一、问题描述
使用iframe通过iframe子页面调用父页面或父页面调用iframe子页面时,因为违反了浏览器安全策略,无法跨iframe获取到另一页面的数据,在控制台中可以看到如下报错
Blocked a frame with origin “http://localhost:****”null from accessing a cross-origin frame.
二、通过postMessage方法安全地跨iframe进行通信
1、iframe子页面调用父页面
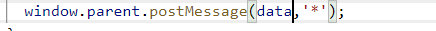
子页面数据发送(data为数据)
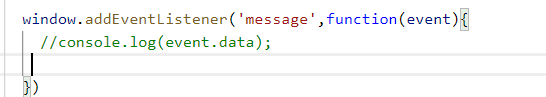
父页面数据监听
2、父页面调用iframe子页面
父页面数据发送
```csharp
在这里插入代码片
```document.getElementById('iframe').contentWindow.postMessage(data,'*')
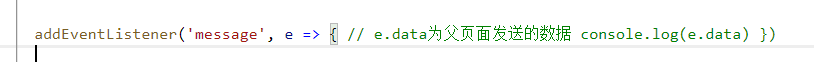
子页面接收数据
三:安全性优化-发送数据限制接收源
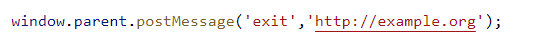
在上边的代码中postMessage的第二个参数被设置为’*’,意为任意源,这里可以指定接收源,示例代码如下
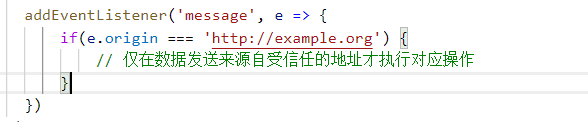
监听到数据检测发送来源
今天的文章iframe跨域问题怎么解决_跨域获取iframe的html分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/72335.html