目录
一.npm命令
1.1安装依赖包
- npm install <包名>
- npm i <包名>
1,2安装全局依赖包
- npm i -g nodemon
1.3安装指定版本的包
- npm i <包名@版本号>
1.4生产依赖与开发依赖
1.5删除依赖
1.5.1局部删除 npm remove uniq
npm r uniq
1.5.2全局删除 npm remove -g nodemon
1.6启动项目
npm start
二.cnpm命令
使用 nrm 配置 npm 的镜像地址 npm registry manager
-
安装 nrm
npm install nrm open@8.4.2 -g
-
修改镜像
nrm use taobao
-
检查是否配置成功(选做)
npm config list
检查 registry 地址是否为 https://registry.npmmirror.com/ , 如果
是则表明成功
三.yarm命令
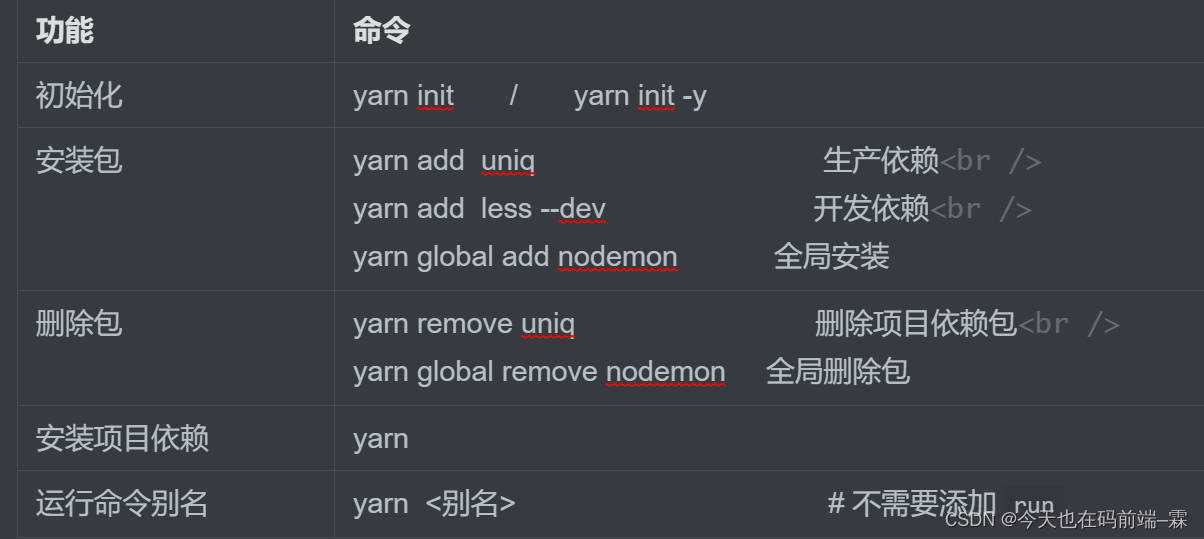
3.1yarm常见的操作指定
3.2yarm淘宝镜像地址
yarn config set registry https://registry.npmmirror.com/
四.管理发布包命令
-
注册账号 npm | Sign Up
-
激活账号 (
一定要激活账号) -
修改为官方的官方镜像 (命令行中运行
nrm use npm) -
命令行下
npm login填写相关用户信息 -
命令行下
npm publish提交包 👌 -
npm publish 发布包
-
npm unpublish –force 删除包
五.nvm命令
`Node Version Manager` 顾名思义它是用来管理 node 版本的工具,方便切换不同版本的 Node.js
六.Webpack命令
6.1webpack安装
- 全局安装 npm install webpack webpack-cli -g
- 局部安装 npm init -y
npm install webpack webpack-cli -D # cli Command Line Interface 命令行接口
6.2打包命令
- 开发模式打包: npx webpack –entry ./src/main.js –output-path ./build/js –output-filename bundle.js –mode development
- 生产模式打包: npx webpack –entry ./src/main.js –output-path ./build/js –output-filename bundle2.js –mode production
- 执行打包: npx webpack
- 开发环境运行:npm run start
- 生产环境打包:npm run build
- 全局安装小服务器:npm i -g serve
- 运行项目:serve build
七.Mongodb命令
MongoDB 是一个基于分布式文件存储的数据库,官方地址 MongoDB: The Developer Data Platform | MongoDB
7.1数据库命令
- 显示所有的数据库 show dbs
- 切换到指定的数据库 use 数据库名
- 显示当前所在的数据库 db
- 删除当前数据库 use 库名 db.dropDatabase()
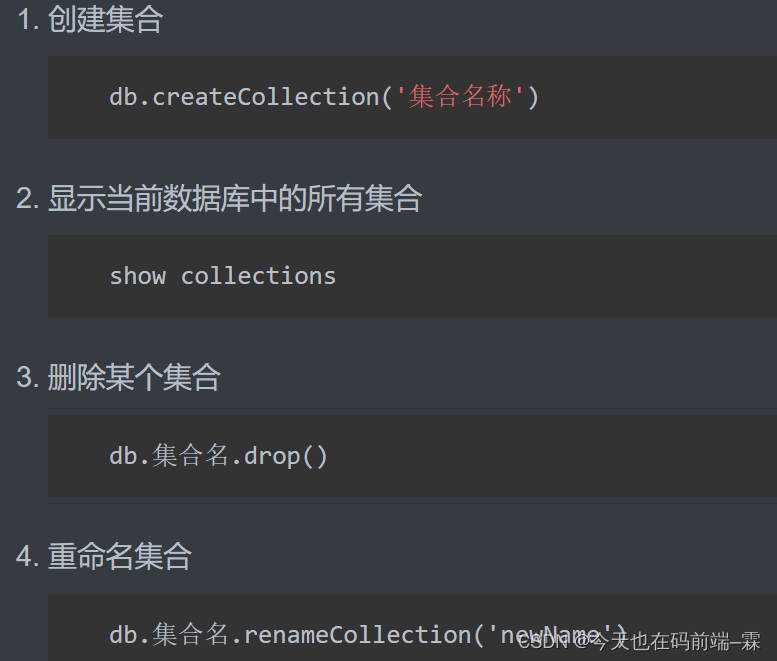
7.2集合命令
7.3文档命令
八.项目阶段指令
1.引入vue-router
下载路由包npm install -S vue-router
2.引入less预编译器
下载依赖包npm install -D less less-loader
3.axios 和 nprogress
下载依赖包npm install -S axios nprogress
4.vuex状态管理
下载依赖包npm install -S vuex
5.Mock/模拟数据接口
下载依赖包npm install -S mockjs
6.Element Plus组件库
npm install element-plus --save
7.处理样式资源
这种在项目也经常用的到,在项目也经常用的到
处理样式资源:style-loader、css-loader、sass-loader、less-loader 等
处理样式兼容性: postcss-loader
处理 js 兼容性:babel-loader
处理 vue 单文件组件:vue-loader
8.打包工具vite和webpack
- vite 特点:启动快,渲染慢 ,不打包编译,理论上 vite 比 webpack 快 10-100 倍。
npx vite
- webpack 特点:启动时会打包编译所有资源,启动速度慢。一旦全部打包好,渲染速度就快。
npx webpack
九.其他命令
1.json-server
json-server 本身是一个 JS 编写的工具包,可以快速搭建 RESTful API 服务
全局安装npm i -g json-server
以 JSON 文件所在文件夹作为工作目录
json-server –watch db.json
十.git常用指令
1. git init 初始化 Git 仓库
2. git add . 将工作区代码提交到暂存区保管
3. git commit -m [message] 将暂存区代码提交到版本区进行版本控制
4. git checkout -b [branch]新建并切换分支
5. git checkout [branch] 切换分支
6. git merge [branch] 合并分支
7. `git push origin [branch] 将本地仓库 xxx 分支版本区代码推送到远程仓库
8. git pull origin [branch] 拉取远程仓库 xxx 分支版本区代码到本地仓库
9.git设置登录邮箱
git config --global user.email "你的邮箱"
10.git设置用户名
git config --global user.name "你的用户名"
11.git常用克隆
git clone https://github.com/用户名/仓库名.git
今天的文章前端工程化做了哪些东西,怎么做_web前端开发代码大全分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82332.html