html转cshtml 基础篇
前往通用篇
工具:一个html页面、VS2019、一个MVC项目
一、将所有的css样式包含在项目中
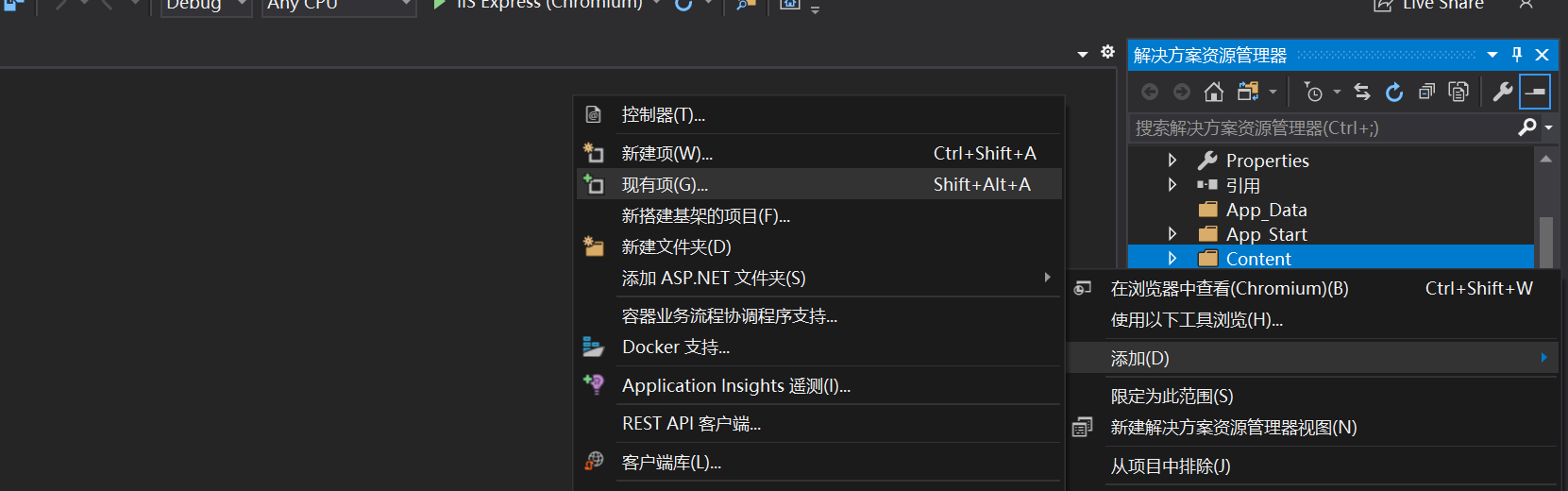
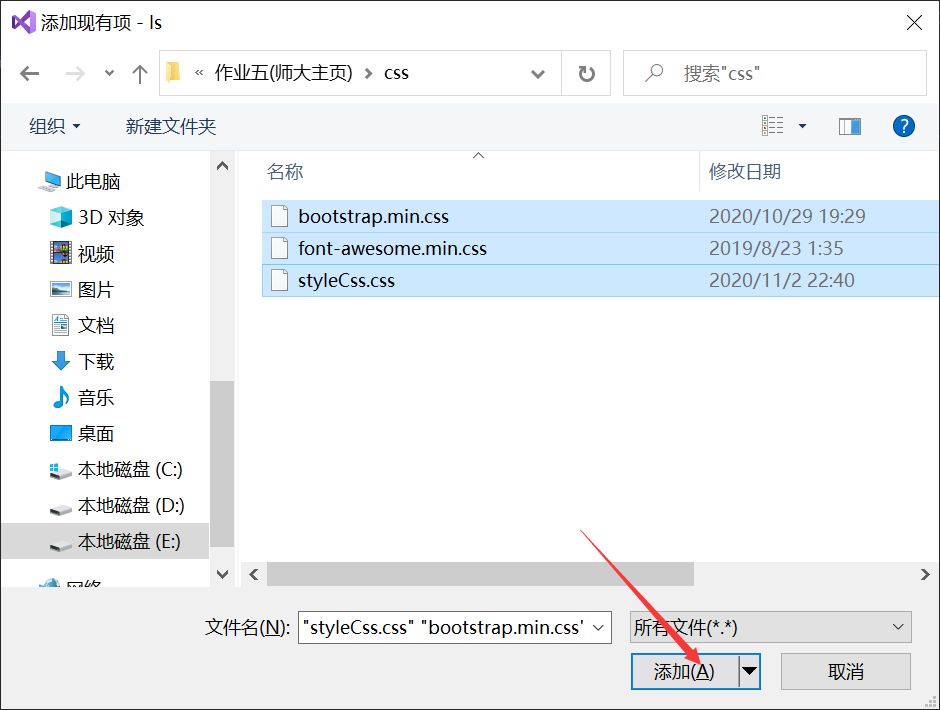
Content文件夹->右键->添加现有项->选择html页所有css样式
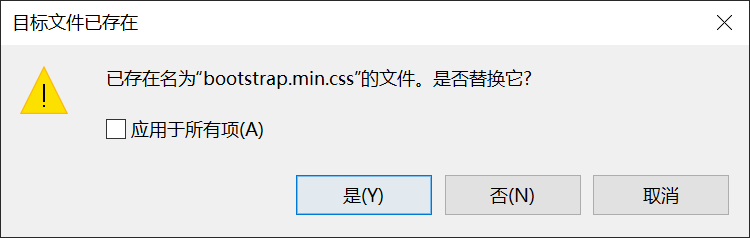
可能遇到的问题
解决办法
如果是项目自带的文件,可以选择替换。如果是自定义的文件,需要重命名再添加进去。
二、同理,将所有的js文件包含在项目中
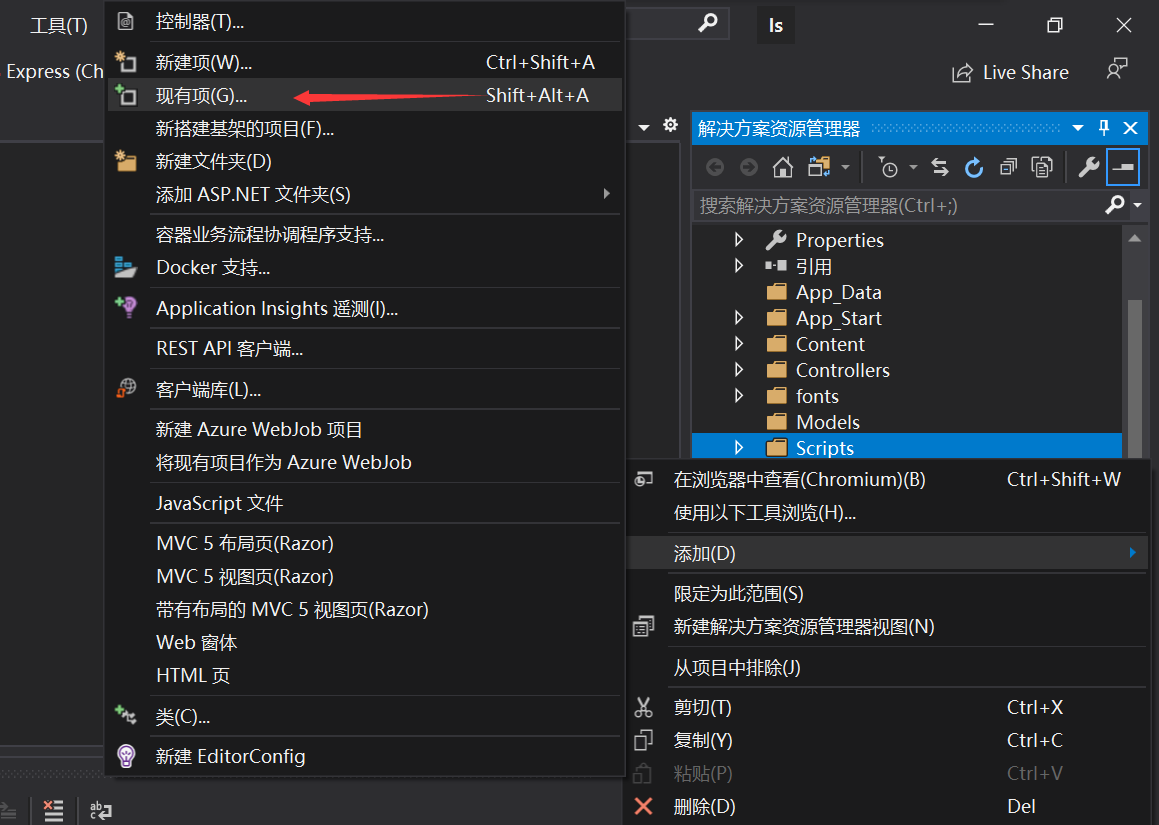
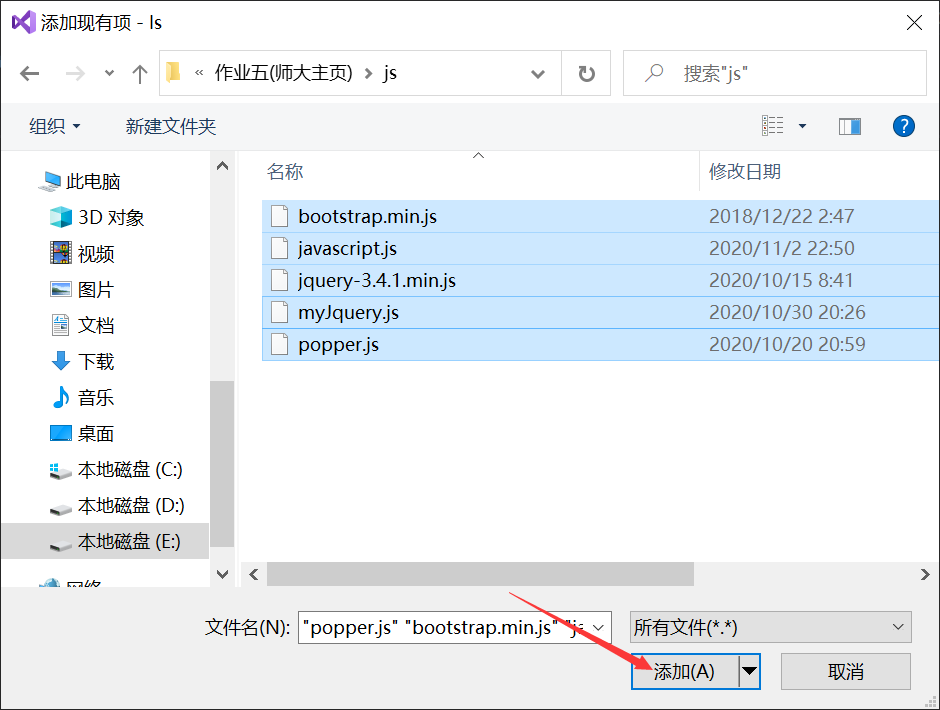
Scripts文件夹->右键->添加现有项->选择html页所有js文件
三、新建一个布局页
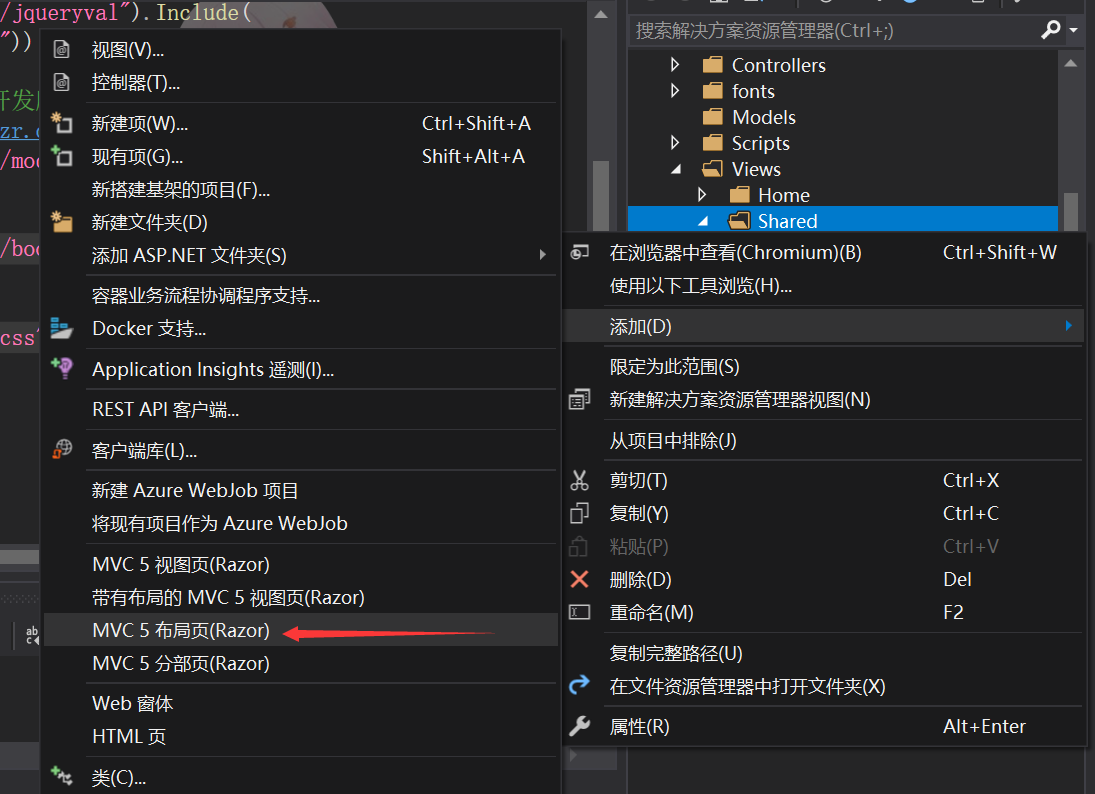
Views/Shared文件夹->右键->添加->MVC5布局页(Razor)
注意:这里不要选错,是布局页
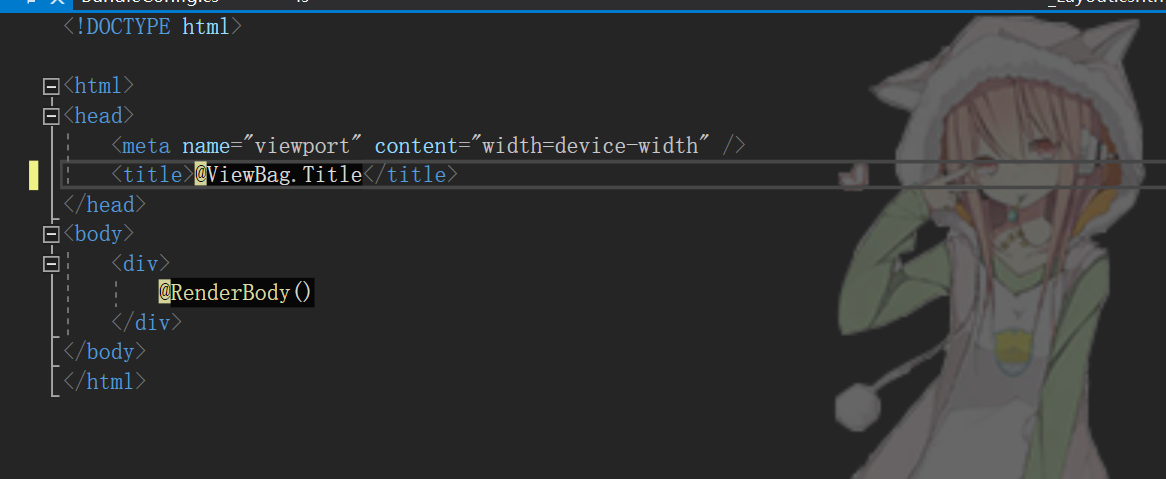
创建完成后如下:
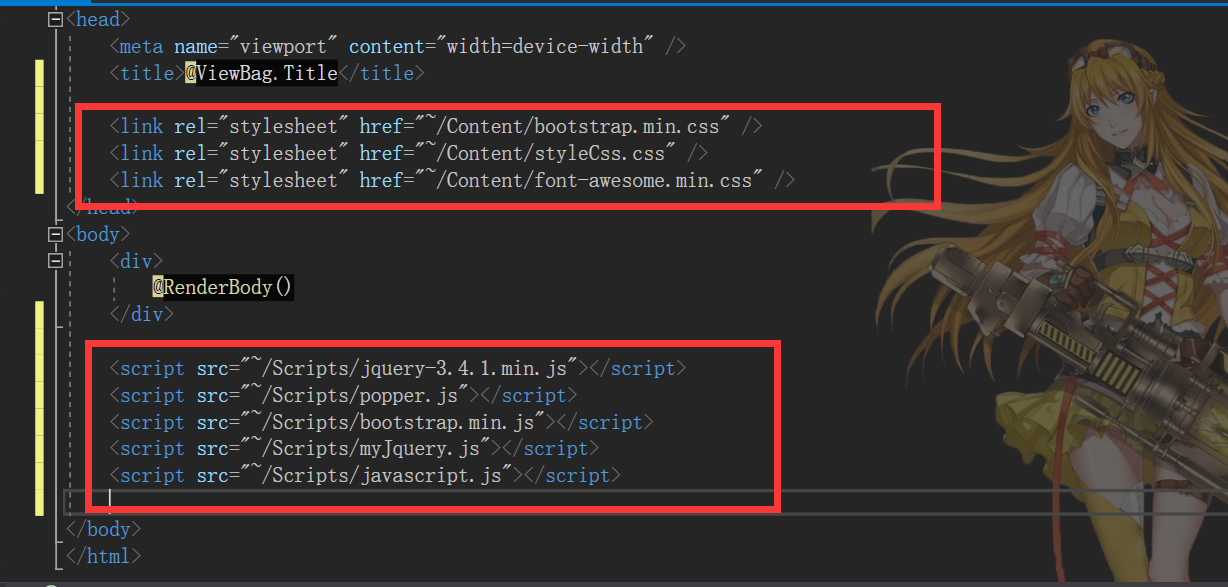
四、向布局页中添加css链接和js链接
五、在视图中把使用布局页并将内容填充
这里偷懒,用自带的Home下的Index.cshtml视图,然后将内容全部清空
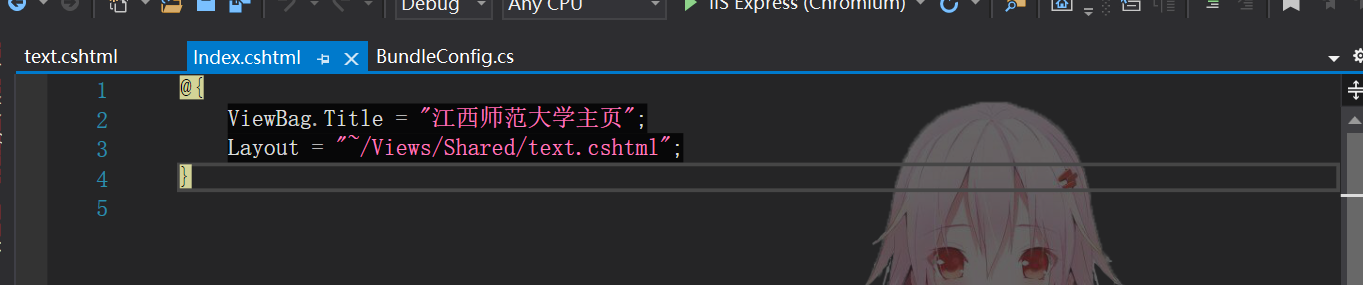
输入标题并运用布局页
@{
ViewBag.Title = "江西师范大学主页";
Layout = "~/Views/Shared/text.cshtml";
}
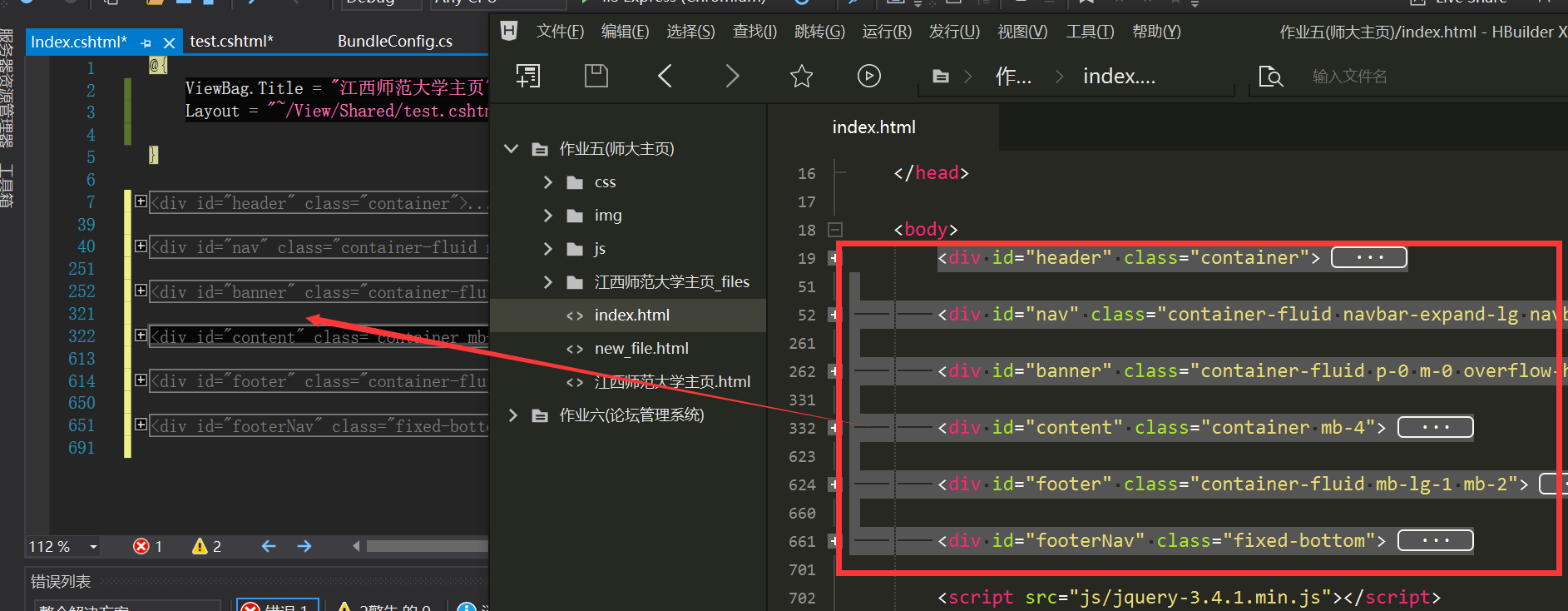
填充内容
将原来html页的body标签的内容(除了script标签)全部复制,粘贴到下面
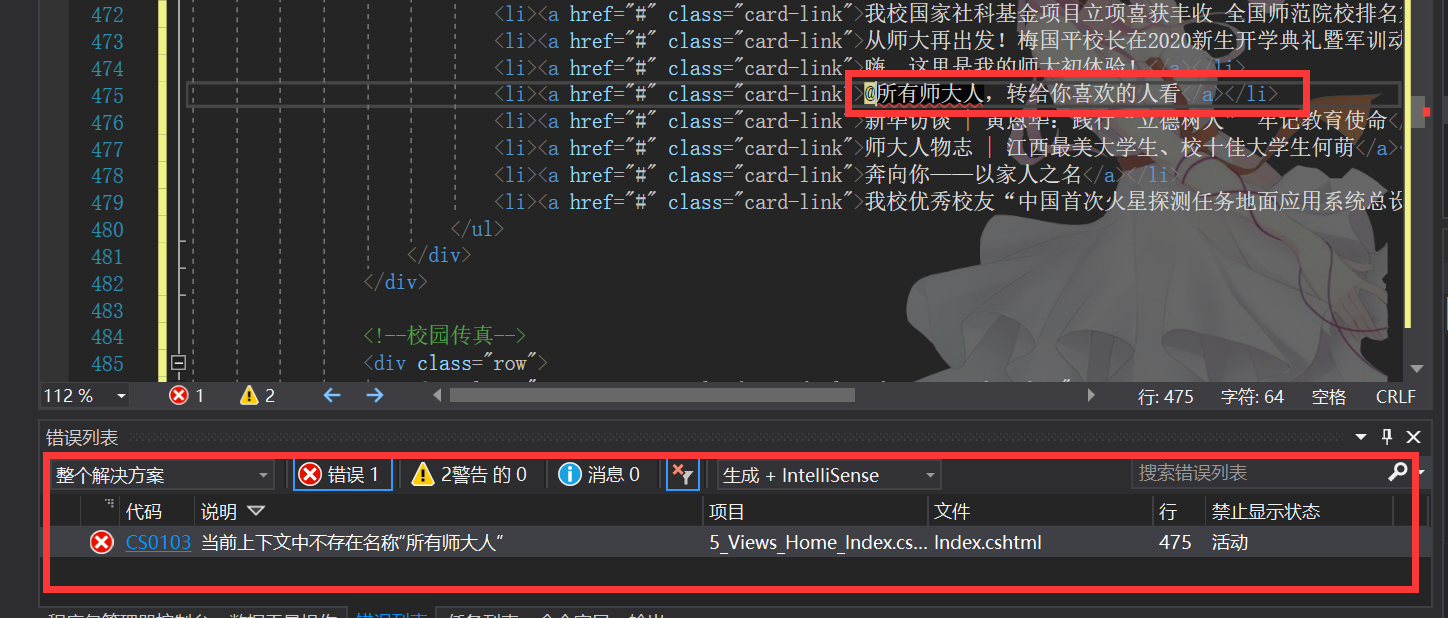
可能遇到的问题
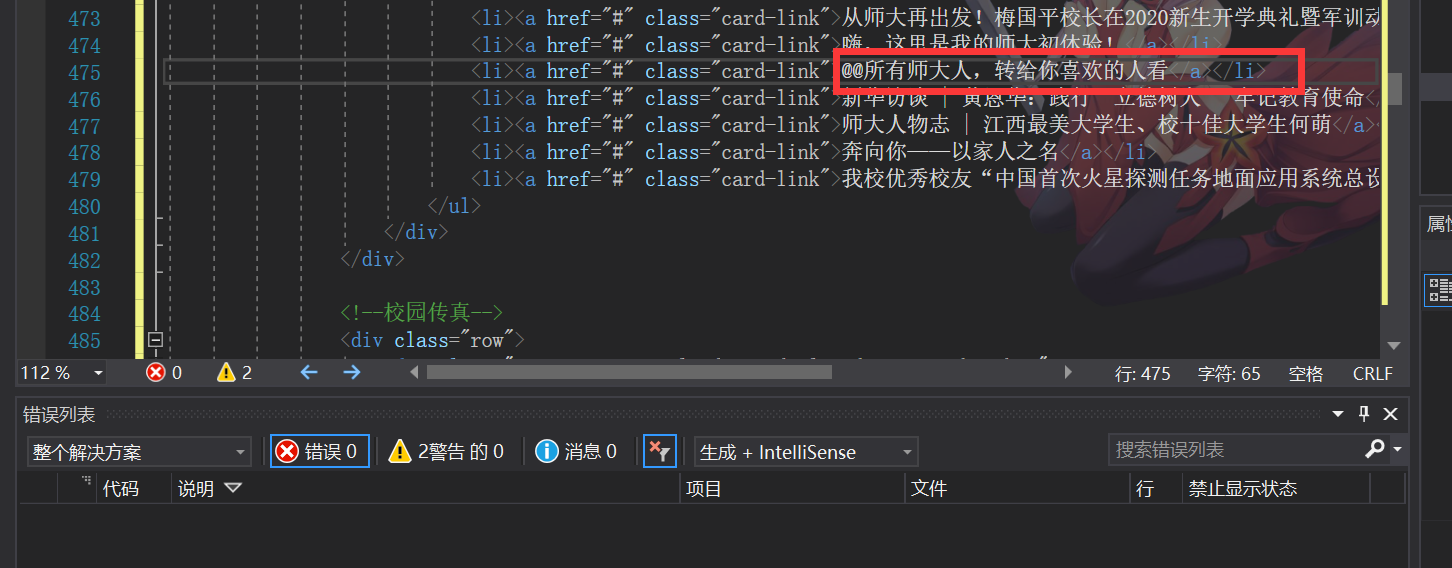
解决方法
@的转义是@@
六、运行结果
到此,html正式转为MVC(cshtml)
附录
现在一个页面就需要一个布局页,或者你可能搭建了一个空的布局页,每个分布页中重复引入了相同的css、js文件,造成极大的代码冗余!
可以通过设计一个通用的布局页来减少这部分冗余。
当然,用的前端框架、技术不同,每个人都有不同的布局页,不过道理是一样的。
接下来,搭建一个可重用的布局页为例,在布局页中搭建bootstrap框架、Font Awesome字体库以及jQuery。
前往通用篇
End
今天的文章html转换cshtml_html 转pdf「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/74820.html