本文整理了一些比较流行的前端UI框架,排名不分先后,仅供参考。可按照项目需求自行考虑。
1、bootstrap
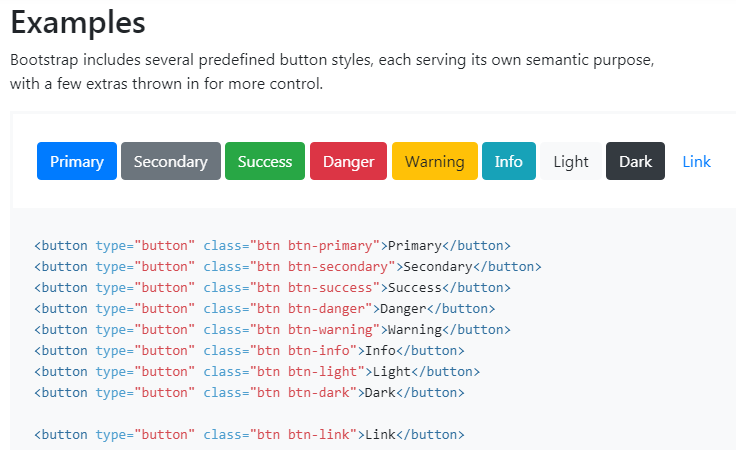
Bootstrap 是Twitter推出的一个用于前端开发的,一个用于 HTML、CSS 和 JS 开发的开源工具包,是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
官网:Bootstrap v4 中文文档 · Bootstrap 是全球最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网
文档:简介 · Bootstrap v4 中文文档 v4.6 | Bootstrap 中文网
2、Layui
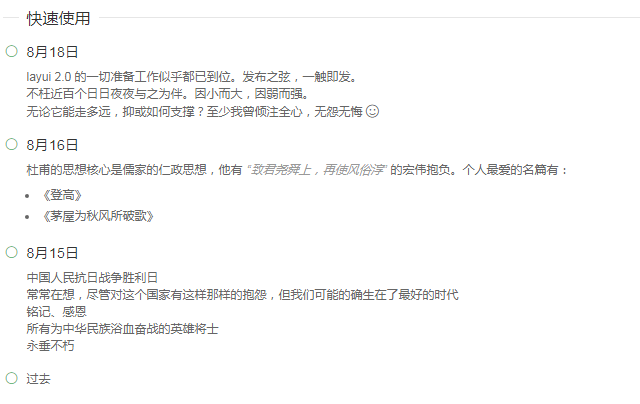
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,体积轻盈,组件丰盈,非常适合界面的快速开发。layui 兼容人类正在使用的全部浏览器(IE6/7除外),可作为 PC 端后台系统与前台界面的速成开发方案。
官网:https://www.layui.com/
例子:https://www.layui.com/admin/std/dist/views/
3、MuseUI
Muse UI 基于 Vue2.0 开发,一套 Material Design 风格开源组件库,旨在快速搭建页面,拥有40多个UI 组件,提供了自定义主题,充分满足可定制化的需求。
官网:Muse-UI
例子:https://muse-ui.org/#/zh-CN/
4、View UI
即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。特点:丰富的组件和功能,满足绝大部分网站场景;提供开箱即用的 Admin 系统 和 高阶组件库;提供专业、优质的一对一技术支持;细致、漂亮的 UI,可自定义主题。
官网:iView / View Design 一套企业级 UI 组件库和前端解决方案
例子:https://www.iviewui.com/docs/introduce
5、jQueryUI
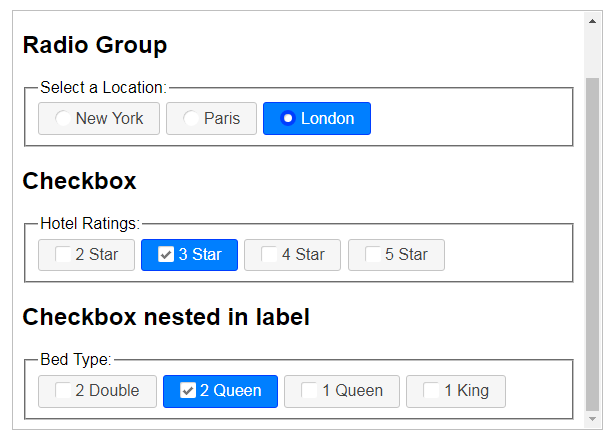
jQuery UI是在jQuery JavaScript库之上构建的一组精选的用户界面交互,效果,小部件和主题。无论是构建高度交互的Web应用程序,还是只需要向表单控件添加日期选择器,jQuery UI都是理想的选择。
官网:jQuery UI
例子:jQuery UI Demos | jQuery UI
6、EasyUI
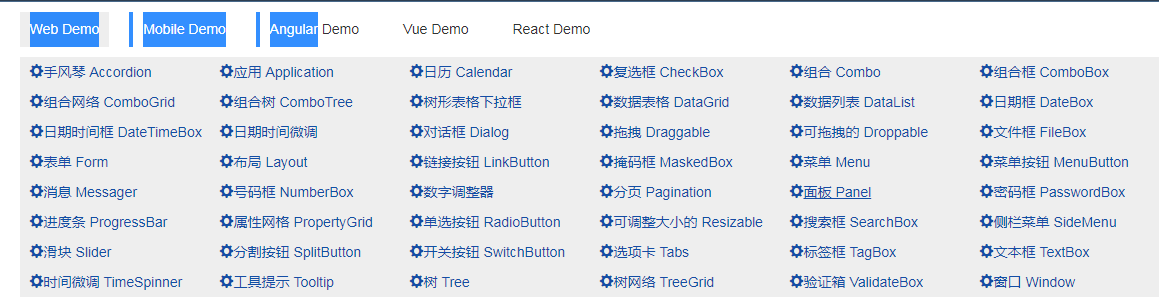
EasyUI是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。
jQuery EasyUI 提供易于使用的组件,它使 Web 开发人员能快速地在流行的 jQuery 核心和 HTML5 上建立程序页面。
EasyUI for Angular是基于原生的Angular 5之上构建的,不需要其他外部JavaScript库。
官网:JQuery EasyUI中文网
例子:EasyUI 基础面板(Basic Panel)_easyui demo
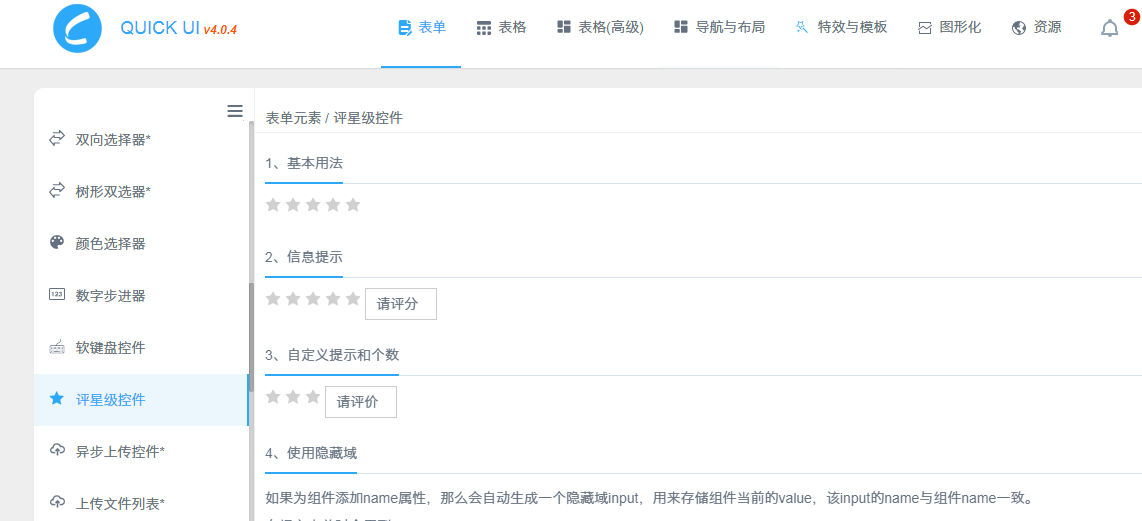
7、QuicK UI
QuicK UI 4.0 的组件库包含了一百多种组件,一千多个应用场景示例,囊括了web开发的各种应用场景。组件的使用也都非常简单,能让你的开发效率提高N倍。
官网:http://www.uileader.com/product_quickui.html
例子:http://www.uileader.com/quickui/system/main/main.jsp
8、Element Ui
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0的桌面端组件库。
官网:https://element.eleme.cn/#/zh-CN/
例子:https://element.eleme.cn/#/zh-CN/component/installation
9、At-UI
at-ui 是一个模块化的前端 UI 框架,开发基于Vue.js 的快速和强大的 Web 界面。专门为桌面应用程序构建,AT-UI提供了一套 npm + webpack + babel 前端开发工作流程。它提供了一个体面的干净整洁的 UI 组件。主要用于快速开发 PC 网站中后台产品。
官网:https://at-ui.github.io/at-ui/#/zh
例子:https://at-ui.github.io/at-ui/#/zh/docs/introduction
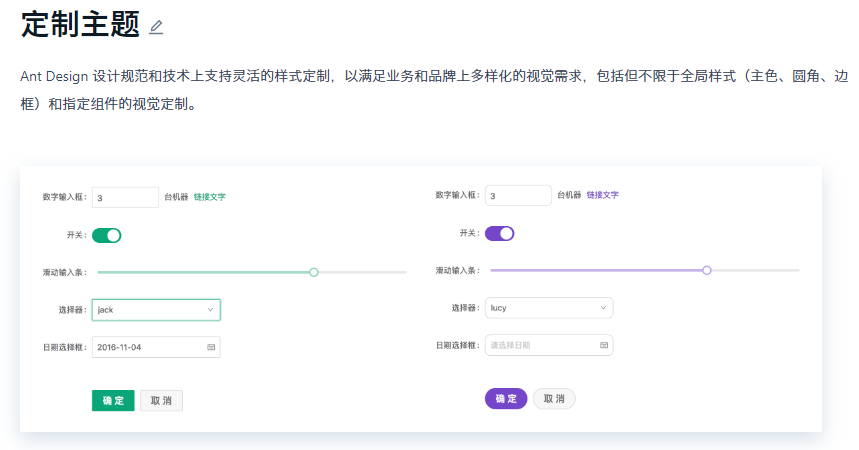
10、antd
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。开箱即用的高质量 React 组件,全链路开发和设计工具体系,数十个国际化语言支持。
官网:Ant Design – 一套企业级 UI 设计语言和 React 组件库
例子:Ant Design of React – Ant Design
11、Material-UI
Material-UI是基于React 的UI框架,更快速、更简便的 web 开发。官方市场中的高级主题——均以 Material-UI 为基础。
官网:MUI: The React component library you always wanted
例子:安装 – Material UI
12、Vant Weapp
Vant Weapp,是有赞前端团队开发维护, 是移动端 Vue 组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
官网:https://youzan.github.io/vant-weapp/#/intro
例子:https://youzan.github.io/vant-weapp/#/intro
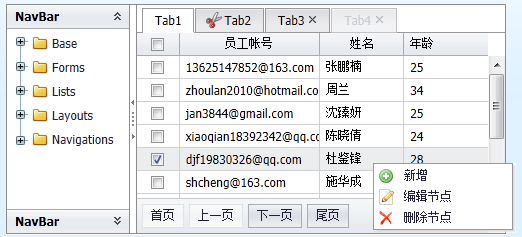
13、MiniUI
jQuery MiniUI – 专业WebUI控件库。它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验。
官网:jQuery MiniUI – 快速开发WebUI
例子:jQuery MiniUI V3.0 Demo
14、vuetify
官网:Vuetify — A Material Design Framework for Vue.js
例子:Vuetify — A Material Design Framework for Vue.js
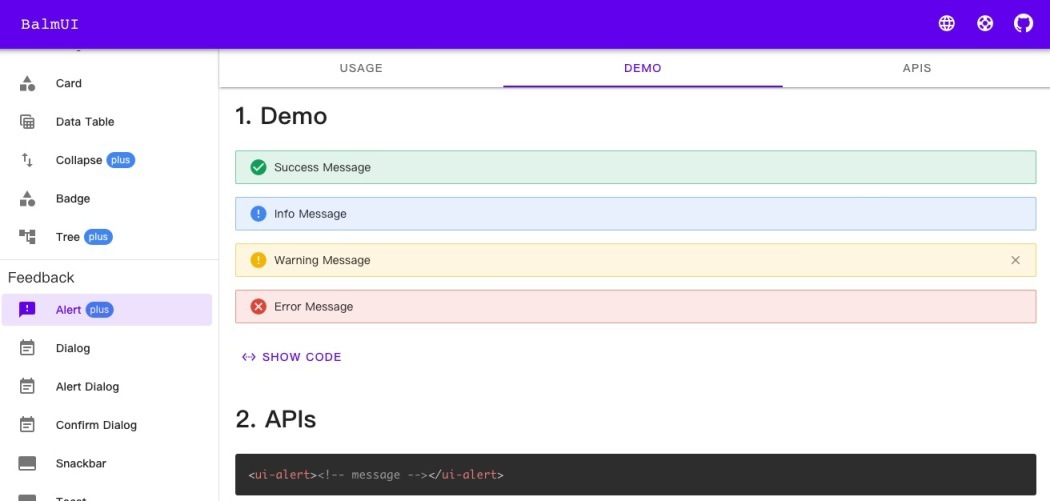
15、BalmUI
官方网站:https://next-material.balmjs.com/#/
BalmUI 已经发布了他们的 9.0 版本了,该版本支持Vue3。Balm 基于谷歌的 Material Design,这就是为什么它看起来很熟悉。Balm 附带 Vue 插件和指令,以及从简单到复杂的高度可定制的组件。
BalmUI 发展非常迅速,如果想使用 Material Design 风格,使用复杂的内置指令(如 debouncing 和 UI 波纹)在创建自定义组件时能派上用场,那么它非常适合 Vue3 项目。
16、Vuestic
官方网站:https://vuestic.dev/
Vuestic 是 Vue 最漂亮的开源管理面板之一,擅长编写可维护的 Vue 代码,制作灵活的组件和接口。
17、Ionic
官方网站:https://ionicframework.com/docs/vue/overview
18、Naive UI
官方网站:https://www.naiveui.com/zh-CN/os-theme
注意,naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。
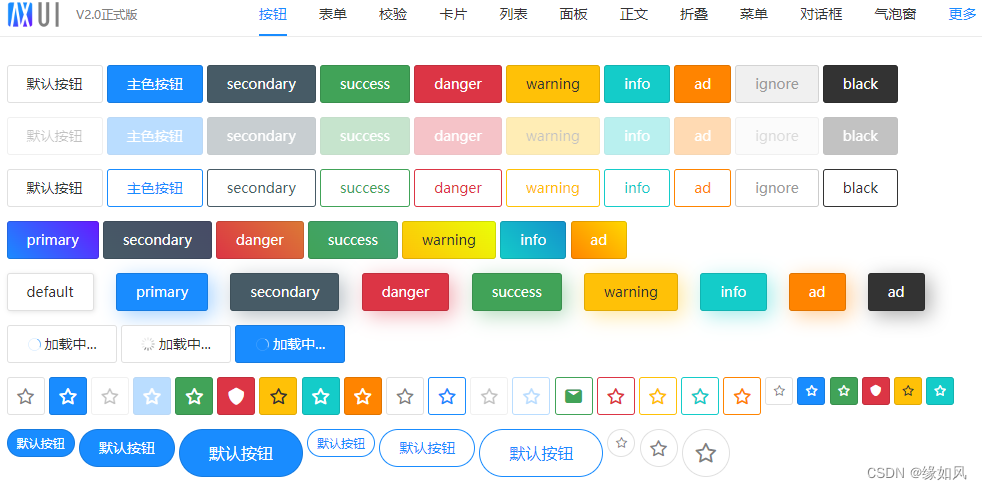
19、AXUI前端框架
官网:https://www.axui.cn/index.php
ax前端框架采用css3和html5标准,ax前端框架基于JavaScript的es6版本开发。
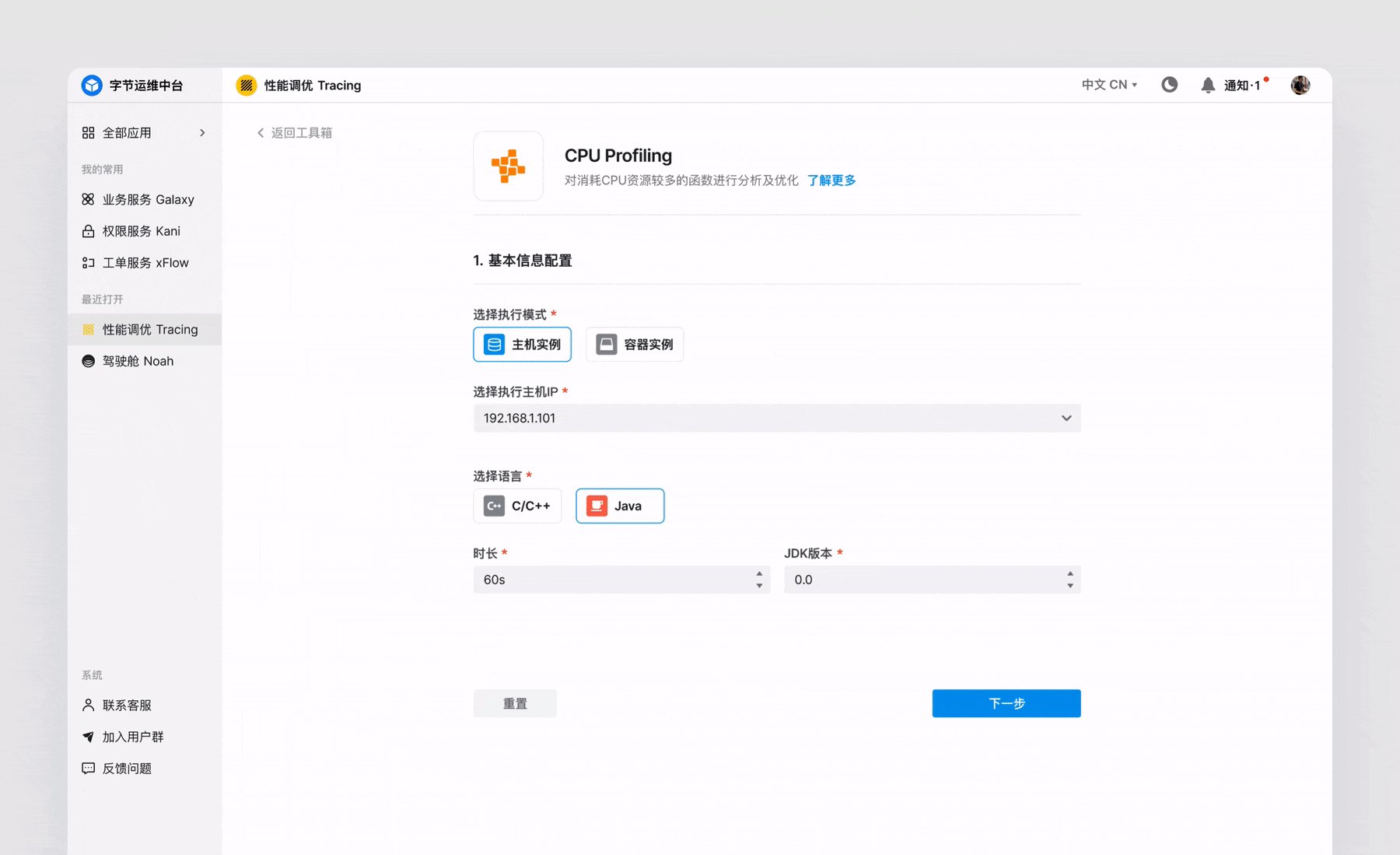
20、Semi Design
官网:https://semi.design/zh-CN
Semi Design 是由抖音前端团队,MED 产品设计团队设计、开发并维护的设计系统。它作为全面、易用、优质的现代应用 UI 解决方案,具有强大的主题化方案
21、Arco Design
字节跳动出品的企业级设计系统。支持Vue和Reat..
官网
提供了 60 多个开箱即用的高质量组件, 可以覆盖绝大部分业务场景。
22、MyUI
MyUI是美亚柏科旗下新德汇出品的Web前端一站式项目工程框架。
基于 Vue + ElementUI 。专注于中台系统快速搭建,
- 内置常用超过150个基础UI组件;
- 集成图表库、地图应用类库;
MyUI | MyUI 4.x (gitee.io)
23、daisyui
Tailwind CSS 的插件 纯CSS实现的
GitHub – saadeghi/daisyui: 🌼 🌼 🌼 🌼 🌼 The most popular, free and open-source Tailwind CSS component library
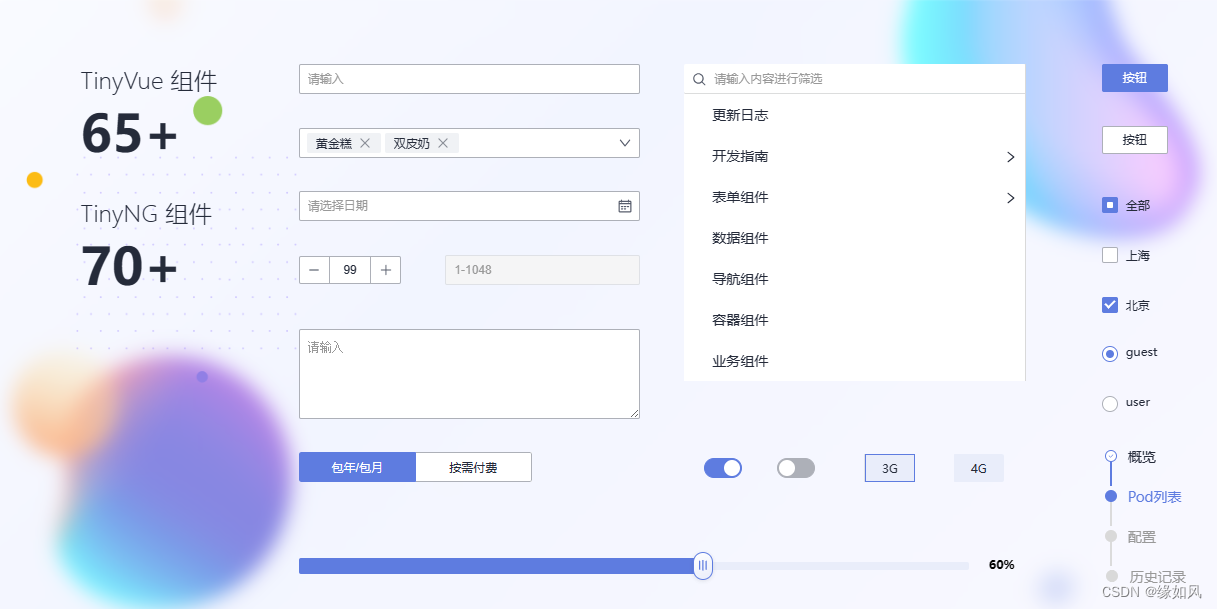
24、OpenTiny
华为云企业级前端开发解决方案
官网 OpenTiny – 企业级产品的完整设计和开发解决方案
最后在推荐一个网址希望对您有帮助。web前端导航_最专业的前端网址大全
https://my.oschina.net/lav/blog/5179117
今天的文章前端UI框架汇总_前端快速开发框架分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/71744.html