一、前端开发
1.前端开发分类:
-
PC端开发:页面主要运行在PC端浏览器中
-
移动端开发:页面主要运行在手机上
- 移动web开发
在移动端表现良好的页面,如新浪网
- 混合式开发(Hybrid App)
也叫“套壳开发”,通过写特定的代码生成跨平台的web app,可以用一些前端native开发框架或者是在移动端网页的基础上打包生成app。
- 移动端web app开发
web app比较接近客户端应用程序的用户体验,可以和系统深度融合,调用一些只有客户端才能调用的功能,如在移动设备上利用html5开发出的网页可以访问电话、摄像头等本地功能;web app特指的是用html5技术开发,在开发中使用一些浏览器私有的方法,使web页面拥有一些native的功能
2.前端开发平台
- 前端开发平台主要是指web平台和移动设备平台,移动设备平台又可分为andriod平台、iPhone平台等
- 每个平台都有自己的规范和开发技术
- web平台的规范是键盘+鼠标,开发技术是html+css+javascript
- 移动设备平台的规范是键盘+手指(触摸和手势),iphone技术是Objective-C,android是java
二、移动端web开发基础
1.物理像素
物理像素(physical pixel)也可成为设备像素(dp:device pixel),显示屏是由一个个物理像素点组成的,通过控制每个像素点的颜色,使屏幕显示出不同的图像,其与设备有关,不可改变。实际开发中不用,其单位为pt
2.CSS像素
- CSS像素又称逻辑像素(logical pixel)或设备独立像素(dip:device independent pixel),它与设备无关,是实际开发中使用的像素,其单位为px
- 物理像素和CSS像素的缩小放大
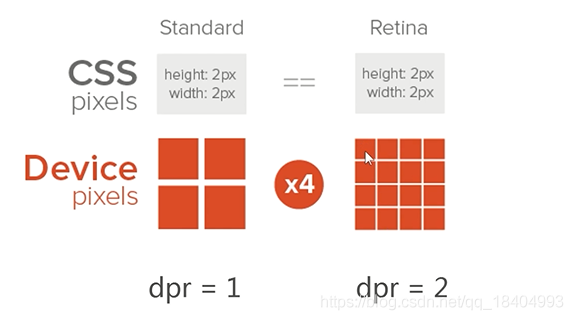
3.设备像素比
设备像素比(dpr:device pixel ratio),即dpr = 设备像素 / CSS像素(缩放比是1的情况下)
标清屏幕:dpr=1;
高清屏幕:dpr>=2
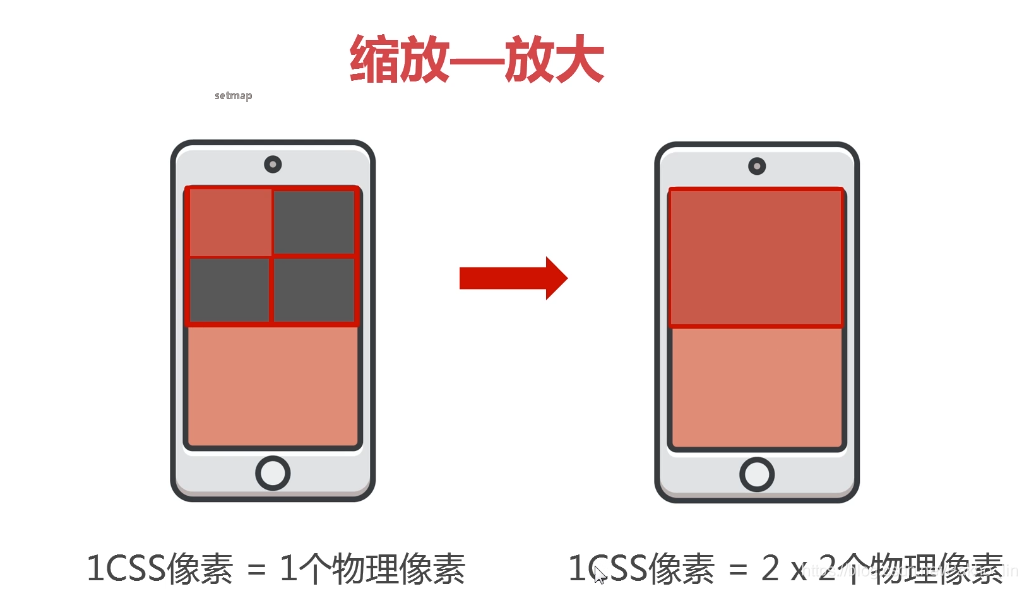
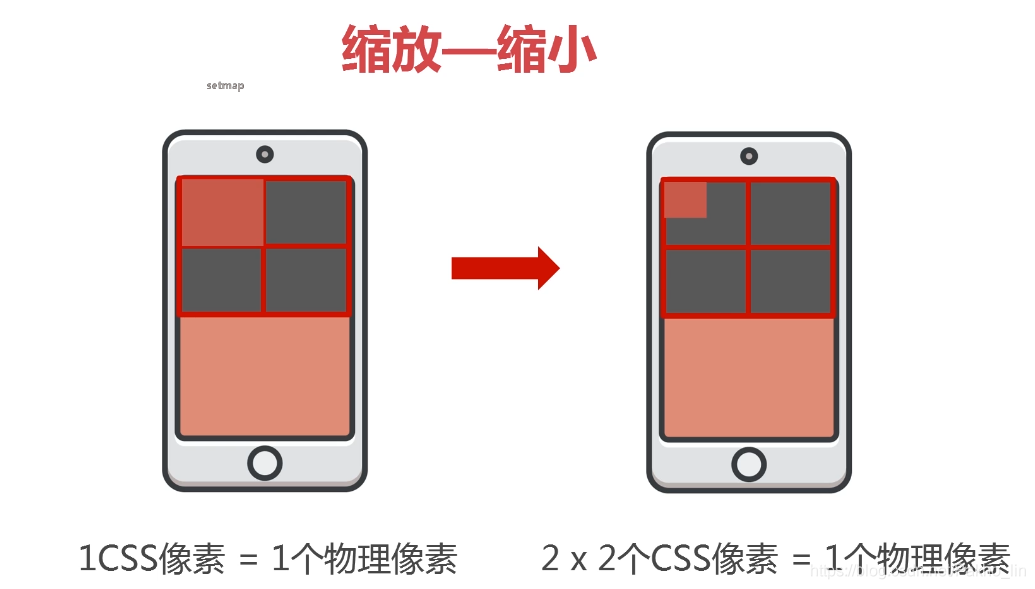
4.缩放问题
缩放改变的是CSS像素的大小
按照以上的物理像素比,对于一张50px * 50px 的图片,在手机打开时就会放大倍数,这将会造成图片模糊。在标准的viewport设置中,使用多倍图来提高图片质量,解决高清设备中的模糊问题。通常采用的是二倍图。
- 多倍图用法:一般要显示一张50px *50px 的图像时,首先需要准备一张100px * 100px 的原始高清图片,在css样式中设置宽高为原始的一半即可;
- 二倍精灵图做法:首先将精灵图整体等比例缩放为原来的一半,之后根据新图的大小测量偏移坐标。然后再将background-size的值也改为原始的一半
5.PPI
- 分辨率就是屏幕图像的精密度,是指显示器所能显示的像素的多少。由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一
- PPI是每英寸的物理像素点
- ppi:pixels per inch
- dpi:dots per inch
6.视口viewport
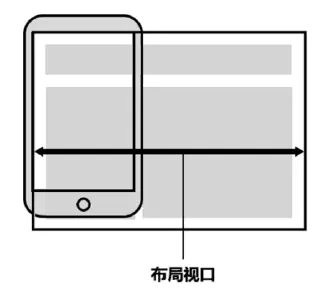
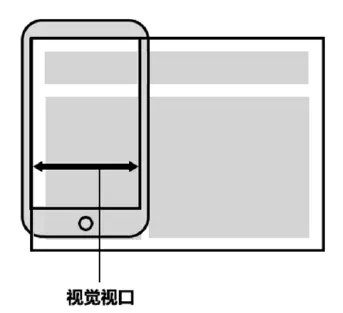
视口在PC端是指浏览器显示页面内容的屏幕区域;视口在移动端视口分为三个:
- 布局视口:移动设备的浏览器都默认设置了一个布局视口,一般将视口分辨率设置为980px,使得PC端的网页能够在手机上呈现。
- 视觉视口:用户正在看到的网站区域,可通过缩放来操作视觉视口,但不会影响布局视口,布局视口仍然保持原始的大小;当进行放大操作时,视觉视口会变小
- 理想视口:理想视口是为了让网站在移动端有最理想的浏览和阅读宽度而定。设备的理想视口就是最理想的视口尺寸,即屏幕分辨率的值。一般,布局视口的尺寸不是理想视口,因此,需要手动添加
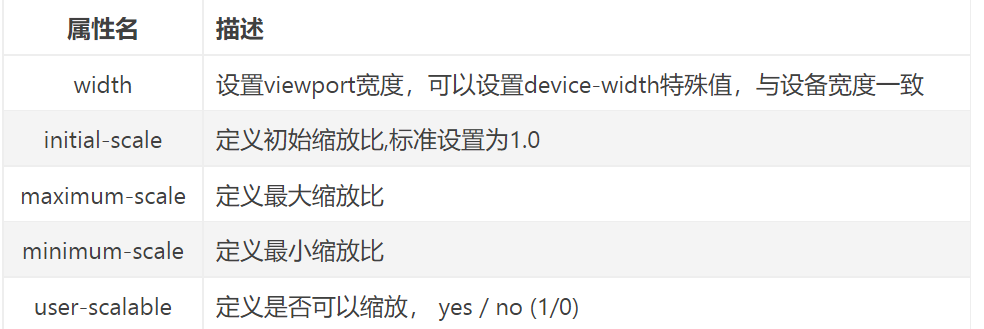
<meta>视口标签来进行操作使得布局视口与理想视口一致。<meta>的属性
maximun-scale=1,minimun-scale=1:相当于不允许用户缩放
- `<meta>`视口标签设置:标准的viewport参数设置
- 视口宽度与设备保持一致
- 视口的默认缩放比例为1.0
- 不允许用户缩放
- 最大与最小缩放比为1.0
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1.0, minimum-scale=1.0">
小结:视口就是浏览器显示页面内容的屏幕区域,移动端视口分为布局视口、视觉视口以及理想视口。在移动端布局中,想要的理想视口就是屏幕有多宽,布局视口就有多宽,需要手动通过设置视口标签来完成。
7.box-sizing属性
content-box:即内容content的宽和高为width和height,容器的宽度=content+padding+border+margin,如果设置了内边距等,会把盒子撑开border-box:即内容content的宽和高=width+padding+border,即设置border、padding不会将盒子撑大,而设置margin会把盒子撑大- 移动端一般将该属性设置为
border-box
8.图标字体
阿里巴巴矢量库
9.媒体查询
媒体查询(media query),是响应式设计的基础。其有三点作用
(1)作用
- 监测媒体的类型,如screen、tv等
- 检测布局视口的特性,如视口的宽高分辨率等
- 特性相关查询,比如检测浏览器是否支持某些特性
(2)媒体查询使用的语法
@media 媒体类型 and (媒体功能:值){
// 满足条件的css样式代码
}
-
媒体类型
-
all 适用于所有类型
-
print 适用于打印机和打印预览
-
screen 适用于电脑屏幕、平板电脑、智能手机等
-
speech 适用于屏幕阅读器
-
-
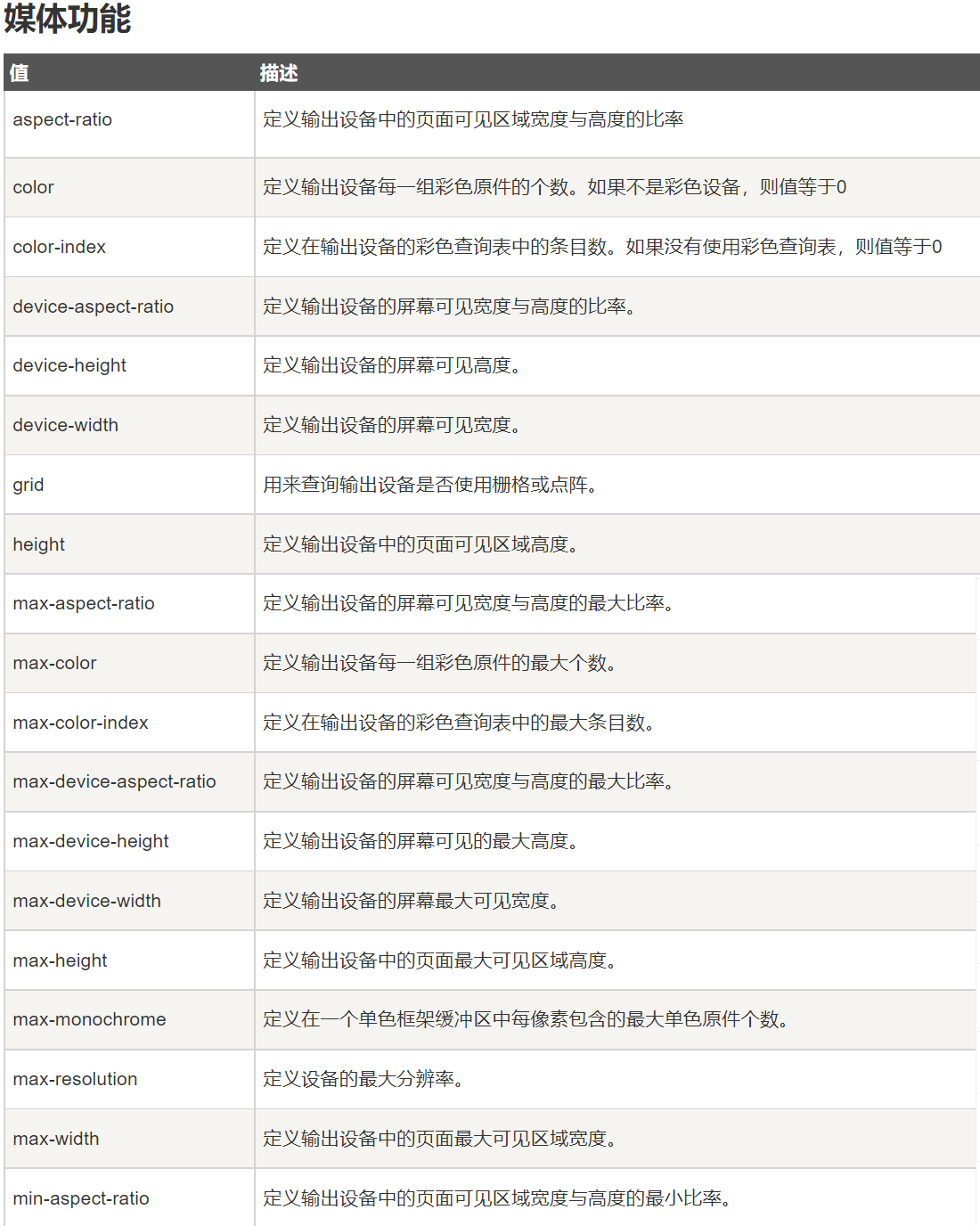
媒体功能
-
逻辑运算符
- not:用来排除某种设备。比如,排除打印设备 @media not print;
- only:用以指定某特定媒体设备。对于支持 Media Queries 的移动设备来说,如果存在 only 关键字,移动设备的 Web 浏览器会忽略 only关键字并直接根据后面的表达式应用样式文件。对于不支持 Media Queries 的设备但能够读取 Media Type 类型的 Web浏览器,遇到 only 关键字时会忽略这个样式文件。
- all:适用于所有的设备类型;
- and:媒体查询中使用来连接多种媒体特性,一个媒体查询中可以包含0或多个表达式,表达式可以是0或多个关键字,以及一种媒体类型。
-
引入media的方法
- (1)直接写在CSS样式中
@media all and (min-width: 321px) and (max-width: 400px){
.box{
background: red;
}
}
媒体类型为all,代表任何设备,并且设备的布局视口宽度大于等于321px且小于等于400px时,让拥有box类的元素背景变红。
- (2)针对不同的媒体设备外部链入不同的 stylesheets(外部样式表)
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
- (3)写在内部样式
<style>
@media screen and(max-width:640px){
h1{
background:red;}
}
@media screen and (min-width:640px) and (max-width:960px) {
h1{
background:red;}
}
</style>
- 浏览器兼容
10.移动端常用单位
移动端常用rem做单位,将页面的元素统一地进行等比例缩放
setRemUnit();
window.onresize = setRemUnit;
// 获取视口宽度
function setRemUnit(){
var docElement = document.documentElement;
var viewWidth = document.documentElement.clientWidth || window.innerWidth || document.documentElement.getBoundingClientRect().width;
docElement.style.fontSize = viewWidth / 375 * 20 + 'px';
// 1rem = 20px 在375px的视口宽度下
}
三、移动端常见布局
1.流式布局
- 流式布局也是百分比布局,页面中元素的宽度按照屏幕分辨率自动进行适配调整,页面中的元素大小也可以跟着改变。
- 将盒子的宽度设置成百分比,根据屏幕的实际宽度进行伸缩,不受固定像素的限制,内容向两侧填充
- 设置
max-width,min-width,使得内容在合理的范围内 - 该布局一般用于页面始终满屏的情况,比如京东页面;等分情况,如导航器5等分;网页布局为左右两侧固定大小,中间自适应,如圣杯布局和双飞翼布局;左侧固定大小、右侧自适应等同理
- 流式布局的缺点是:如果屏幕尺幅跨度太大,那么在相对于原始设计过大或过小的屏幕上不能正常显示,因为宽度用%定义,高度和文字还是用px固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,但是高度、文字大小还是和原来一样(即,这些东西无法变得“流式”),显示非常不协调
创建一个流式布局:
创建一个<meta>标签,设置视口:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
如,导航器5等分
.nav ul {
width:100%;
}
.nav li {
width:20%;
}
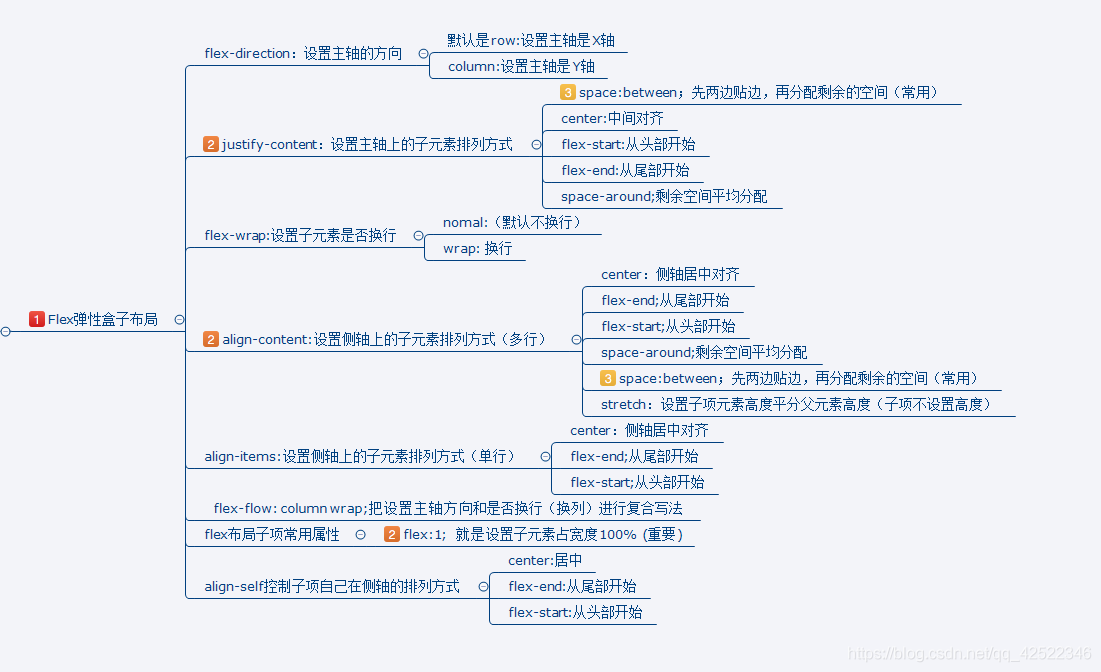
2.flex布局
弹性布局
3.rem自适应布局
(1)em和rem
em: 相对于当前元素的字体大小→ 1em = 当前标签的font-size,浏览器默认的font-size的大小为16px
rem: 相对于根元素(html)的字体大小→ 1rem = html标签的font-size
(2)rem布局的原理
- 通过媒体查询的方式动态改变html标签的
font-size大小 - 当屏幕越大(小),让html标签的font-size变大(小)即可
(3)rem布局的优点
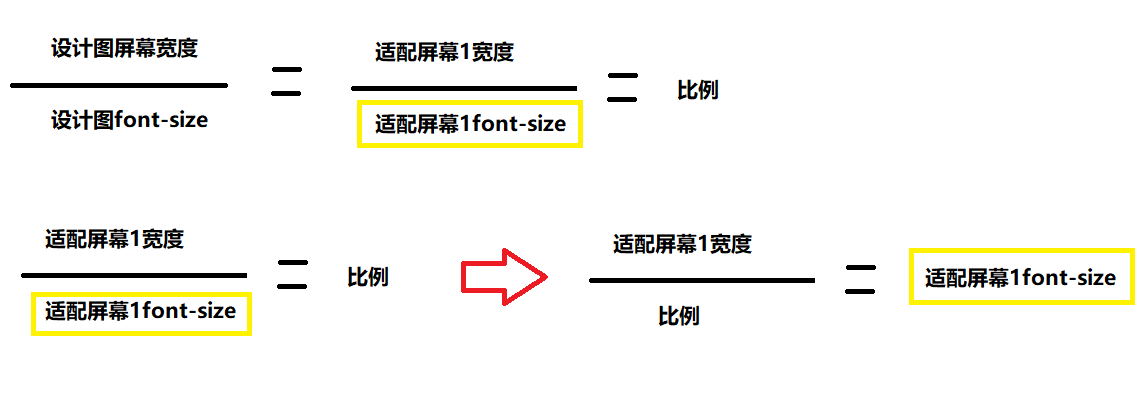
- rem布局,盒子适配所有的屏幕,并且可以在多个屏幕大小中完美还原设计图(等比例缩放)
等比例缩放:
设计图的屏幕宽度/给设计图设置的font-size = 你需要适配的屏幕宽度/你需要适配屏幕的fong-size
(4)rem布局的使用方法
- 导入
rem.js,让1 rem=当前屏幕的1/10
(function(){
var calc = function(){
var rem = document.documentElement.clientWidth/10;
document.documentElement.style.fontSize = rem + 'px';
rem = document.documentElement.clientWidth > 750?37.5:rem;
// console.log(rem);
}
calc();
window.addEventListener('resize',calc);
})();
- 根据UI设计稿,将px转换成rem,可用cssrem插件,写px时,其会自动提示转rem
(5)rem适配方案
-
rem和less、媒体查询配合:计算不同屏幕的媒体查询
less详解
less作为一门CSS扩展语言,也就是说CSS预处理器。(Leaner Style Sheets)简称less,它只不过是为css新增这些的功能,比如说:变量、函数、作用域等等。它的优点是:更具有维护性、扩展性等,可以降低了维护的成本,根据按这样的话,那么less可以让我们写更少的代码做更多的事情。 -
插件适配
根据html font-size值而定
插件来进行html的font-size的值的改变。
适应插件 flexible.js 进行适配
flexible.js文件内容:将屏幕划分为10等份,省去写不同屏幕的媒体查询
// 首先是一个立即执行函数,执行时传入的参数是window和document
(function flexible (window, document) {
var docEl = document.documentElement // 返回文档的root元素
var dpr = window.devicePixelRatio || 1
// 获取设备的dpr,即当前设置下物理像素与虚拟像素的比值
// 调整body标签的fontSize,fontSize = (12 * dpr) + 'px'
// 设置默认字体大小,默认的字体大小继承自body
function setBodyFontSize () {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
} else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
// 设置root元素的fontSize = 其clientWidth / 10 + ‘px’
function setRemUnit () {
var rem = docEl.clientWidth / 10
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// 当页面展示或重新设置大小的时候,触发重新
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// 检测0.5px的支持,支持则root元素的class中有hairlines
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
例子:苏宁
4.响应式布局
(1)响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局,其适用于页面比较简单的网页,不适合复杂的网页,如电商类
响应式设计与自适应设计的区别:响应式开发一套界面,通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容;自适应需要开发多套界面,通过检测视口分辨率,来判断当前访问的设备是pc端、平板、手机,从而请求服务层,返回不同的页面。
(2)响应式布局的原理
响应不同的屏幕尺寸——媒体查询(根据不同的设备加载不同的css)
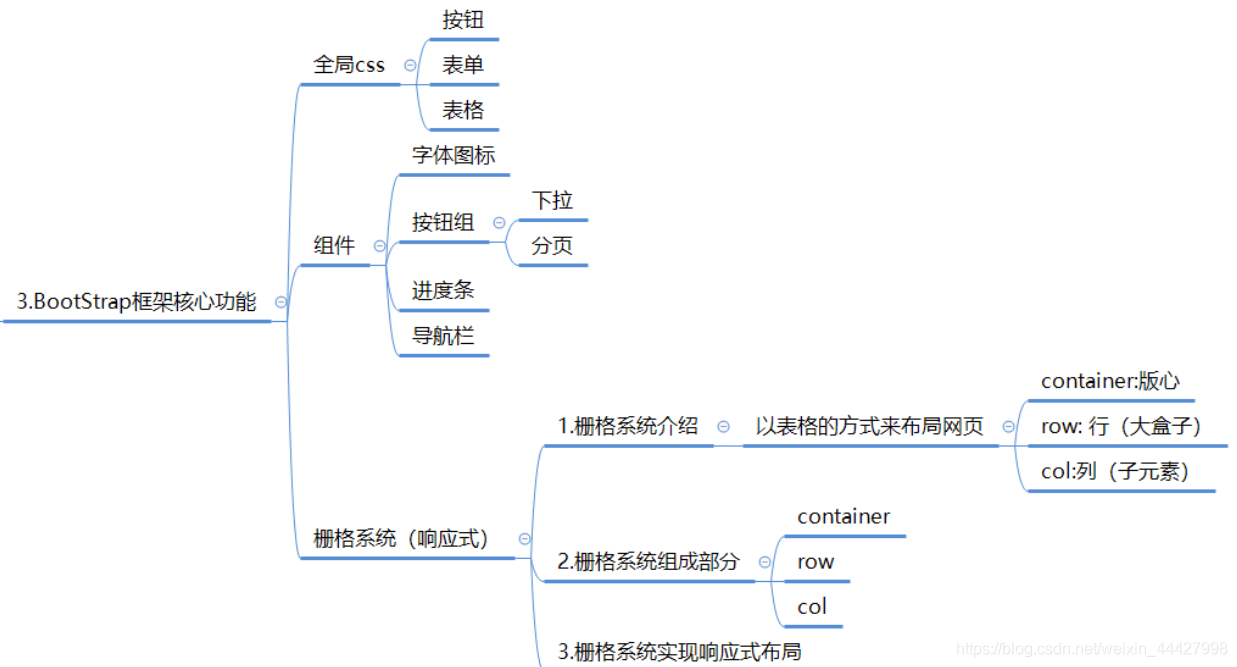
- bootstrap框架的核心功能
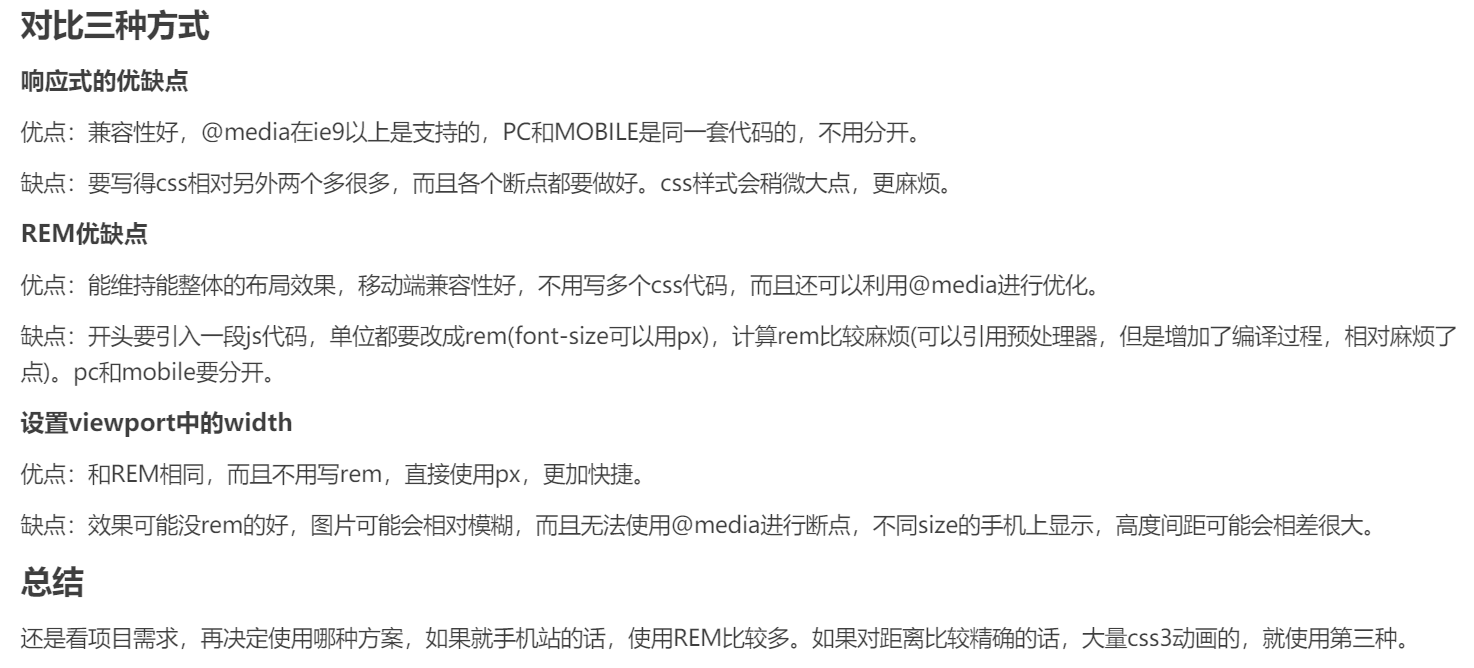
总结:
四、移动端兼容性问题
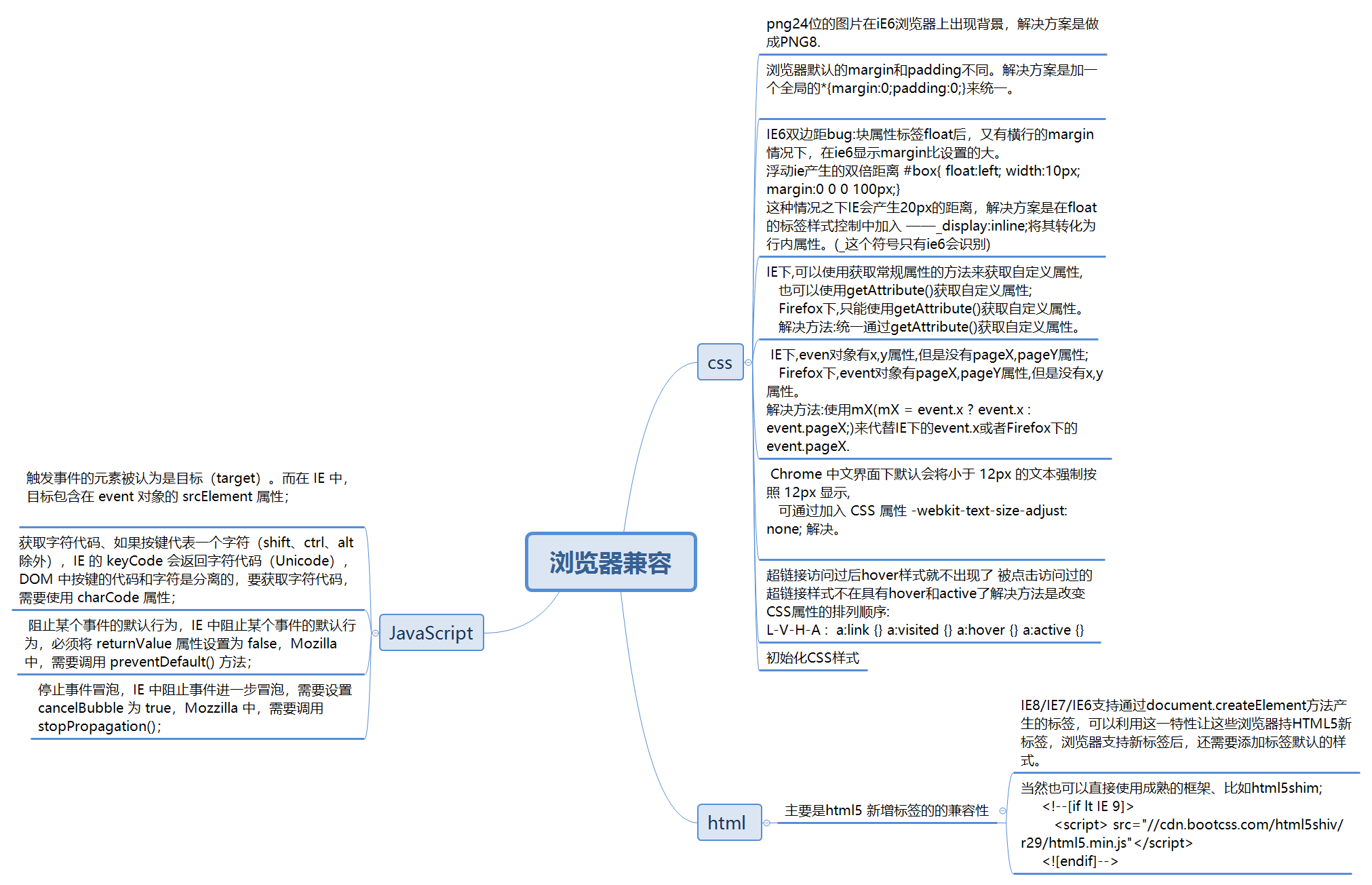
浏览器兼容问题
other
五、移动端性能问题
(1)移动端性能主要影响因素
- 移动端的带宽速度较小
- 移动端的设备性能与PC端的差异巨大。移动端的CPU、内存等设备的性能相比于PC端还是有很大限制的
- 页面本身的问题
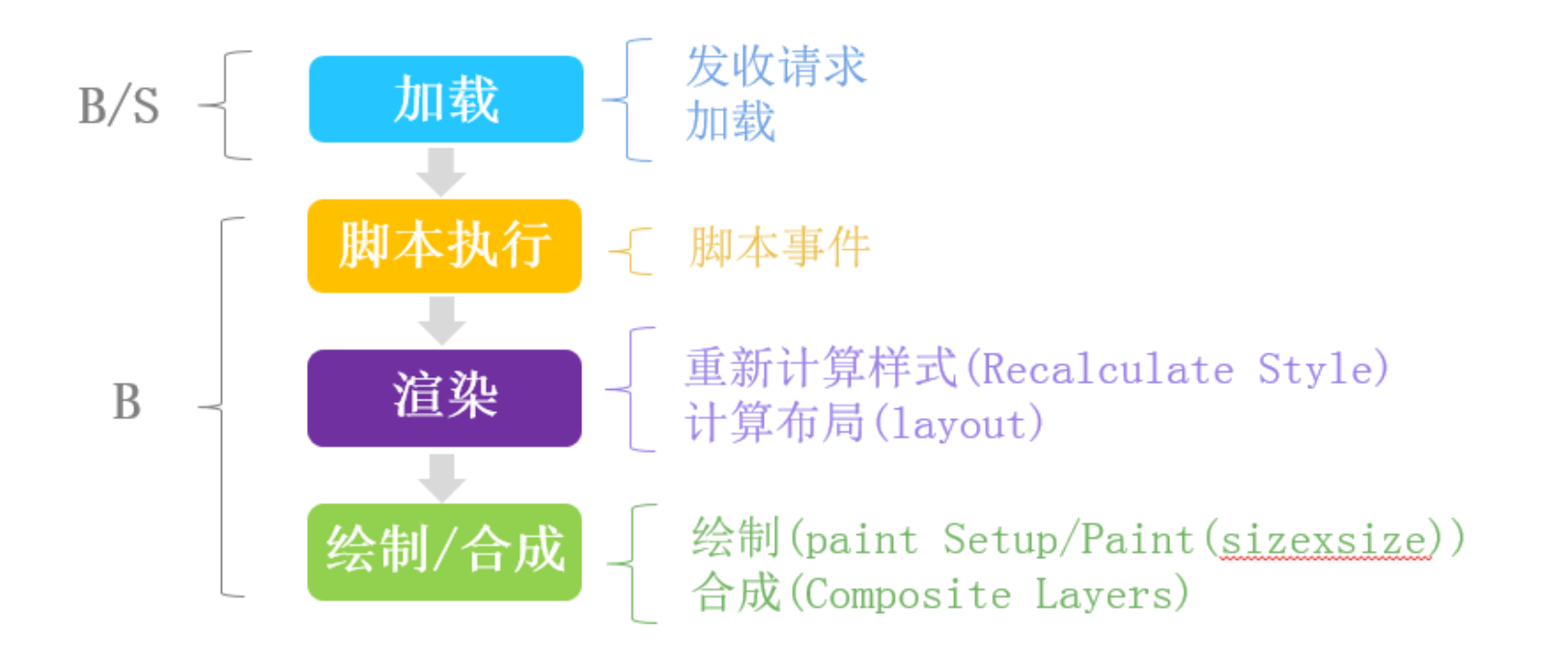
(2)移动端一个页面从开始到呈现完毕需要经历的阶段
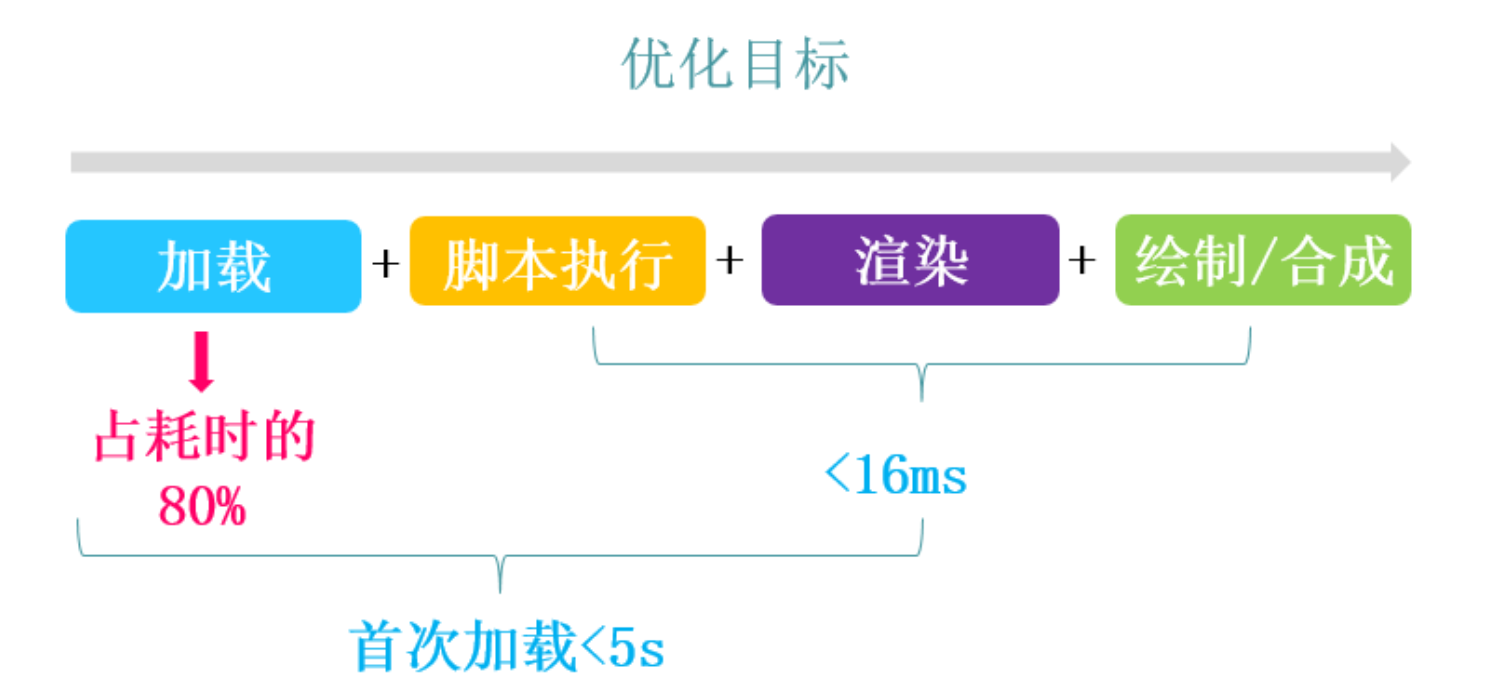
(3)移动端性能优化目标
(4)移动端性能优化的手段
六、web App
web app
今天的文章前端移动端开发技术有哪些_html5移动端开发「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/72537.html