blur()是jquery中的一个内置方法,用于从所选元素中移除焦点。此方法启动blur事件,或者可以附加一个函数,以便在发生blur事件时运行。
blur()方法触发 blur 事件,或者如果设置了 function 参数,该方法也可规定当发生 blur 事件时执行的代码。
语法:$(selector).blur(function)
参数:它接受可选参数“function”。
返回值:它不返回任何内容,只触发所选元素上的blur事件。
示例1:没有函数传递给blur()方法
输入值:
开始blur事件!!!
$(document).ready(function() {
$(“#btn”).click(function() {
$(“input”).blur();
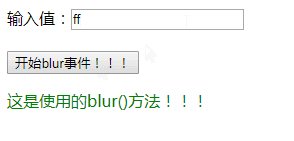
$(“p”).html(“这是使用的blur()方法!!!”);
});
});
效果图:
示例2:
输入值:
$(document).ready(function() {
$(“input”).blur(function() {
$(this).css(“background-color”, “#2AABD2”);
});
});
效果图:
今天的文章HTML语言中 blur()方法,jQuery的blur()方法怎么用?分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60978.html