一、为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的。javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port。
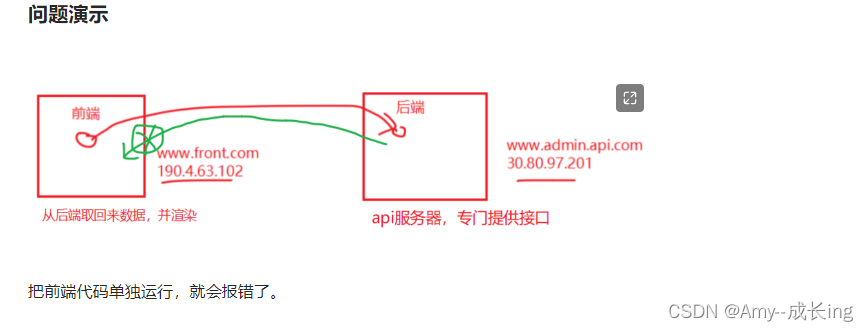
二、什么是跨域
1.当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。
2.当我们对跨域概念有一定的基础了解时,开始实操一下跨域演示吧!
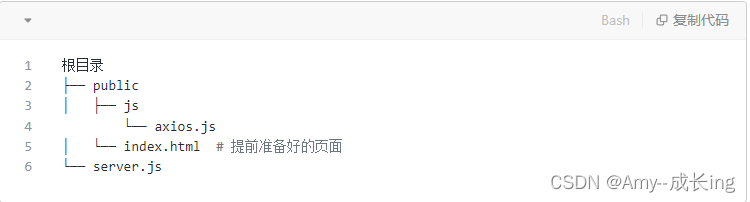
2.1目录结构
2.2前端页面
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="btn1_get">接口测试1:get请求带参数</button>
<button id="btn2_post"> 接口测试2:post-传递普通键值对</button>
<hr/>
<button id="btn3_postJSON">接口测试3:post-传递json</button>
<hr/>
<form id="myform">
<input type="text" name="title">
<input type="file" name="cover">
</form>
<button id="btn4_formdata">接口测试4:post-传递formdata</button>
<hr/>
<script src="./js/axios.js"></script>
<script>
document.getElementById('btn1_get').addEventListener('click',() => {
axios.get('http://localhost:3000/getapi', {params: {a:1,b:2}})
})
var obj = {
"name":"abc",
"address":{
"a":1,
"b":2,
"info":"c"
}
}
document.getElementById('btn2_post').addEventListener('click', () => {
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('http://localhost:3000/post', params, {
headers: {"content-type":"application/x-www-form-urlencoded"}})
})
document.getElementById('btn3_postJSON').addEventListener('click', () => {
axios.post('http://localhost:3000/postJSON', obj)
})
document.getElementById('btn4_formdata').addEventListener('click', () => {
console.log(1)
var fd = new FormData(document.getElementById('myform'));
axios.post('http://localhost:3000/publish',
fd
)
})
</script>
</body>
</html>2.3后端
// 实现get接口
const express = require('express')
const app = express();
app.use(express.static('public'))
// 引入bodyParse包
const bodyParser = require('body-parser')
// 使用包. 则在后续的post请求中
// 会自动加入req.body属性,这个属性中就包含了post请求所传入的参数
// 处理普通的键值对格式
// Content-Type: application/x-www-form-urlencoded
app.use(express.urlencoded())
// 处理JSON格式
// Content-Type: application/json;
app.use(express.json())
// 引入multer包
const multer = require('multer');
// 配置一下multer
// 如果本次post请求涉及文件上传,则上传到uploads这个文件夹下
// Content-Type: multipart/form-data;
var upload = multer({ dest: 'uploads/'})
// 实现接口1: get类型接口
// 返回所传入的参数,并附上上时间戳
app.get('/getapi',(req,res)=>{
// 通过 req.query快速获取传入的参数
console.log(req.query);
let obj = req.query
obj._t = Date.now();
res.json( obj )
})
// 实现接口2:普通post 键值对
app.post('/post',(req,res)=>{
// 希望在后端收到post传参
console.log(req.body);
let obj = req.body
obj._t = Date.now();
res.json(obj)
})
// 实现接口3:用来JSON格式的数据
// Content-Type: application/json;
app.post('/postJSON',(req,res)=>{
// 希望在后端收到post传参
console.log(req.body);
// res.send('/postJSON')
res.json( req.body )
})
// 实现接口4:接口formDate
app.post('/publish',upload.single('cover'),(req,res)=>{
console.log('publish...')
//upload.single('cover')
// 这里的cover就是在页面中表单元素中的name
// <input type="file" name="cover" />
// 把要上传文件放在指定的目录
console.log(req.file);
// 其它参数,还是在req.body中找
console.log(req.body);
res.json({code:200,msg:'上传成功',info:req.file.path})
})
app.listen(3000,()=>{
console.log('express应用在3000端口启动了');
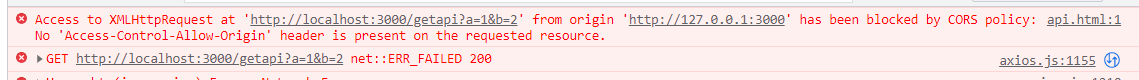
})代码报错演示
三、跨域-错误原因及解决思路
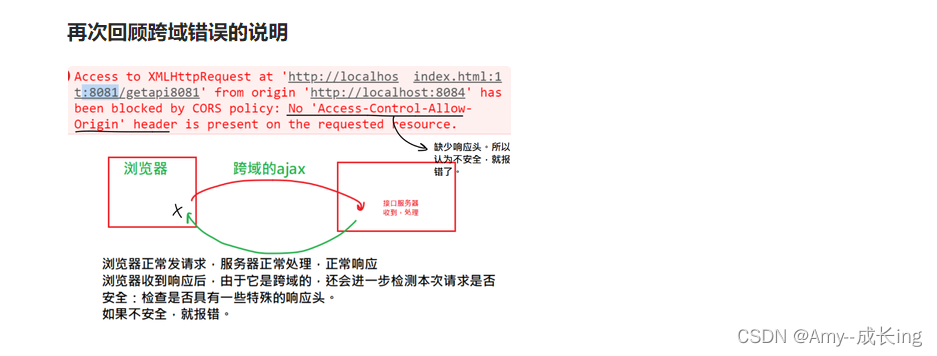
3.1什么原因导致了浏览器报跨域错误
3.1.1发起ajax请求的那个页面的地址 和 ajax接口地址 不在同一个域中。
3.1.2跨域错误:不同源的ajax请求====> 报跨域的错误。
3.1.3浏览器向web服务器发起http请求时 ,如果同时满足以下三个条件时,就会出现跨域问题,从而导致ajax请求失败。
(1)请求响应双方url不同源。
双方url:发出请求所在的页面 与 所请求的资源的url
同源是指:协议相同,域名相同,端口相同 都相同。
以下就是不同源的:
从http://127.0.0.1:5500/message_front/index.html 请求http://localhost:8080/getmsg
网络中不同源的请求有很多。
(2)请求类型是xhr请求。就是常说的ajax请求。不是请求图片资源,js文件,css文件等
(3)浏览器觉得不安全。跨域问题出现的基本原因是浏览器的同源策略。同源策略是一个重要的安全策略,它限制一个origin的文档或者它加载的脚本如何能与另一个源的资源进行交互。
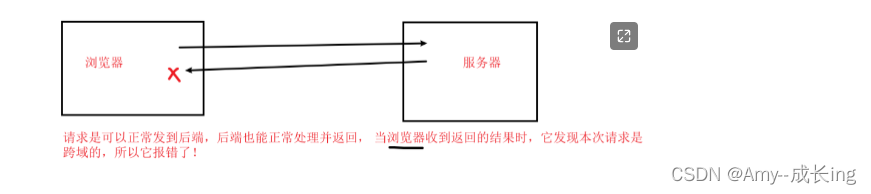
注意,错误是发生在浏览器端的。请求是可以正常从浏览器发到服务器端,服务器也可以处理请求,只是返回到浏览器端时出错了。
3.2解决思路
请求响应双方url不同源
服务器代理
请求是ajax
- 改发JSONP
浏览器觉得不安全 (后端还是能收到请求的)
- 可以安装一个浏览器插件
allow-control-allow-origin绕过同源策略。 - 用postman软件测试
- CORS
3.2.1请求响应双方url不同源
原理
- script的src属性可以请求外部的js文件,这个请求不是ajax,它没有跨域问题。
- 借助
script标签的src请求服务端上的接口。<script src="http://localhost:3000/get"。 - 服务端的接口返回JavaScript 脚本,并附上要返回的数据。例如:
res.end("fn(数据)")。
实现步骤
- 补充script标签并设置它的src值为接口地址
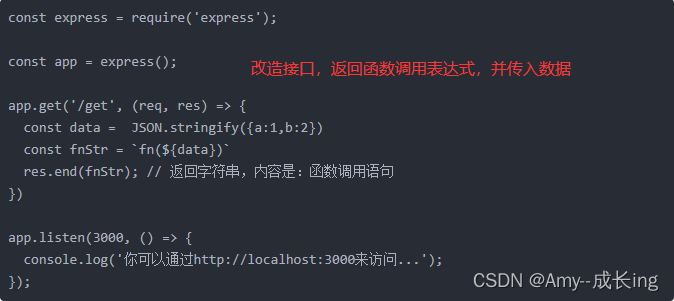
- 改造接口返回函数调用表达式,并传入数据
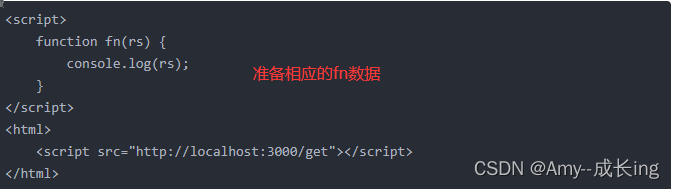
- 在前端准备相应的函数
注意:
- script标签中的src会指向一个后端接口的地址。由于script标签并不会导致跨域问题,所以这里的请求是可以正常发送和接收的。
- 与我们之前理解的src指向某个具体的.js文件不同,我们只需要确保src所指向的地址的返回内容是js代码就行了,而不必要src直接指向某个.js文件。
- 接口地址中返回的内容将会作为script标签的主体。
注意:
- 后端接口的返回值是一个特殊的字符串: 一个刻意拼写的js函数调用语句。
图示:
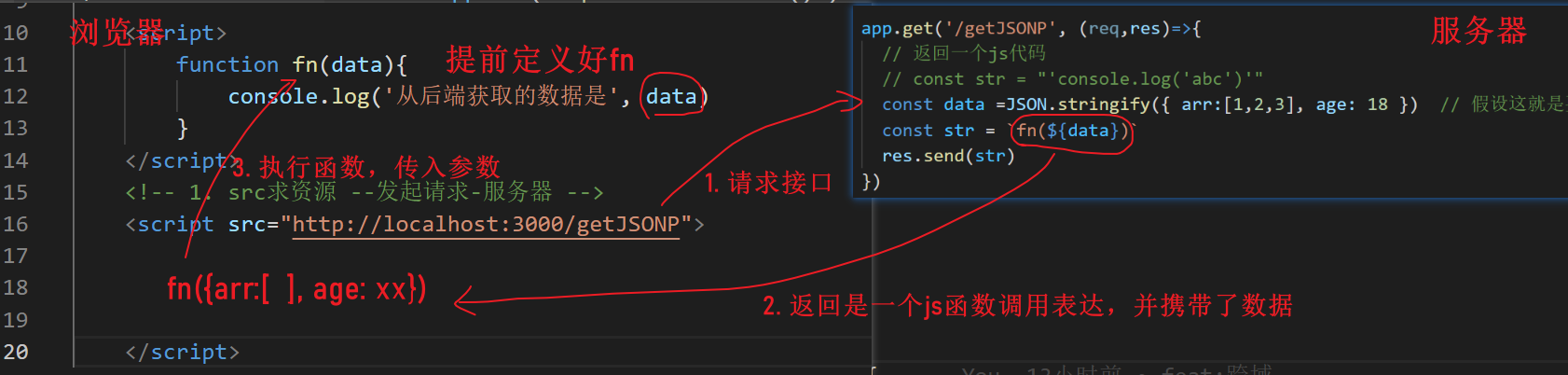
3.2.2改发JSONP
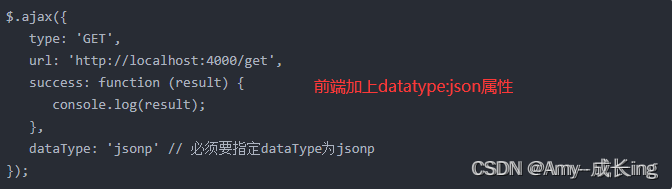
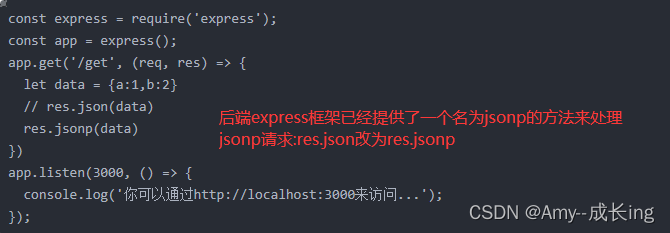
首先前后端需要添加不同的内容,前端加上datastype:json属性,则后端express框架已经提供了一个名为jsonp的方法来处理jsonp请求:原来是res.json,要改成res.jsonp
3.2.3 CORS
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10(ie8通过XDomainRequest能支持CORS)。
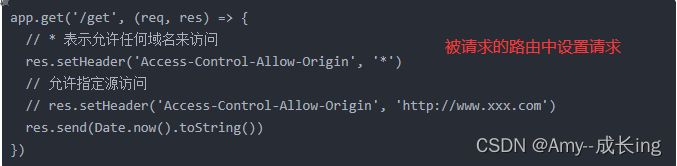
首先准备一个案例,通过在被请求的路由中设置header头,可以实现跨域。
那么这样的方法有什么意义呢?
- 这种方案无需客户端作出任何变化(客户端不用改代码),就当跨域问题不存在一样。
- 服务端响应的时候添加一个
Access-Control-Allow-Origin的响应头。
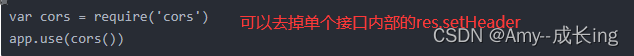
又该如何使用cors
此时也许正在想jsonp vs cors 对比哪个更好呢
jsonp:
- 不是ajax
- 只能支持
get方式 - 兼容性好
cors:
- 前端不需要做额外的修改,就当跨域问题不存在。
- 是ajax
- 支持各种方式的请求(post,get….)
- 浏览器的支持不好(标准浏览器都支持)
持续更新中…………
今天的文章什么是跨域以及解决方法_nginx代理和反向代理分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74090.html