今天整一点干货,请你说一下BFC?
BFC是css布局中的一个重要概念。是块级布局的一个重要参考标准
BFC 全称是 Block Formatting Context (直译是–块级格式化上下文 它是一个独立渲染区域 只有Block-level box参与 它规定了内部如何布局 并且与这个区域外部毫不相干)
在解释 BFC 之前 我们 先理解 Box Formatting Context的概念
Formatting Context是指页面中的一个渲染区域,并且拥有一套渲染规则他决定了其子标签如何定位,以及与其他标签的相互关系和作用
怎样生成BFC?
既然BFC是一块渲染区域,那么这块渲染区域位置在哪,尺寸多大?这些都是由生成BFC的标签决定。
在CSS2.1中,规定了下列满足css声明之一的标签,就会生成BFC
1.根元素或其他包含他的元素
2.浮动元素(float的值不为none)
3.绝对定位元素 absolute 或者fixed
4.内联块 inline-block
5.表格单元格 table-cell 或者 html的table td
6.表格标题 table-caption 或者 table的 th
7.具有overflow 且值不是visible的
8.display:flow-roots
9.column-span:all的
10.弹性元素
11.网格元素
12.多列容器
BFC特性:
1.内部的标签会在垂直方向上一个接一个放置
2.盒子垂直方向上的间距由margin决定,同一个bfc下的盒子的margin会发生重叠
3.每个元素的左外边距和包含块的左边界相接触,从左向右边 ,即使浮动标签也是如此 (简单的说,就是每个盒子的margin-left会和其父盒子的border-left 左边框接触,浮动也这样)
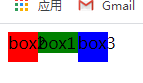
4.FBC的区域不会与float的标签区域重叠 ☆(这条规则就是浮动的时候子元素触发父元素高度塌陷的原因)
5.计算BFC的高度时,浮动子标签也参与运算
6.BFC就是页面上的一个隔离的独立容器,容器里面的子标签不会影响到外面的标签,反之亦然
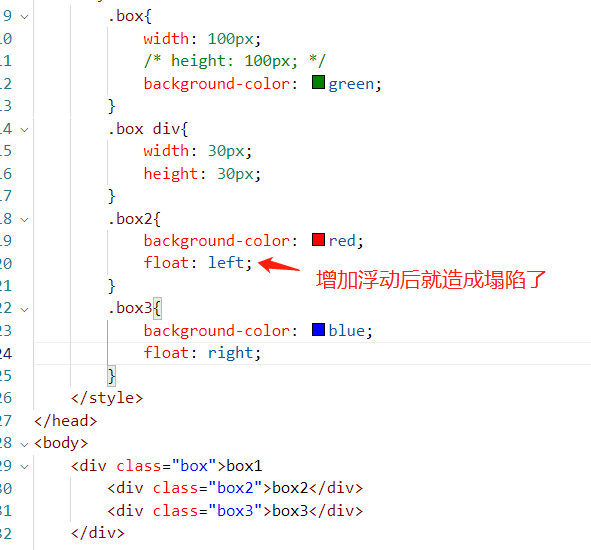
<style>
.box{
width: 100px;
height: 100px;
background-color: green;
}
.box div{
width: 30px;
height: 30px;
}
.box2{
background-color: red;
}
.box3{
background-color: blue;
}
</style>
<div class="box">box1
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>BFC 的主要实际应用
1.解决浮动塌陷问题,父亲管得住儿子
符合BFC的父元素的高度可以子元素撑开
利用上面布局规则5
如:设置父亲元素overflow:hidden; 或者 float:left
2.解决margin合并的问题,亲兄弟明算帐。
符合BFC的盒子不会和兄弟元素发生margin合并的情况
利用上面布局规则2
3.左右布局,避免盒子被浮动元素遮盖
设置盒子overflow:hidden
利用上面布局规则4
4.清除浮动,避免内部浮动元素干扰到外面的其他元素
利用上面布局规则6
今天的文章前端 bfc_前端架构BFF分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/67007.html