随着ES6的到来,我们JavaScript语法中新增了许多的数组方法,今天就来分享一篇关于数组新增方法的知识
1.map()方法:
(1)作用:map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值;
map() 不会对空数组进行检测;并且不会改变原始数组。
(2)通过map()方法 对数组元素进行处理
<script>
// 创建一个成绩数组
let grades=[45,67,98,100];
// 我们可以通过map 给每个字符数组+"分"
let Grades = grades.map((item,index)=>{
console.log(item); // 数组的每个元素
console.log(index); // 数组的索引值
return item+"分";
})
console.log(Grades);
</script>
结果输出:
注意:在这里由于箭头函数里只有 return语句一行代码,我们可以利用箭头函数性质简化写法
let Grades = grades.map(item=>item+"分")
console.log(Grades);
输出结果为:
map方法的应用场景:
- 微信小程序 豆瓣影评评分
//创建一个数组对象
let movies = [{
id:1,name:"唐人街探案",imgUrl:"http://xxx.douban.jpg"},{
id:2,name:"误杀",imgUrl:"http://xxx.douban.jpg"},{
id:3,name:"复仇者联盟",imgUrl:"http://xxx.douban.jpg"}]
movies=movies.map(item=>{
item.imgUrl = item.imgUrl.replace("xxx","www"); // 使用replace方法替换
return item;
})
console.log(movies);
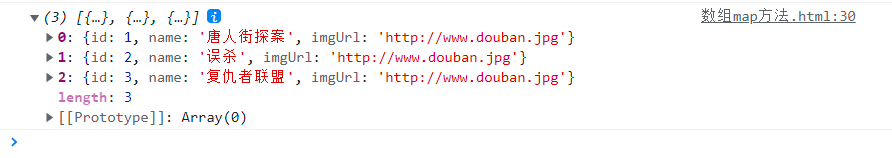
输出结果为:
通过map方法可以修改数组对象中某个属性 例如此案例中的”xxx” 替换为 “www”
2.filter()方法:
作用:对数组中的每个元素都执行一次指定的函数(callback),并且创建一个新的数组;(过滤出数组中符合要求的元素,返回一个新数组);
<script>
//创建一个成绩数组
let grade = [56,78,45,89,98];
//通过filter方法拿到当前及格的人的数组
let arr = grade.filter(item=>{
if(item>60){
return true; // 返回值的对应元素返回到一个新数组
}
})
console.log(arr);
</script>
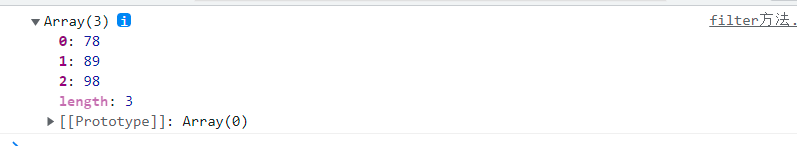
输出结果为:
在这里我们可以利用箭头函数的性质可以简写:
<script>
//创建一个成绩数组
let grade = [56,78,45,89,98];
//通过filter方法拿到当前及格的人的数组
let arr = grade.filter(item=>item>60)
console.log(arr);
</script>
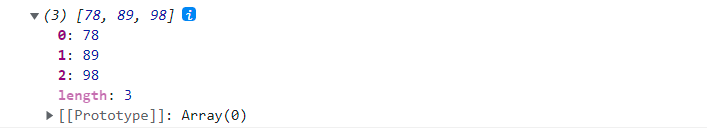
输出结果依然一样
3.some与every方法:
some方法:
作用:判断只要有一个符合要求,整体就返回真
//创建一个数组 运用some方法判断是否大于等于60
let counts=[50,45,50,52,8]
let result=counts.some(item=>item>=60)
console.log(result)// 返回false
//只要数组其中一个符合,则返回为true
let counts1=[50,45,50,52,8,80]
let result=counts1.some(item=>item>=60)
console.log(result)// 返回true
every方法:
作用:只要有一个元素是假的,整体就返回假(需要每个元素符合才会返回)
let counts=[50,45,50,52,8]
let result=counts.every(item=>item>=10)
console.log(result)// 返回false
let counts1=[50,45,50,52,8]
let result=counts1.every(item=>item>=8)
console.log(result)// 返回true
4.reduc()方法:
作用:将数组中的元素整合,返回一个新的内容
数组的求和
let arr = [20,30,40,50];
// 其中有四个参数
// prev : 上一次次操作返回的结果
// item : 当前操作的元素
// index :当前操作元素的下标索引值
// array :当前操作的数组
let result = arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev);
console.log("item"+item);
console.log("index"+index);
console.log("array"+array);
console.log("_____________")
return prev + item
})
console.log(result);
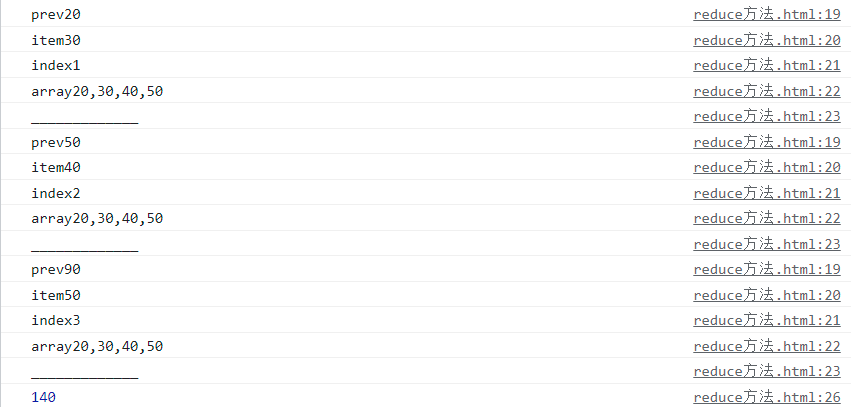
输出结果为:
案例:利用reduce()方法拼接字符串,并且利用prev的默认值给数组元素之间嵌套 li 标签
let arr1 = ["张学友","刘德华","黎明","郭富城"];
let result1 = arr1.reduce((prev,item)=>{
return prev+item;
})
console.log(result1) ;
输出结果为:
此时我们可以利用prev设置默认值来嵌套li标签
let result2 = arr1.reduce((prev,item)=>{
console.log(prev);
return prev+"<li>"+item+"<li>";
},"") // 我们可以在这里设置一个空字符串,不能使用null,因为我们需要拼接字符串,null不能拼接
console.log(result2)
输出结果:
今天的文章es6新增数组方法 set map_response的固定搭配分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82088.html