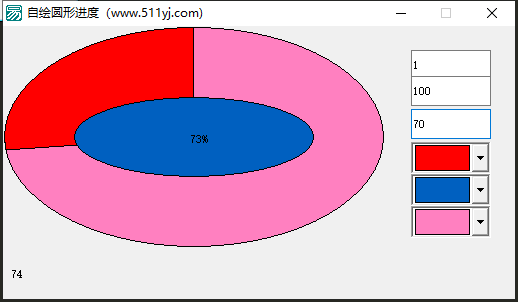
进度条是易语言常用的一个组件,有时候我们想让进度有个性,比如绘制一个圆形进度条,下面封装了子程序,直接调用就可以了。窗口用到三个编辑框,一个时钟,一个标签,一个画板,三个颜色选择器,效果如下图,我们可以灵活调整双环椭圆大小,颜色等等。
一、源码:
.版本 2
.子程序 画圆进度条, 整数型
.参数 画板, 画板, , 画板名称
.参数 最小位置, 双精度小数型, , 进度条的最小初始值
.参数 当前位置, 双精度小数型, , 返回当前的位置
.参数 最大位置, 双精度小数型, , 进度条的最大位置
.参数 进度条宽度, 整数型, , 进度条宽度
.参数 进度条背景色, 整数型, 可空, 进度条背景色
.参数 进度条颜色, 整数型, 可空, 进度条颜色
.参数 中间颜色, 整数型, 可空, 中间颜色
.局部变量 变量, 整数型
.局部变量 字体, 字体
当前位置 = 最小位置 + 当前位置
变量 = 到数值 (当前位置 - 最小位置) ÷ 到数值 (最大位置 - 最小位置) × 100
画板.清除 (, , , )
画板.自动重画 = 真
画板.刷子颜色 = 进度条颜色
画板.画椭圆 (1, 1, 画板.宽度 - 3, 画板.高度 - 3)
画板.刷子颜色 = 进度条背景色
画板.画饼 (1, 1, 画板.宽度 - 3, 画板.高度 - 3, 画板.宽度 ÷ 2 - 1 + 到数值 (画板.宽度 ÷ 2 - 3) × 求正弦 (#pi ÷ 50) - 到数值 (画板.宽度 ÷ 2 - 3) × 求正弦 (#pi ÷ 50), 画板.高度 ÷ 2 - 1 - 到数值 (画板.高度 ÷ 2 - 3) × 求余弦 (#pi ÷ 50) - 到数值 (画板.宽度 ÷ 2 - 3) × 求正弦 (#pi ÷ 50), 画板.宽度 ÷ 2 - 1 + 到数值 (画板.宽度 ÷ 2 - 3) × 求正弦 (#pi ÷ 50 × 变量), 画板.高度 ÷ 2 - 1 - 到数值 (画板.高度 ÷ 2 - 3) × 求余弦 (#pi ÷ 50 × 变量))
画板.刷子颜色 = 中间颜色
画板.画椭圆 (1 + 进度条宽度, 1 + 进度条宽度, 画板.宽度 - 3 - 进度条宽度, 画板.高度 - 3 - 进度条宽度)
画板.定位写出 (画板.宽度 ÷ 2 - 字体.字体大小 ÷ 2, 画板.高度 ÷ 2 - 字体.字体大小 ÷ 2, 到文本 (变量) + “%”)
.如果 (当前位置 ≥ 最大位置)
返回 (最大位置)
.否则
返回 (当前位置)
.如果结束二、调用方法
要通过时钟来调用
.版本 2
.子程序 _时钟1_周期事件
.局部变量 i, 整数型, 静态
.如果 (i + 到数值 (编辑框1.内容) < 到数值 (编辑框2.内容))
i = i + 1
.否则
i = 0
.如果结束
标签7.标题 = 到文本 (画圆进度条 (画板1, 到数值 (编辑框1.内容), i, 到数值 (编辑框2.内容), 到数值 (编辑框3.内容), 颜色选择器1.颜色, 颜色选择器2.颜色, 颜色选择器3.颜色))源码:易语言自绘圆形进度条源码
今天的文章易语言画板组件实现自绘圆形进度条源码分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/72761.html