qa问答里的qa什么意思
Recently a client asked me if I had heard of the QA Wolf test automation framework.
最近,一位客户问我是否听说过QA Wolf测试自动化框架。
I said, “No 🤔”
我说:“不🤔”
So, naturally, I decided to take a peek at it and take it for a spin. What follows will be a sort of play-by-play of what it was like for me (a QA engineer) to get up and running, along with its included GitHub Actions workflow for continuous integration (CI).
因此,自然而然地,我决定偷看一下,并尝试一下。 接下来是对我(QA工程师)起步并运行的感觉的逐步播放,以及其中包含的用于持续集成(CI)的GitHub Actions工作流。
So let’s get started! 🚀
因此,让我们开始吧! 🚀
配置 (Setting up)
I’m using an existing project, spacex-ships.
我正在使用现有项目spacex-ships。
I’ll create a branch for qawolf
我将为qawolf创建一个分支
git checkout -b qawolfAdd qawolf per the documentation
根据文档添加Qawolf
yarn create qawolfI’m also interested in testing out the Github Actions, so I answered “yes” to the CI question.
我也有兴趣测试Github动作,所以我对配置项问题回答“是”。
The docs also say to verify the installation by running the howl command.
文档还说要通过运行howl命令来验证安装。
npx qawolf howl
Lol ✨
哈哈✨
创建测试 (Creating a test)
The docs then say to run the create command and pass a url, and the name of a test 🤔
然后,文档说要运行create命令并传递url和测试名称the
Interesting.
有趣。
Okay… here we go!
好吧…我们开始!
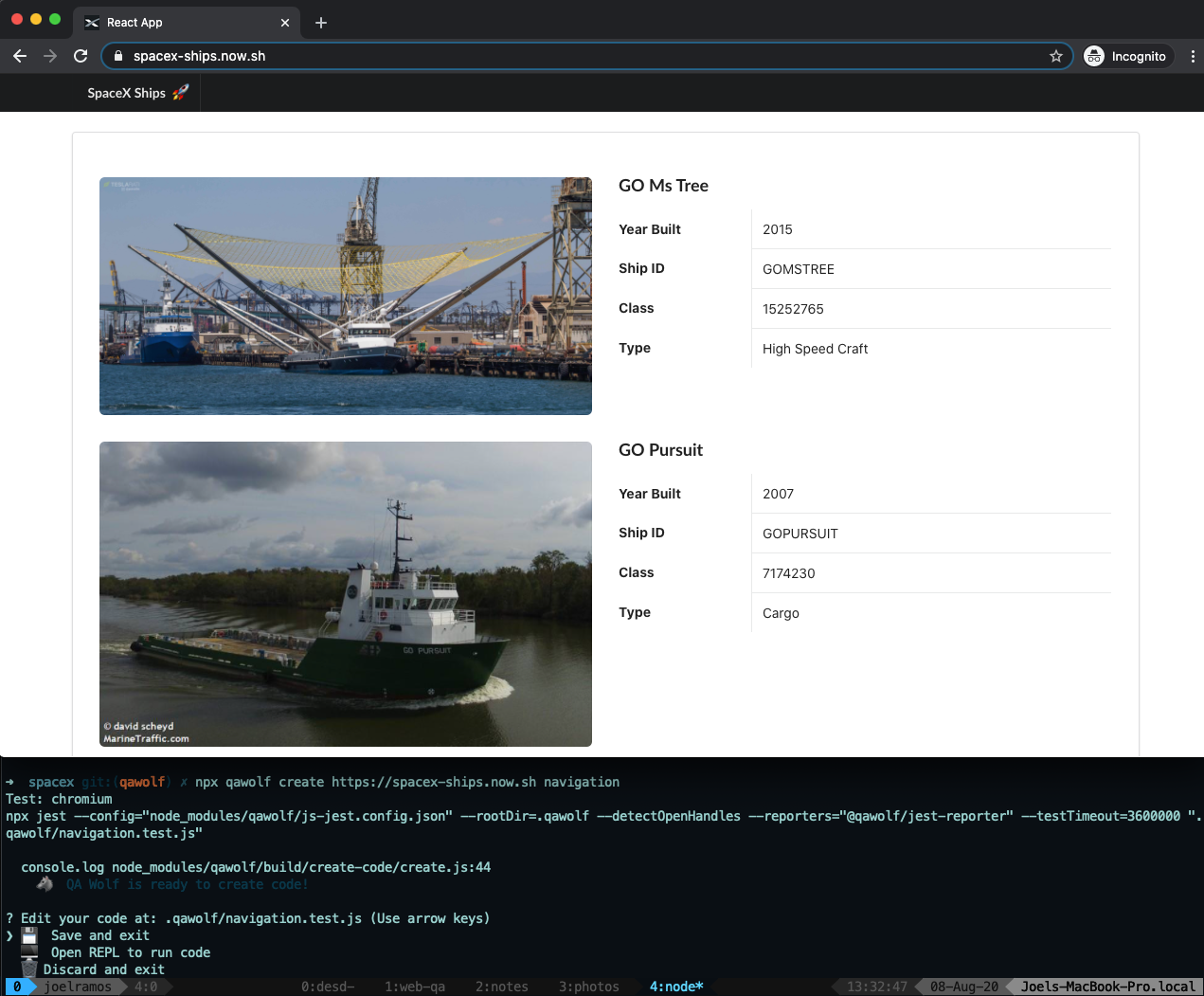
npx qawolf create https://spacex-ships.now.sh navigationRunning this command opened my default browser (chrome) to my site, evidently created some test code files, and printed out some options to the terminal. See below.
运行此命令将打开我的默认浏览器(chrome)到我的站点,显然创建了一些测试代码文件,并向终端打印了一些选项。 见下文。

At this point, I haven’t touched anything in the browser yet. I notice that in the terminal it looks like we have options to tell QA Wolf to save, open a REPL (which is the node interpreter for executing JavaScript, which stands for Read Eval Print Loop).
此时,我还没有触摸浏览器中的任何内容。 我注意到在终端中,我们似乎可以选择告诉QA Wolf保存,打开一个REPL(这是用于执行JavaScript的节点解释器,代表Read Eval Print Loop)。
So now, I’m going to scroll to the bottom and click on the Page 2 button to go to the next page and see what QA Wolf does.
所以现在,我将滚动到底部,然后单击Page 2按钮转到下一页,查看QA Wolf的功能。
After that, I choose the Save and exit option.
之后,选择“ 保存并退出”选项。

I guess my “navigation” test has passed haha.
我猜我的“导航”测试已经通过了哈哈。
I wonder what the code looks like 🤔
我想知道代码是什么样子🤔
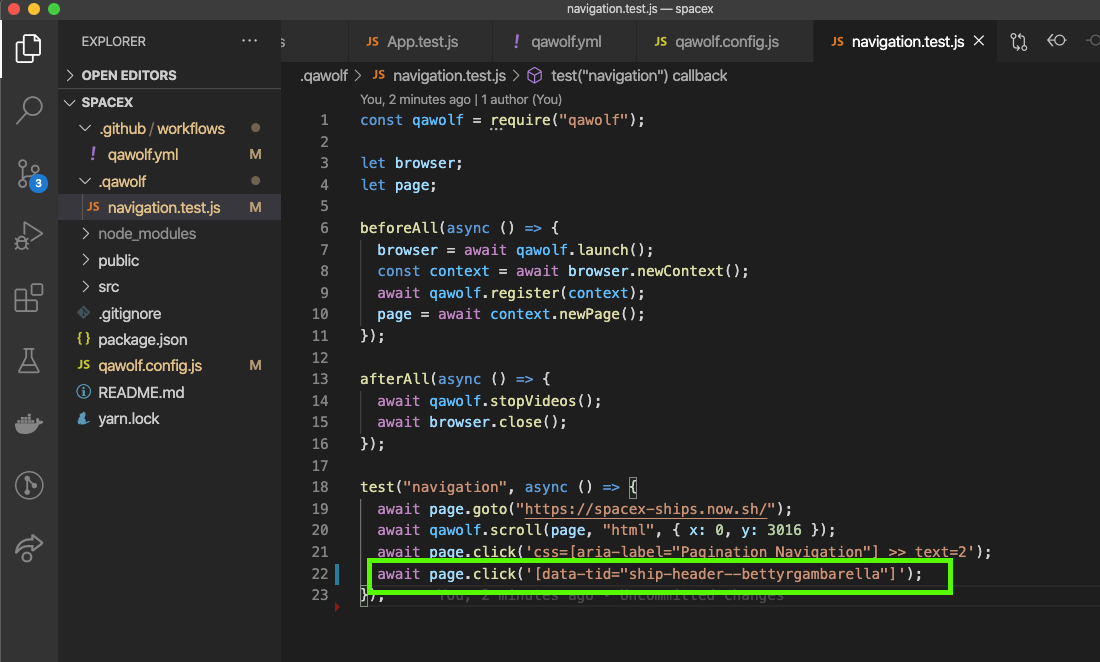
一,测试代码 (First, the test code)
Interesting. Since QA Wolf is based on playwright, the code looks a lot like puppeteer code.
有趣。 由于QA Wolf是基于剧作家的,因此该代码看起来很像木偶代码。

This is pretty cool. If we were to continue doing things this way, we would probably have to start parameterizing and centrally locating configuration things like the url, locators, etc. That way, if they change we change them in one place.
这很酷。 如果我们要继续以这种方式进行操作,则可能必须开始参数化并集中定位诸如url,locator等的配置内容。这样,如果它们更改了,我们将在一个地方进行更改。
I also notice that there’s no assertion. I suppose that’s not the end of the world. QA Wolf did a bit of the work for us. I’m also curious what happens if I create another test with the same name, do I get a new test in the same file? And what if I used a different url? 🤔
我还注意到没有断言。 我想那不是世界末日。 QA Wolf为我们做了一些工作。 我也很好奇,如果我用相同的名称创建另一个测试,会在同一个文件中得到一个新的测试吗? 如果我使用其他网址怎么办? 🤔
But before we get to far with this line of reasoning, let’s first look at the other files that were created, and we can come back to these.
但是,在深入探讨这一推理之前,让我们先来看一下创建的其他文件,然后我们可以回到这些文件。
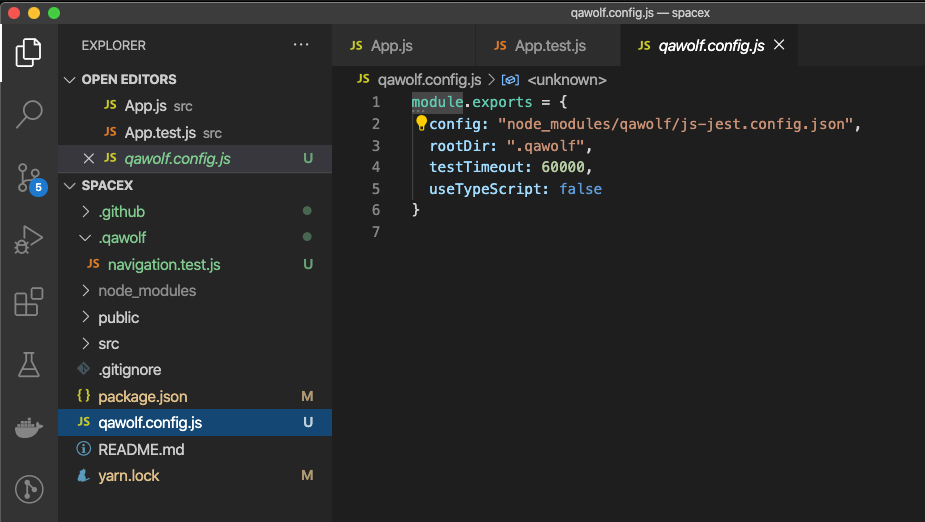
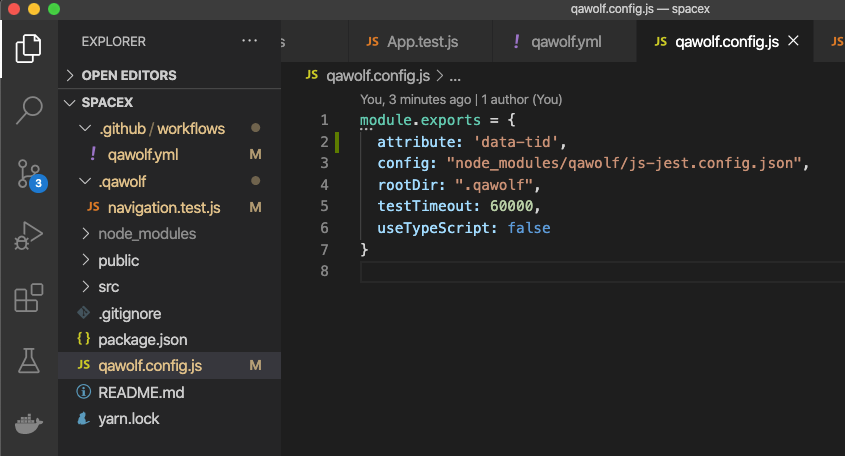
A qawolf.config.js file was created, so let’s take a look at what’s in there 👀
一个qawolf.config.js文件被创建,让我们来看看里面有什么了👀

Okay this looks mostly like just QA Wolf stuff, but perhaps we can add arbitrary values and retrieve them in tests. Otherwise we can just create our own pattern for configuration, so not a big deal.
好的,这看起来似乎只是QA Wolf的东西,但是也许我们可以添加任意值并在测试中检索它们。 否则,我们只能创建自己的配置模式,所以没什么大不了的。
Onward!
向前!
CI — Github动作 (CI — Github Actions)
So, I answered “yes” to the CI question when I installed QA Wolf. Naturally, a .github folder was created in the root of my directory.
因此,当我安装QA Wolf时,我对CI问题回答“是”。 自然地,在目录的根目录下创建了一个.github文件夹。
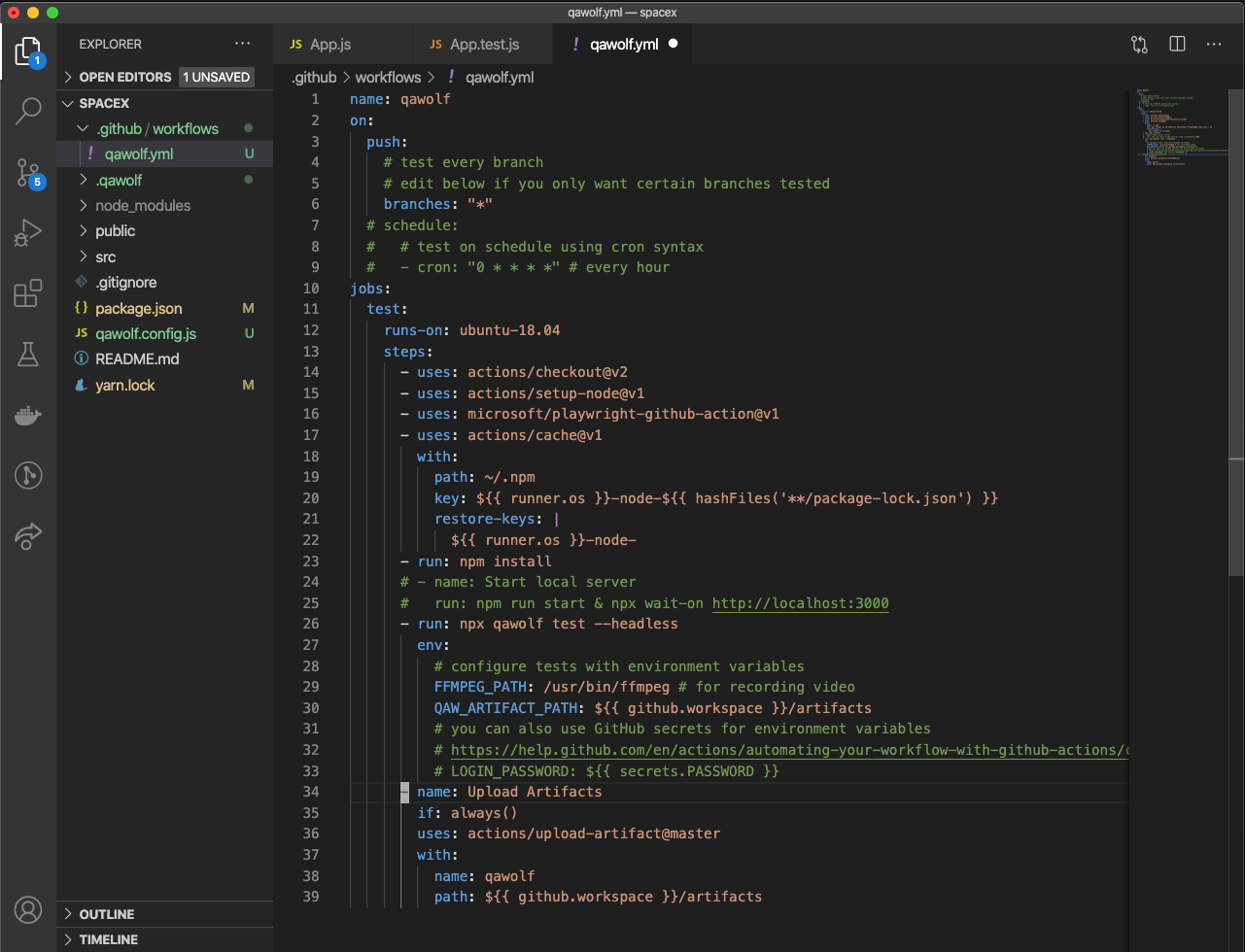
In this directory a workflows directory was created with a qawolf.yml
在此目录中,使用qawolf.yml创建了工作流程目录。
GitHub knows to look for yaml files in the .github/workflows folder when changes are pushed. See below.
推送更改后,GitHub知道在.github/workflows文件夹中查找yaml文件。 见下文。

The on: key, or field, defines the GitHub events that trigger the workflow. It looks like they’ve added a trigger for pushevents on all git branches. You actually don’t need to include the branches: * part, but I imagine it’s included to let you know know that you can limit to only certain branches.
on:键或字段定义触发工作流程的GitHub事件。 看来他们已在所有git分支上添加了push事件的触发器。 实际上,您实际上不需要包括branches: *部分,但我想其中已包括在内是为了让您知道您可以限制为仅某些分支。
Anyway, with this workflow as it is, my test should run in a GitHub runner as soon as I push my branch.
无论如何,就这样的工作流程而言,只要我推动分支,我的测试就应该在GitHub运行程序中运行。
It also looks like there’s a step for uploading artifacts. Are we going to get a report when the tests run? 🤔
看起来还有一个上传工件的步骤。 测试运行时是否要获得报告? 🤔
Let’s try it and see!
让我们试试看!
git add .github/ .qawolf/ qawolf.config.js package.json yarn.lock
git commit -m "add qawolf test and github actions workflow"
git push -u origin qawolfNow let’s go to GitHub and to the Actions tab.
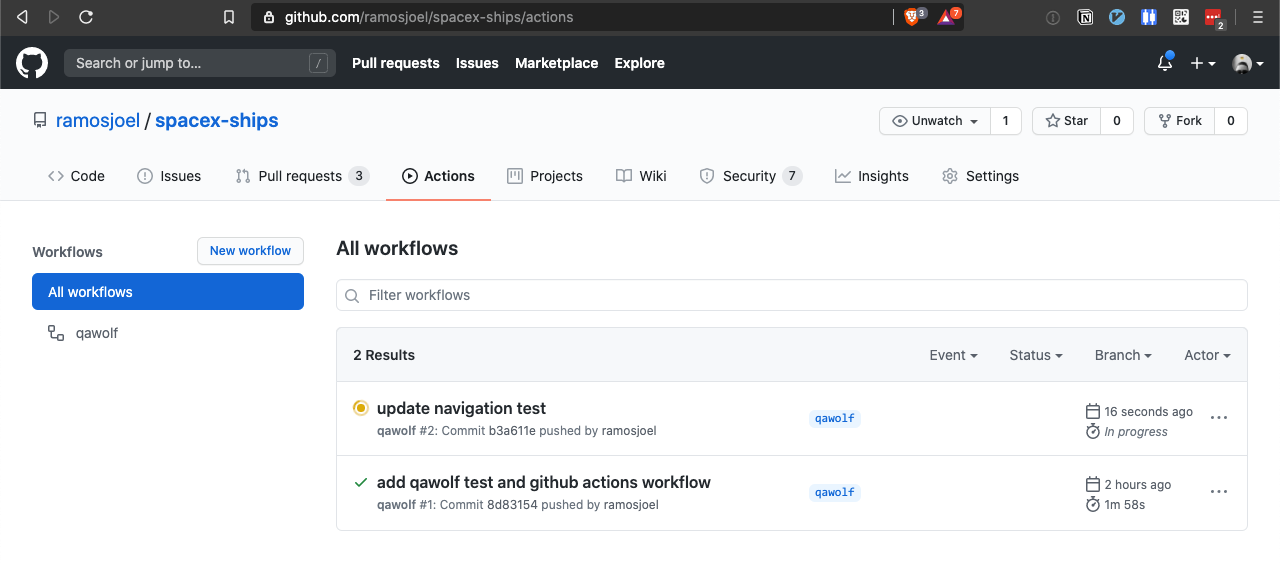
现在,我们转到GitHub和“操作”选项卡。

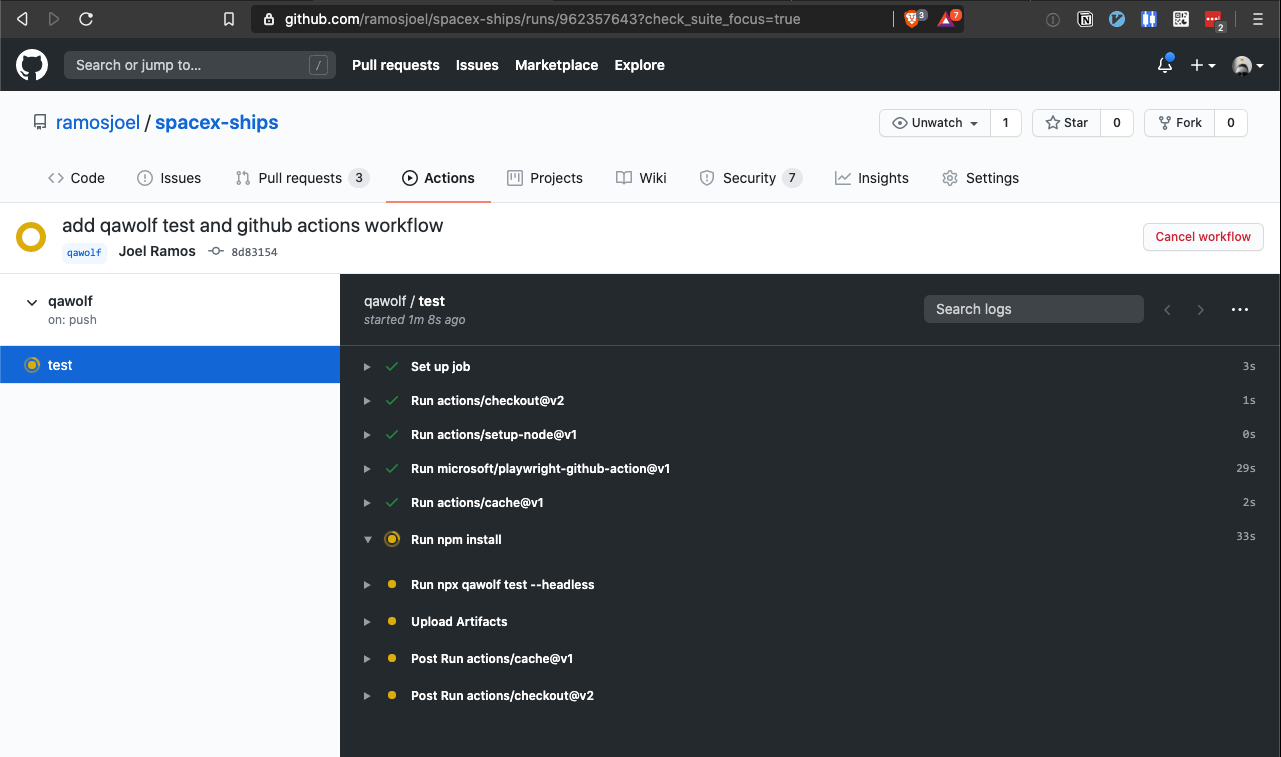
Heyyy it’s running! 🚀
嘿,它正在运行! 🚀
Let’s click on the workflow name with the yellow spinning circle to see the job.
让我们单击带有黄色旋转圆圈的工作流程名称以查看工作。

Nice.
真好
Now once the job finishes let’s expand the step that runs the tests.
现在,一旦工作完成,让我们扩展运行测试的步骤。

Okay cool cool 🤔
好酷酷cool
Looks like artifacts were uploaded, and we have a 1 in the upper-right corner. “Artifacts” are files that are produced by the job that you want GitHub to keep rather than discard when the job has completed.
看起来工件已上传,并且在右上角有一个1 。 “工件”是您希望GitHub保留而不是在任务完成后丢弃的任务所产生的文件。
So let’s see what we got!
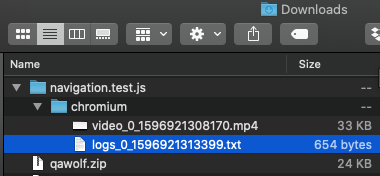
让我们看看我们得到了什么!

Interesting. A video and a text log.
有趣。 视频和文本日志。
文本日志的内容 (Contents of the text log)
debug: ignore non-wheel s:croll event {"isTrusted":true}
debug: ignore non-wheel s:croll event {"isTrusted":true}
debug: ignore non-wheel s:croll event {"isTrusted":true}
debug: ignore non-wheel s:croll event {"isTrusted":true}
debug: qawolf: get clickable ancestor for //*[@id='root']/div/div[3]/div/div[12]/div/a[3]
debug: qawolf: found clickable ancestor: A //*[@id='root']/div/div[3]/div/div[12]/div/a[3]
debug: qawolf: get clickable ancestor for //*[@id='root']/div/div[3]/div/div[12]/div/a[3]
debug: qawolf: found clickable ancestor: A //*[@id='root']/div/div[3]/div/div[12]/div/a[3]
log: 2
debug: ignore non-wheel s:croll event {"isTrusted":true}And then the video looks… weird. It’s 5 seconds long, and it looks like it waits for the page to load and then ends. It looks like we did not actually get to page 2 judging by the page number at the bottom.
然后视频看起来…很奇怪。 它的长度为5秒,看起来它等待页面加载然后结束。 从底部的页码来看,我们似乎并没有真正进入第2页。
演示地址
Looking back at the generated test code, I suspect that the click happens, the scroll happens, but we don’t wait for the page to actually navigate before continuing or calling the test “done.”
回头看一下生成的测试代码,我怀疑发生了单击,发生了滚动,但是我们不等待页面实际导航,而是继续或调用测试“完成”。
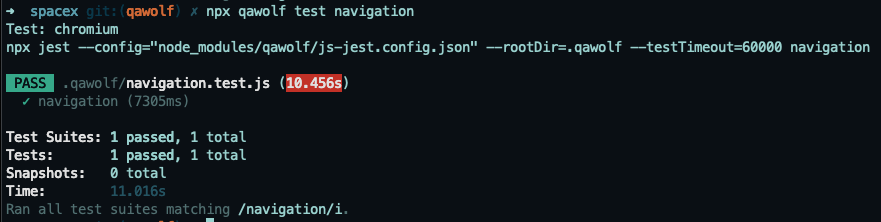
We can run the test locally and see what happens.
我们可以在本地运行测试,看看会发生什么。
npx qawolf test navigationMaybe we should have done that before jumping to seeing CI run, but whatever. I was eager haha.
也许我们应该在跳到CI运行之前就已经做到了,但是无论如何。 我很渴望哈哈。
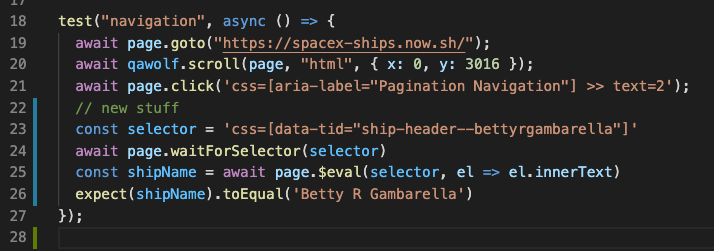
Anyway, as I suspected I think we need to tell playwright to wait for the page to navigate to page 2.
无论如何,正如我怀疑的那样,我认为我们需要告诉剧作家等待页面导航至页面2。
Often times on most websites you can use await page.waitForNavigation() to tell playwright / puppeteer to wait for the next page to load. Since my app is a single-page app we’re not actually changing the url or navigating to a new page, let’s just wait for the first ship to appear on the next page and then verify the name of this ship.
通常,在大多数网站上,您可以使用await page.waitForNavigation()来告诉编剧/ await page.waitForNavigation()者等待下一页的加载。 由于我的应用程序是单页应用程序,因此我们实际上并没有更改URL或导航到新页面,因此,我们只等第一艘船出现在下一页上,然后验证该船舰的名称。

Now let’s run the test again.
现在,让我们再次运行测试。

Nice.
真好
Alright let’s push and see it run in CI.
好吧,让我们来看看它是否可以在CI中运行。

Wow. Okay the video is only 2 seconds long this time 🤔
哇。 好吧,这次视频只有2秒长🤔
演示地址
Welp… maybe the video feature needs work. Or maybe I’m doing something wrong 🤷♂️
Welp…也许视频功能需要工作。 或者也许我在做错事🤷♂️
Let’s move on…
让我们继续…
Evidently, we can tell QA Wolf to prefer certain html attributes when locating elements. A best practice is to use a dedicated html attribute for locators. The documentation shows data-qa attributes in their examples. My site has data-tid attributes. Let’s try updating the qawolf.config.js file and recreate the test to see what happens.
显然,我们可以告诉QA Wolf在定位元素时偏爱某些html属性。 最佳做法是对定位器使用专用的html属性。 该文档在其示例中显示了data-qa属性。 我的网站有data-tid属性。 让我们尝试更新qawolf.config.js文件并重新创建测试以查看会发生什么。
We can add a comma-separated list of these attributes to prefer to an attribute field in the qawolf.config.js file.
我们可以添加这些属性的逗号分隔列表,以qawolf.config.js文件中的attribute字段。

Aaaaannnnd looks like that works!
Aaaaannnnd看起来很有效!

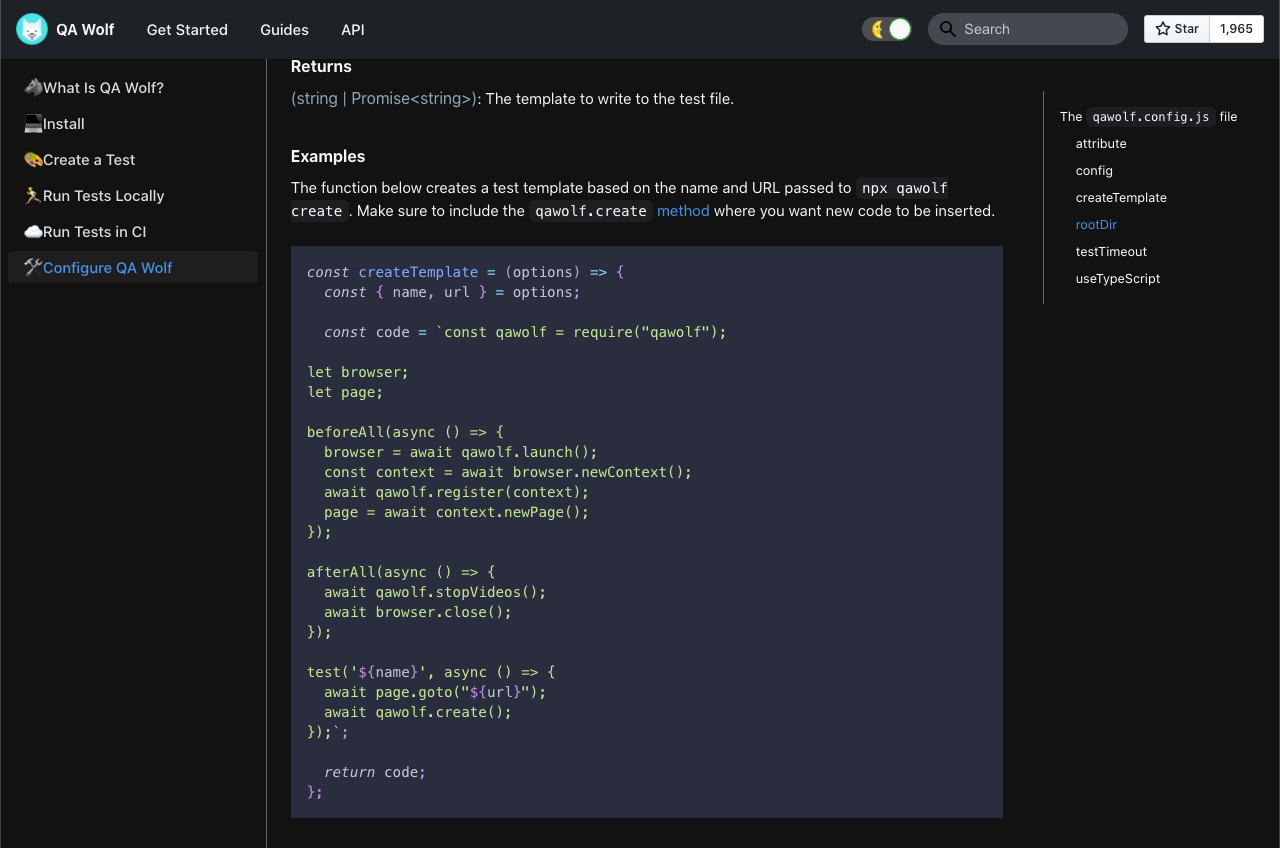
createTemplate👀 (createTemplate 👀)
Thiiiiiiiis feature looks interesting. You can actually customize the test code that is generated when you run npx qawolf create [<https://someurl.com>](<https://someurl.com>) testname
此功能看起来很有趣。 您实际上可以自定义运行npx qawolf create [<https://someurl.com>](<https://someurl.com>) testname测试名时生成的测试代码。

Perhaps we could use this to feature to always use process.env.BASE_URL to grab the url from configuration rather than passing in a url to hardcode into each test.
也许我们可以使用它来始终使用process.env.BASE_URL来从配置中获取URL,而不是将URL传递给每个测试中的硬编码。
This is preferable for running tests against different environments. Maybe I want to run the GitHub Actions workflow against staging first, and then against production after release. Best not to hardcode the url into the test.
这对于在不同环境下运行测试是更可取的。 也许我想先针对登台运行GitHub Actions工作流,然后针对发布后针对生产的运行。 最好不要将URL硬编码到测试中。
Let’s update the GitHub Actions workflow to create one job per browser.
让我们更新GitHub Actions工作流程,为每个浏览器创建一个作业。
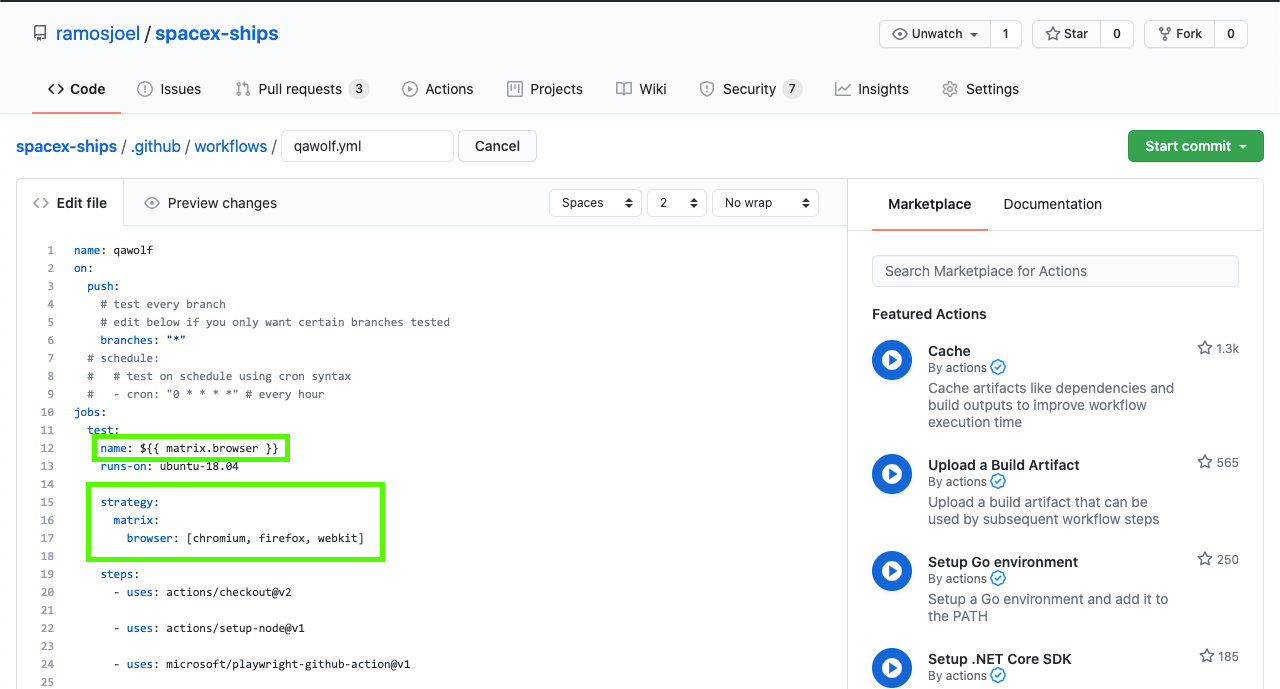
GitHub Actions CI-浏览器矩阵 (GitHub Actions CI — Browser Matrix)
QA Wolf has an --all-browsers command line option, but I actually prefer having a job per browser so that we can see the chromium job fail, or the firefox job fail, etc.
QA Wolf具有--all-browsers命令行选项,但我实际上更喜欢每个浏览器都有一个作业,以便我们可以看到Chrome作业失败或firefox作业失败等。
GitHub Actions workflow syntax supports this. We can add a strategy.matrix value with a named list, and GitHub will create a job per item in the list.
GitHub Actions工作流语法支持此功能。 我们可以添加一个带有命名列表的strategy.matrix值,GitHub会为列表中的每个项目创建一个作业。
We’ll call our list browser and parameterize the job name, the artifacts name, and the QAW_BROWSER value.
我们将调用列表browser并参数化作业名称,工件名称和QAW_BROWSER值。
I’m also going to do this directly in GitHub since their editor has autocompletion, which is nice.
我还将直接在GitHub上执行此操作,因为他们的编辑器具有自动补全功能,这很好。



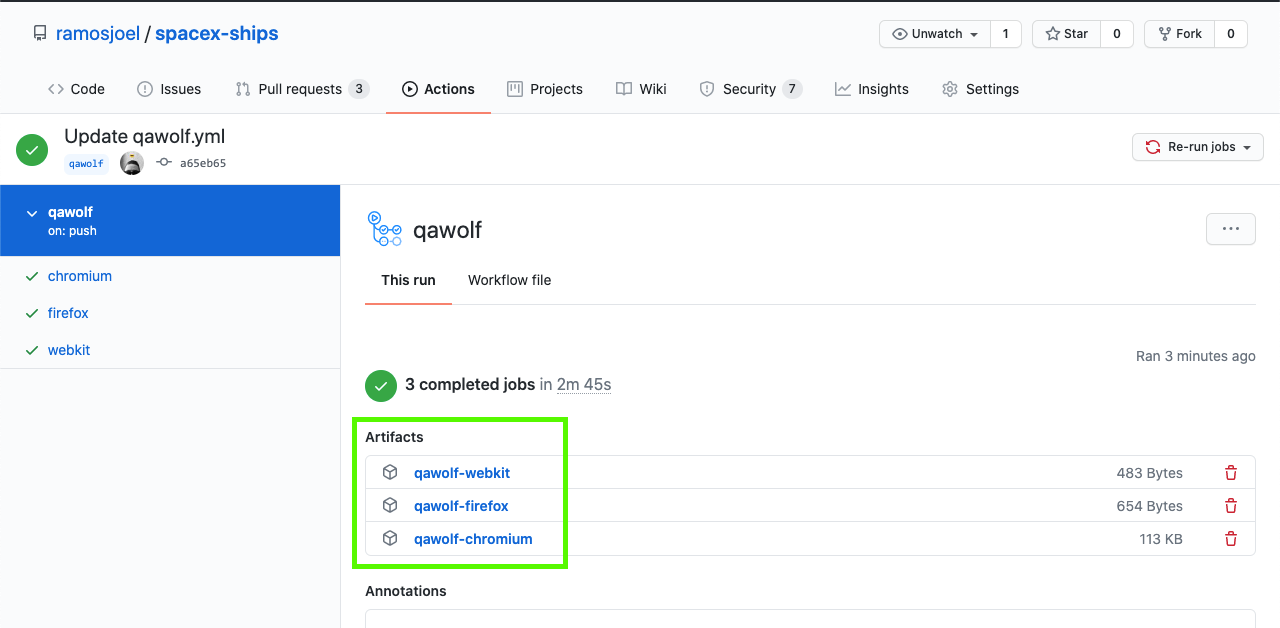
When we commit changes to our branch, we can click the Actions tab and we should see 3 jobs running.
将更改提交到分支后,可以单击“操作”选项卡,然后应该看到3个作业正在运行。

Nice.
真好
At at the end, we should have our 3 named artifacts.
最后,我们应该有3个命名的工件。

结论 (Conclusion)
It’s neat ✨
整齐 ✨
This is pretty neat to get up and running, quickly. It’s especially cool for folks who might be new to JavaScript and who can learn from reviewing the code that is generated.
快速启动并运行起来非常整洁。 对于可能不熟悉JavaScript并可以从审查生成的代码中学习的人们来说,这尤其酷。
For someone like me who has to create/maintain test frameworks, I’d be curious what maintaining something like this would be like. Perhaps combining the custom templates with some organization for localization, desktop/mobile locators, and reporting on results, it could be doable 🤔
对于像我这样必须创建/维护测试框架的人,我很好奇如何维护这样的东西。 也许将自定义模板与用于本地化的组织,桌面/移动定位器以及结果报告结合起来,是可行的do
It also looks like there are some requested enhancements for supporting the browser’s back/forward buttons, file uploads and downloads, drag & drop, and iframes.
似乎还需要一些增强功能来支持浏览器的后退/前进按钮,文件上载和下载,拖放以及iframe。
Playwright supports these, but QA Wolf just can’t generate tests with playwright code for these behaviors.
剧作家支持这些,但是QA Wolf不能使用剧作家代码针对这些行为生成测试。
It doesn’t solve all automation challenges
它不能解决所有自动化挑战
Overall, I think you would still end up needing to build some framework-y patterns for parameterizing which environment you’re hitting, localization for different languages, or perhaps a visual-regression tool for comparing screenshots, centralizing logic, etc.
总体而言,我认为您最终仍需要构建一些框架y模式,以参数化您所遇到的环境,针对不同语言进行本地化,或者也许是用于比较屏幕截图,集中化逻辑等的可视化回归工具。
For example, when a page’s logic or workflow changes, you can “Edit” an existing tests and rerecord an update to that test. But if we don’t build in our own reusable logic for common page interactions it seems we’d have to do a lot rerecording, especially if you have a lot of tests.
例如,当页面的逻辑或工作流发生更改时,您可以“编辑”现有测试并重新记录对该测试的更新。 但是,如果我们没有为常见的页面交互构建自己的可重用逻辑,则似乎我们必须做很多重新记录,尤其是在您进行大量测试的情况下。
One of things we do in test frameworks is separate page interactions from the logic of tests. We create an abstraction layer that wraps whatever tool we’re using for page interactions (E.g., WebDriver, Puppeteer, Playwright, Appium, etc), and then we reference that layer to make reusable step functions which are implemented in tests.
我们在测试框架中所做的一件事是将页面交互与测试逻辑分开。 我们创建一个抽象层,其中包装了我们用于页面交互的任何工具(例如,WebDriver,Puppeteer,Playwright,Appium等),然后引用该层以创建可重用的步骤功能,这些功能在测试中得以实现。
The benefit of this approach is that when things change on the page, we can go to the logic in the page-interaction layer and effectively “swap out a part.” Generally the Page Object Model is used to centralize the page interactions where classes are created to model pages and components. It’s clarifies where to put logic and is a helpful mental model.
这种方法的好处是,当页面上的内容发生变化时,我们可以转到页面交互层中的逻辑,并有效地“交换一部分”。 通常,页面对象模型用于集中页面交互,其中创建类以对页面和组件进行建模。 它阐明了放置逻辑的位置,是一种有用的心理模型。
So how does QA Wolf solve this problem? Or, is it even trying to solve this problem?
那么QA Wolf如何解决这个问题? 还是甚至试图解决这个问题?
Maybe QA Wolf is saying that we shouldn’t care about this much architecture. Maybe they’re saying, “just get scripts created and running and don’t waste your time.”
也许QA Wolf在说我们不应该在乎这么多的体系结构。 也许他们在说:“只要创建并运行脚本,就不会浪费您的时间。”
Even if we go along with that, QA Wolf is only coding the behaviors; it cannot add the assertions. So, if it’s critical that a piece of legal text is on the page, you’re gonna have to add an assertion into the code that QA Wolf generates, or have a visual-regression check that screenshots the page and compares to a baseline image. Both of those you’ll have to add yourself.
即使我们同意这一点,QA Wolf也只是在编码行为。 它不能添加断言。 因此,如果在页面上显示一段合法文本非常重要,则您必须在QA Wolf生成的代码中添加一个断言,或者进行视觉回归检查以截取页面截图并将其与基线图像进行比较。 两者都必须添加自己。
Similarly, if you have a bunch of tests and a lot of them fail, they all have to be updated. With the page object model, you often times can update a single centralized locator or page interaction, and update all the tests that broke which were relying on it.
同样,如果您有一堆测试,但很多测试都失败了,则必须全部更新。 使用页面对象模型,您经常可以更新单个集中式定位器或页面交互,并更新所有依赖它的失败测试。
This suggests to me that you’re making a trade-off between the speed of getting tests created and the ease of maintenance.
这向我表明,您正在权衡创建测试的速度和维护的简便性之间进行权衡。
But who knows! Maybe a large project somewhere will produce a pattern for leveraging QA Wolf’s strengths while minimizing the maintenance burden.
但是谁知道呢! 也许某个地方的大型项目将产生一种模式,以利用QA Wolf的优势,同时最大程度地减少维护负担。
If you’ve been using it on a project, I’d be curious to hear how it’s going and if you’ve run into maintenance challenges, or if it turned out to be easier to just delete outdated tests and record new ones.
如果您一直在项目中使用它,我很想知道它的进展情况,是否遇到维护难题,或者只是删除过时的测试并记录新的测试而变得更容易。
Anyway, that’s all for now! 🍻
无论如何,仅此而已! 🍻
翻译自: https://blog.ramosly.com/should-you-use-qa-wolf-c22372e6c74a
qa问答里的qa什么意思
今天的文章qa问答是英文缩写么?_问答简写QA「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/65254.html
