DHC是一款使用chrome模拟REST客户端向服务器发送测试数据的谷歌浏览器插件。
DHC的开发背景
在web开发中,服务器端和客户端的开发和测试必不可少,但是测试的工作往往需要服务器端完成之后,客户端才能进行测试,这无疑延后了测试流程,导致服务器端开发完成后,无法进行充分的数据测试,很容易造成服务器端和客户端开发完成后出现不协调的情况,而今天给大家推荐的这款HTTP工具,可以提前对服务器端代码进行测试。
DHC的简介
DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务器的谷歌浏览器插件,在chrome中安装了DHC插件以后,就可在服务器端代码初步完成的时候,使用DHC进行数据测试,以便更早地了解到程序的BUG和需求。DHC插件的使用方式也非常简单,只需要输入服务器端的地址,以及发送的方式和数据内容,就可以向服务器端发送指定的数据,并获取服务器端的返回值。
DHC的使用方法
1.在谷歌浏览器中安装DHC插件,并在Chrome的扩展器中启动HTTP客户端的功能,DHC插件的下载地址可以在本文的下方找到,离线DHC插件的安装方法可参考:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 最新谷歌浏览器离线安装版可以从这里下载:http://chromecj.com/chrome/2014-09/177.html。
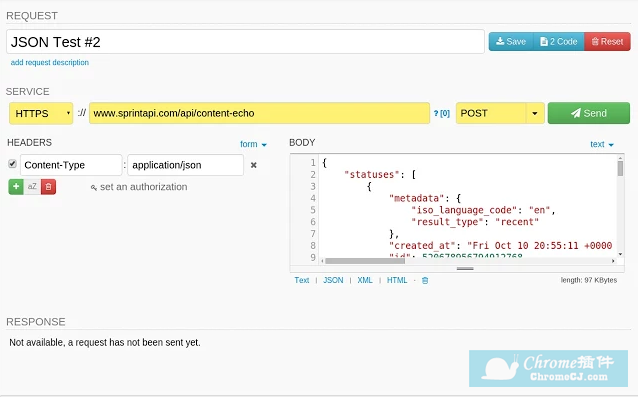
2.打开DHC插件以后,在其中的文本框中输入服务器端的地址和数据内容,以及选择发送数据的方法,并点击发送按钮,如图所示:
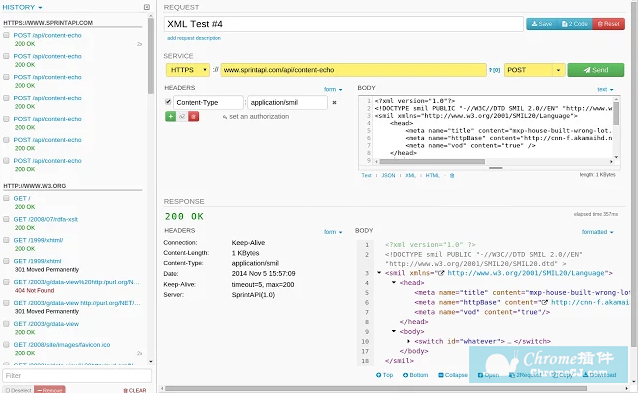
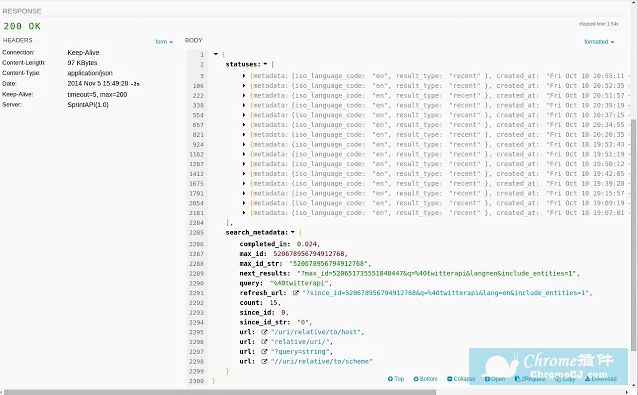
3.在发送成功以后,页面的下方就会显示出发送的状态,以及服务器端的返回信息,如图所示:
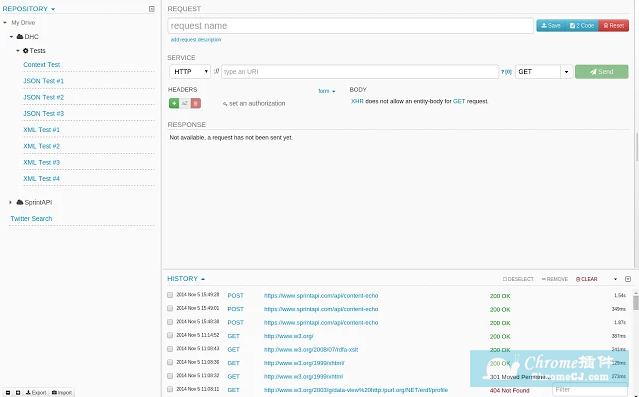
4.用户可以保存一个服务器端的测试地址到DHC插件中,以便更加方便进行测试,如图所示:
5.用户还可以查看服务器返回状态的详细信息,包括的多个HEADER信息,如图所示:
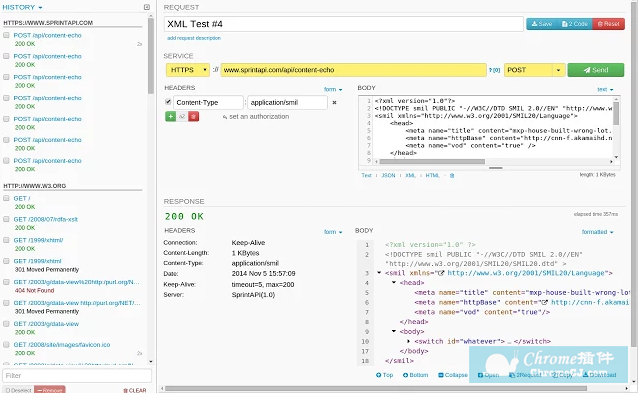
6.在服务器端的返回内容中,用户还可以通过DHC插件直接查看这些数据的源代码,如图所示:
DHC的注意事项
1.DHC是一款可以模拟HTTP客户端向服务器发送指定数据的谷歌浏览器插件。
2.在使用DHC插件的时候,用户需要首先搭建一个HTTP服务器。
DHC的联系方式
1.由 www.sprintapi.com 提供。
点击转到DHC – REST/HTTP API Client下载页面
今天的文章DHC介绍_dhc是什么牌子「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/64813.html