在学习 Graphic Raycaster 组件之前,先来做些实例的准备工作。Graphic Raycaster 的用法会结合一个小实例来说明。
Tips
-
选中 Button、Text,在 Inspector 视图中调整 RectTransform 下的width、Height便可调整大小,Text 字体大小由 Text 组件下的 Font Size 控制

-
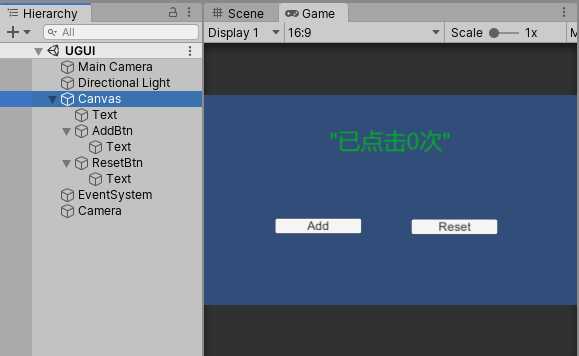
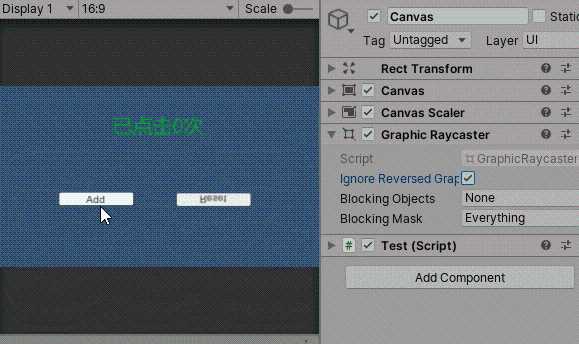
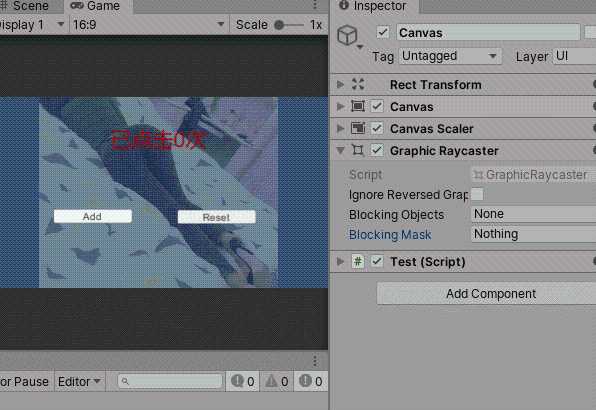
创建两个按钮、一个文本,实例中需要用到一个额外的相机,所以再创建一个 UI 相机,前篇讲过怎么设置 UI 相机参数。结果如图所示
-
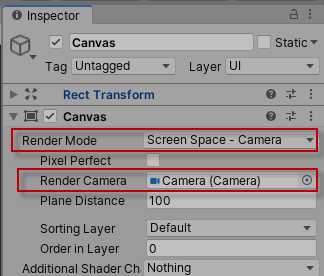
Canvas 的 RenderMode 设为 Screen Space – Camera,并指定上步中创建的 UI 相机
Test.cs
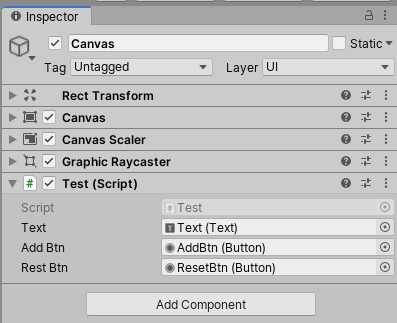
using UnityEngine; using UnityEngine.UI; public class Test : MonoBehaviour { [SerializeField] private Text m_Text; [SerializeField] private Button m_AddBtn; [SerializeField] private Button m_RestBtn; /// <summary> /// 记录点击次数 /// </summary> private int mClickCount; private void Start() { m_AddBtn.onClick.AddListener(OnAddButtonClick); m_RestBtn.onClick.AddListener(OnButtonResetClick); } private void OnButtonResetClick() { mClickCount = 0; SetText(); } private void OnAddButtonClick() { mClickCount++; SetText(); } private void SetText() { m_Text.text = string.Format("已点击{0}次", mClickCount); } } 运行后点击 Add 按钮,文本记录的点击次数会 +1(文本的显示是方便观察按钮点击是否生效),点击 Reset 按钮次数清零
实例准备好后,咱们一边学习 Graphic Raycaster 的属性,一边实践操作
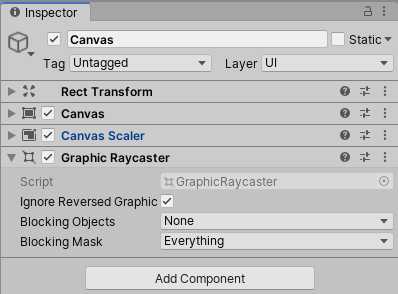
什么是 Graphic Raycaster
Graphic Raycaster 是挂在 Canvas 下用来检测 UI 输入事件的射线发射器。Unity 中的射线发射器除了 Graphic Raycaster 外还有 Physics Raycaster 和 Physics 2D Raycaster
Graphic Raycaster 有三个属性,分两部分进行说明
Ignore Reversed Graphics
是否忽略反转的 UI 元素的射线检测(文中暂时可理解为按钮点击事件的触发),如果勾选此项,射线将会穿过被翻转(正反面)的 UI 元素
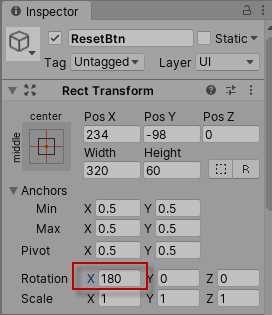
我们把实例中 ResetBtn 沿X或Y轴翻转180°(沿Z轴旋转不会翻转 UI),运行实例,这时点击 AddBtn 次数会增加,但点击 ResetBtn 次数不会清零;
如果我们把 Graphic 下的 Ignore Reversed Graphics 取消勾选后再点击 ResetBtn,会发现 ResetBtn 会触发清零
Blocked Objects 和 Blocking Mask
这两个属性一块使用,用来阻止 UI 射线的延伸(这么描述比较容易理解,下文会有解释)
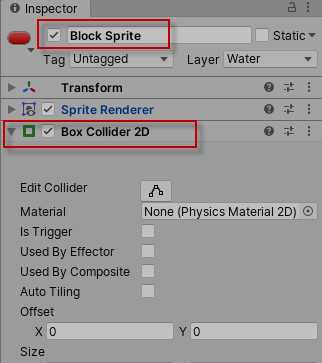
Blocked Objects 阻挡物体的类型(2D或3D或者二者都判断),官方字面是这么解释,其实是根据阻挡物上挂的 Collider (必须要有Collider) 类型来判断 阻挡物是 2D 还是 3D
Blocking Mask 阻挡物的 Layer
- 先会从相机发条射线去检测阻挡物,如果有同时满足 Blocked Objects 设定 和 Blocking Mask 设定的阻挡物,记录相机与该阻挡物距离 Dis(其实是个矢量)
- 相机发射 UI 射线,把在射线范围内的 UI 元素先加入集合 m_RaycastResults,再遍例集合剔除不满足 Dis 的元素,剩下的进行 EventSystem 处理
- 所以整个流程是分两步,并不存在阻挡物阻止 UI 射线的说法
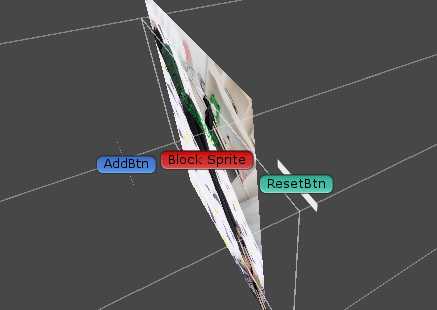
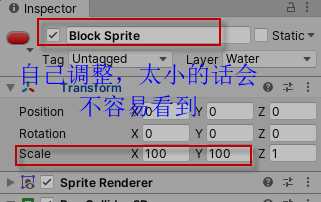
继续上面的实例,在场景中创建一个2D Sprite(图中命名为 Block Sprite ),调整 Layer 为 Water(任意),适当调整 Block Sprite 的缩放大小,并挂上 Collider 2D 组件,按图调整各物体的 Z 轴,让 Sprite 处于 AddBtn 与 ResetBtn 之间。记得修改 UI 相机的 Culling Mask,加入 Water 层,否则会看不到 Block Sprite
测试结果,第一次修改 Blocked Objects 属性时改为了3D,由于 Sprite 上挂的是 Box Collider 2D,所以此次修改后仍触发了 ResetBtn 事件
需要注意的是,Blocked Objects 和 Blocking Mask 属性仅在 Canvas 的 RenderMode 为 Screen Space – Camera 或者 World Space 时生效,在 Screen Space – Overlay 模式下无效
你可能感兴趣的内容
Unity 新Prefab工作流
今天的文章
unitygameframework_unitygameframework分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60173.html