什么是服务器渲染、客户端渲染
一、介绍
1.1 服务端渲染(SSR)
简述:
又称为后端渲染,服务器端在返回html之前,在html特定的区域特定的符号里用数据填充,再给客户端,客户端只负责解析HTML。
鼠标右击点击查看源码时,页面代码可以在源代码中看到。
性能消耗在服务器端,用户达到一定程度的时候,后端会考虑缓存
部分数据,避免消耗过多的资源重复渲染。
优点:
前端耗时少,首次渲染快,更快的内容到达时间
利于SEO
缺点:
网络传输数据量大,占用部分服务器运算资源
用户体验差
不容易维护,前端修改部分html/css后端也要改
1.2 客户端渲染
简述:
又称为前端渲染,起源于js的兴起,ajax让前端渲染更加成熟
前端专注于ui,后端专注于逻辑,真正意义上实现了前后端的分离
通过约定好的API来交互,后端提供数据,前端根据数据生成DOM插入HTML页面。
初次渲染大都是将原html中的数据标记{
{}}替换
鼠标右击查看源码,页面代码不可以在源代码中看到
性能消耗在客户端
优点:
减少服务器压力
可以实现局部刷新,无需每次都请求完整的页面,体验更好
缺点:
前端耗时较多,首屏渲染慢,渲染前要下载一堆js和css文件
不利于SEO,爬虫看不到完整的代码
难点:
数据变更后,页面响应式变更如何节省资源?直接DOM的读写是很慢的
二、什么是客户端渲染
2.1 生成一个vue项目
我们使用vite工具快速生成一个vue项目,https://cn.vitejs.dev/
npm init @vitejs/app client-vue-app --template vue
2.2 安装依赖并启动
cd vue-app
npm install (or `yarn`)
npm run dev (or `yarn dev`)
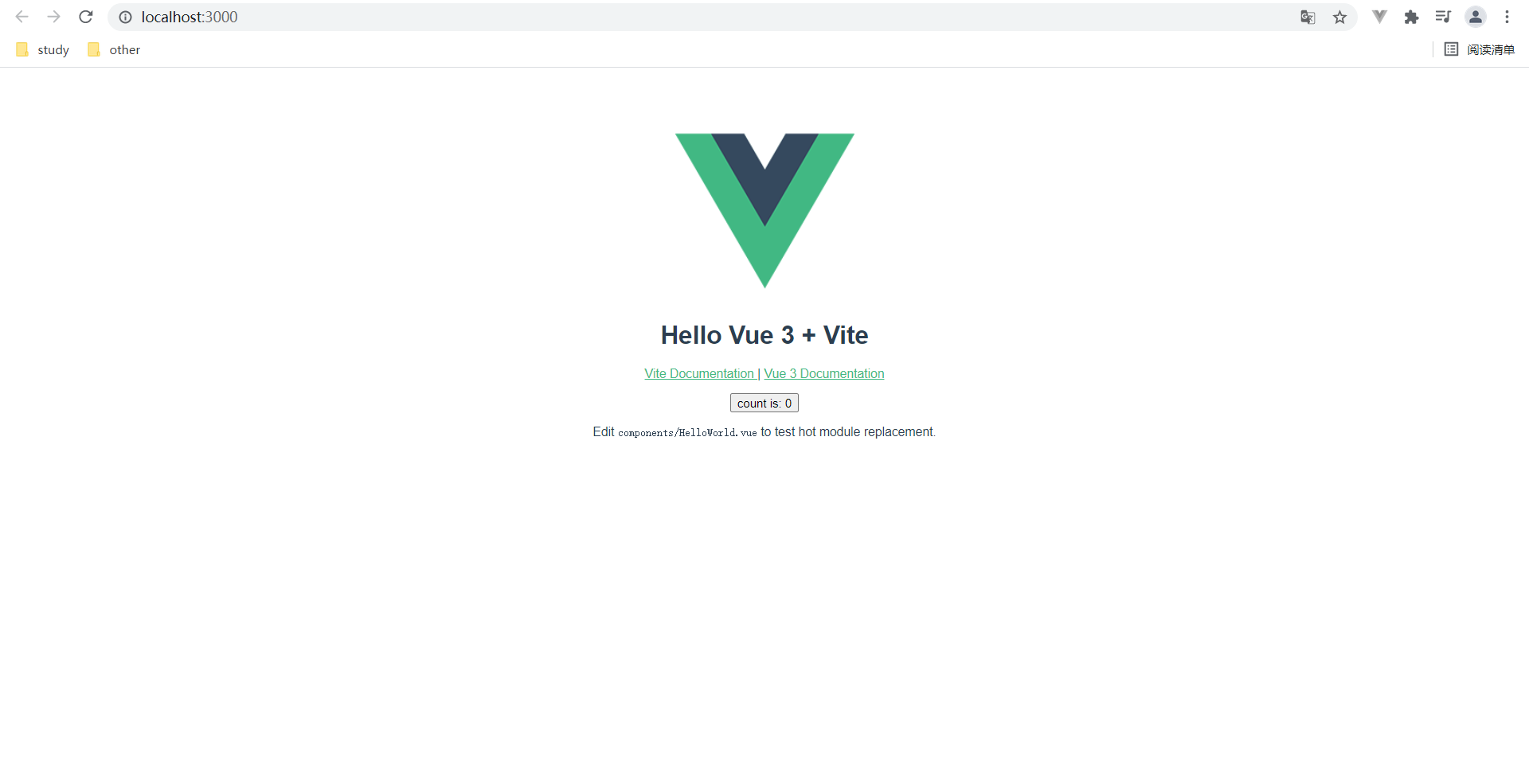
2.3 浏览器查看效果
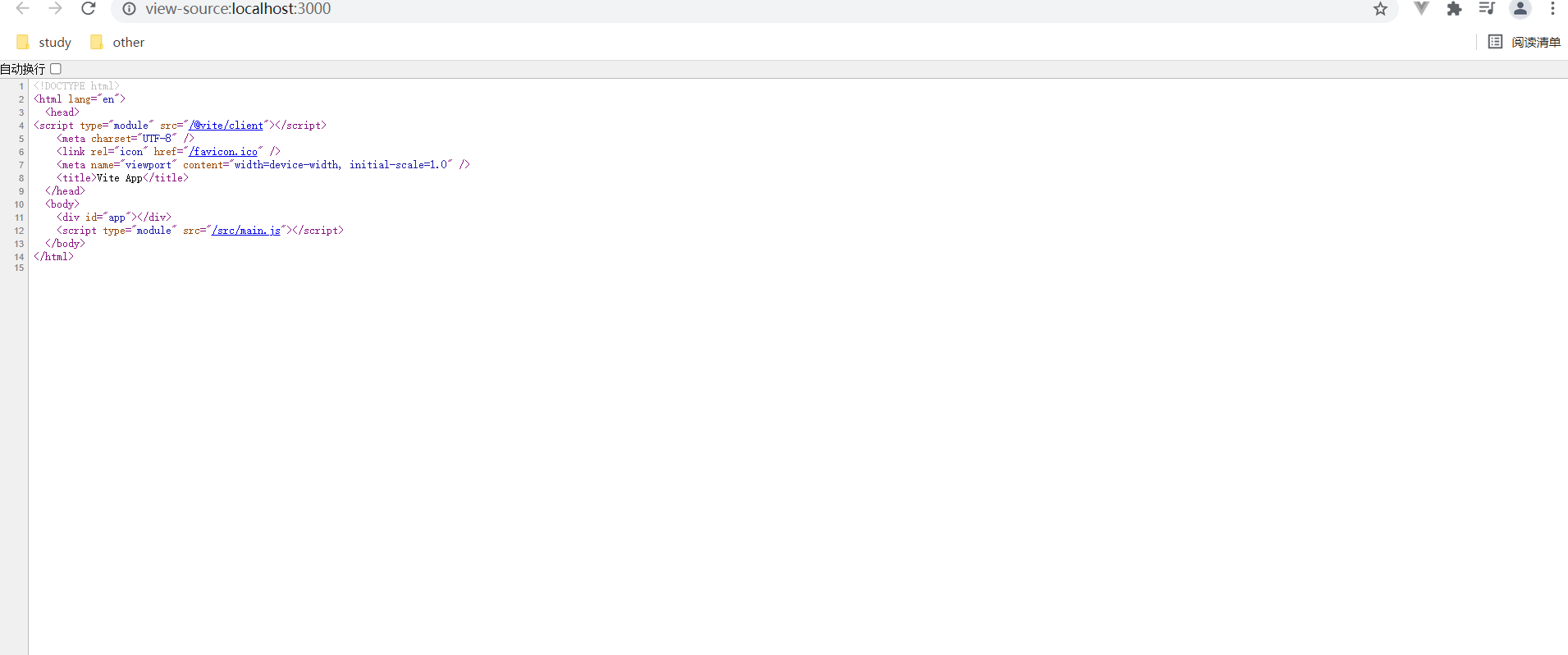
2.4 查看源代码
**结论:**通过查看源代码我们发现,源代码并没有显示我们页面中实际渲染的内容,我们只看到一个 main.js文件,和一个id为app的根元素,所以我们知道网页内容是通过js来动态的进行渲染的,js运行在 浏览器,浏览器也就是客户端,这种由浏览器端的js做主导渲染网页内容的方式,我们就称之为客户端 渲染
三、 服务器渲染
3.1 生成一个node项目
npm init -y
3.2 安装express
官方文档
npm install express --save
3.3 服务端渲染小案例
app.js
const express = require('express')
const app= express()
// 当路径为跟路径,返回完整的html片段
app.get('/',(req,res) => res.send(` <html> <body> <h1> hello word </h1> </body> </html> `))
app.listen(3000, ()=>{
console.log('请访问 http://127.0.0.1:3000')
})
3.4 运行查看效果
node app.js
3.5 打开浏览器
http://127.0.0.1:3000
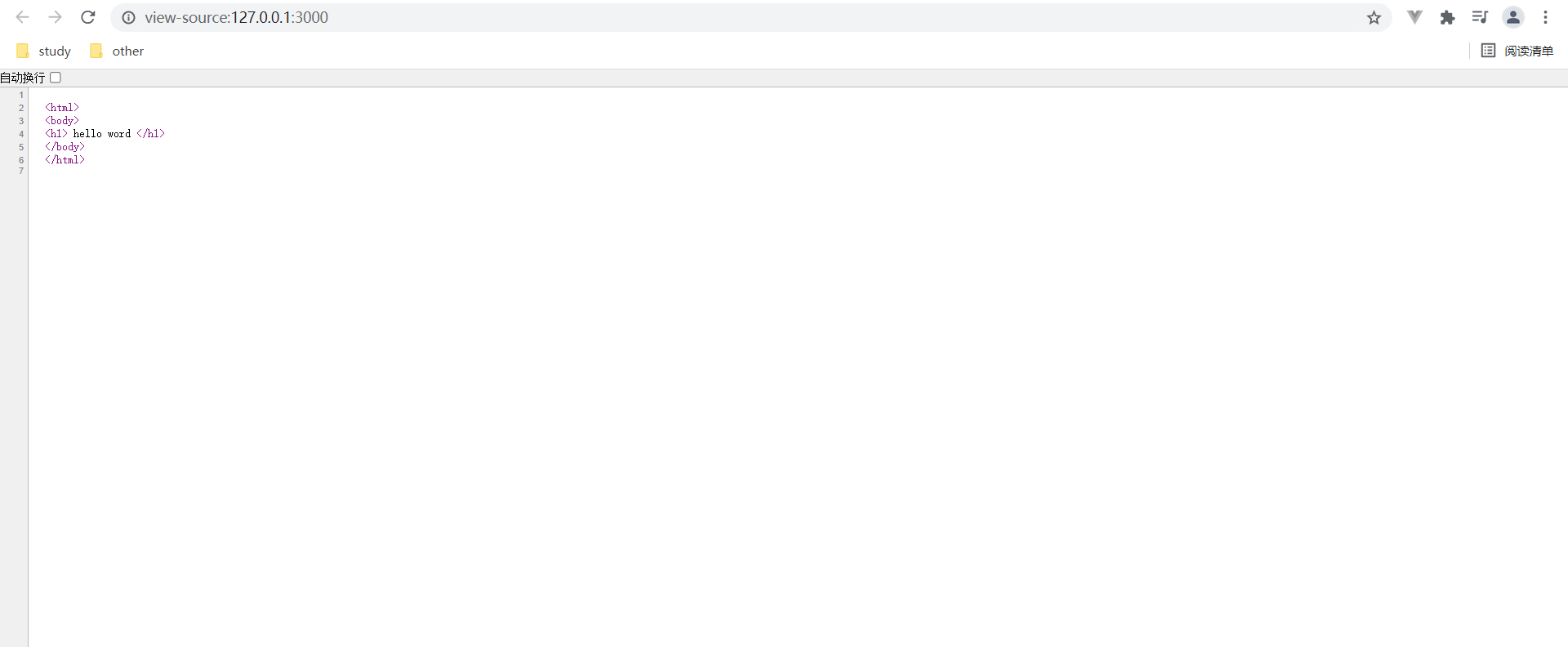
3.6 右键查看源代码
总结:所谓的服务端渲染值得是页面的内容完全是由服务端侧决定到底要展示出什么内容
四、 客户端渲染VS服务端渲染
客户端渲染我们叫做CSR渲染方式,服务端渲染我们叫做SSR渲染
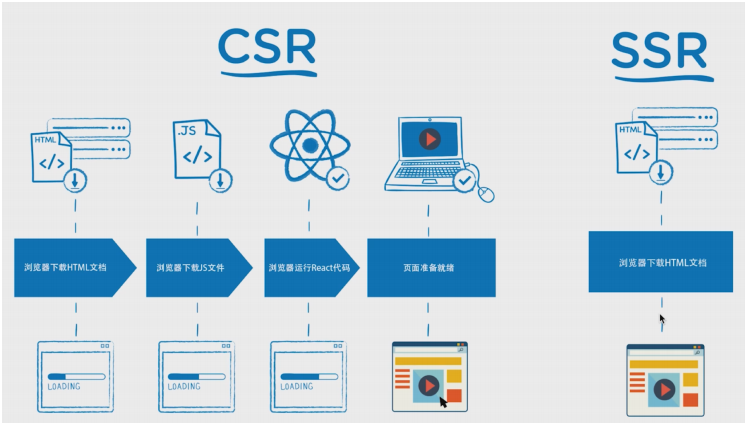
4.1 运行架构对比
说明
CSR执行流程:浏览器加载html文件 -> 浏览器下载js文件 -> 浏览器运行vue代码 -> 渲染页面 SSR执行流程:浏览器加载html文件 -> 服务端装填好内容 -> 返回浏览器渲染
4.2 开发模式对比
CSR:前后端通过接口JSON数据进行通信,各自开发互不影响
SSR:前后端分工搭配复杂,前端需要写好html模板交给后端,后端装填模板内容返给浏览器
4.3 特点优势总结
| 客户端(CSR) | 服务端渲染(SSR) | |
|---|---|---|
| 首次渲染时间 | 长 | 很短 |
| seo支持 | 差 | 良好 |
| 前后端分工开发效率 | 快 | 慢 |
五、 vue框架中服务端渲染
vue ssr基础使用
5.1 新建vue-ssr文件夹
vue-ssr
5.2 把server文件夹中的文件拷贝进来
5.3 安装必要依赖
npm install vue vue-server-renderer --save
5.4 vue服务端渲染最小demo
app.js
const Vue = require('vue')
const express = require('express')
const renderer = require('vue-server-renderer').createRenderer()
const app= express()
// 当路径为跟路径,返回完整的html片段
// app.get('/',(req,res) => res.send(`
// <html>
// <body>
// <h1> hello word </h1>
// </body>
// </html>
// `))
app.get('*',(req,res)=>{
const apps = new Vue({
data:{
url:req.url
},
template:`<div>访问的 URL 是:{
{url}}</div>`
})
renderer.renderToString(apps,(err,html)=>{
if(err) throw err
res.send(html)
})
})
app.listen(3000, ()=>{
console.log('请访问 http://127.0.0.1:3000')
})
5.5 浏览器访问
http://127.0.0.1:3000
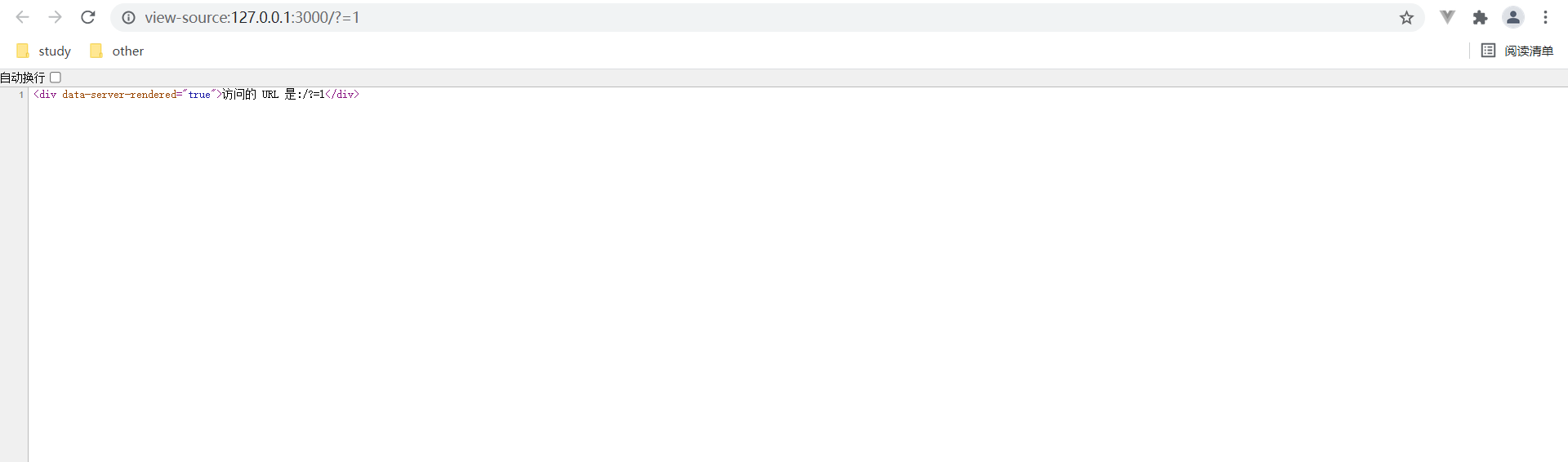
5.6 查看源代码
5.7 问题
修改app.js, 添加一个button元素并使用vue的方式绑定click事件
const Vue = require('vue')
const express = require('express')
const renderer = require('vue-server-renderer').createRenderer()
const app= express()
// 当路径为跟路径,返回完整的html片段
// app.get('/',(req,res) => res.send(`
// <html>
// <body>
// <h1> hello word </h1>
// </body>
// </html>
// `))
app.get('*',(req,res)=>{
const apps = new Vue({
data:{
url:req.url
},
template:` <div>访问的 URL 是:{
{url}} <button @click="alert('123')">click me!</button> </div> `
})
renderer.renderToString(apps,(err,html)=>{
if(err) throw err
res.send(html)
})
})
app.listen(3000, ()=>{
console.log('请访问 http://127.0.0.1:3000')
})
运行发现,页面成功显示了button按钮,但是可惜的是,没有成功绑定事件,点击无效,事实上除了事 件没有绑定之外,服务器端虽然完成了vue的渲染,但是给到客户端的时候已经成了字符串了,一系列 我们熟悉的vue应用的特性,我们都无法使用,比如数据响应式更新,那该怎么办呢? 为了解决以上问题,我们需要引入一个新的概念,称作 同构
六、理解同构理念
一套vue(react)代码,在服务端执行一次,在客户端再执行一次,就做同构
const apps = new Vue({
data:{
url:req.url
},
template:` <div>访问的 URL 是:{
{url}} <button @click="alert('123')">click me!</button> </div> `
})
上面所示的vue代码,我们在服务端的执行保持不变,只要我们把这段代码在客户端再重新执行一遍, 不就可以拥有原本vue应用的所有特性了么,确实如此,不过这个过程的难度太大,我们现在只需要理 解,所谓的同构是指:同一套vue代码在服务端执行一次在客户端再执行一次
七、 Nuxt.js框架使用
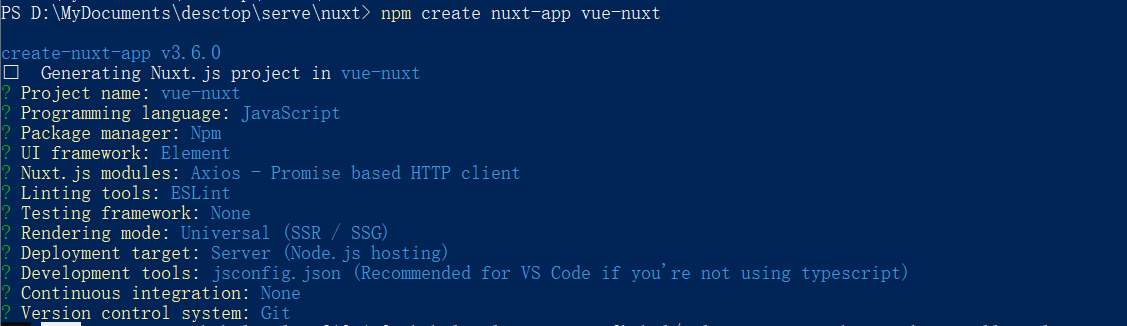
7.1 创建项目
nuxt.js是一套使用vue框架开发应用的服务端渲染框架,提供了开箱即用的功能 https://www.nuxtjs.cn/
npm create nuxt-app <项目名>
按照提示选择项目之后完成创建,需要注意,这一步要选择ssr
7.2 启动项目
npm run dev
7.3 查看源代码
显然,我们看到了网页上有实际渲染的内容,这是服务端负责的渲染
7.4 搭建首页
pages/index.vue
在nuxt.js生成的项目中我们依旧像之前一样写单文件组件.vue代码,ElementUI组件也可以正常使用
<template>
<div class="container">
<Logo />
<div class="articleList">
<el-collapse>
<el-collapse-item title="一致性 Consistency" name="1">
<div>
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
</div>
</el-collapse-item>
</el-collapse>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
.container {
padding: 0 200px;
}
.articleList {
margin-top: 30px;
}
</style>
7.5 异步获取
Introduction – Axios Module (nuxtjs.org)
1. asyncData方法
asyncData 方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调 用,你可以利用 asyncData 方法来获取数据,Nuxt.js 会将 asyncData 返回的数据融合组件 data 方 法返回的数据一并返回给当前组件
async asyncData({
$axios }) {
const ip = await $axios.$get('http://icanhazip.com')
return {
ip }
},
data(){
return {
name:'cp'
}
}
----合并完之后的data数据----
{
name:'cp',
ip
}
2. 获取推荐音乐
<template>
<div class="container">
<ul class="images">
<li v-for="item in ips" :key="item.id">
{
{
item.name}}
<img :src="item.picUrl" alt="">
</li>
</ul>
</div>
</template>
<script>
export default {
created () {
},
async asyncData ({
$axios }) {
const ip = await $axios.$get('http://api.daqitc.net/personalized')
console.log(ip.result)
const ips = ip.result
return {
ips }
}
}
</script>
<style>
.container {
padding: 0 200px;
}
.articleList {
margin-top: 30px;
}
.images li img{
width: 200px;
}
</style>
3. 预览效果并查看源代码
源代码
**结论:**我们完成了既使用vue开发模式,又实现了服务端渲染模式,nice~
八、 总结
8.1 服务端渲染和客户端渲染各自指什么?有什么特点?
SSR 服务端渲染 网页内容由服务端生成 首屏时间短 有利于seo CSR 客户端渲染 vue、react框架渲染方式 spa都是客户端渲染 首屏渲染时间长不利于seo
8.2 同构的本质是什么?
一份vue代码在服务端渲染一遍 然后在客户端再渲染一遍 服务端渲染解决了首屏显示快 客户端渲染是需要把事件、响应式特性等vue经典的特性都绑回去 我们既可以使用vue的开发模式 又可以享受俩种渲染方式的优势
8.3 Nuxt.js中如何实现异步数据获取(asyncData方法)?
asyncData函数时Nuxtjs框架内置的一个函数 执行结果和和data进行融合 一起返给当前组
21737819506)]
**结论:**我们完成了既使用vue开发模式,又实现了服务端渲染模式,nice~
八、 总结
8.1 服务端渲染和客户端渲染各自指什么?有什么特点?
SSR 服务端渲染 网页内容由服务端生成 首屏时间短 有利于seo CSR 客户端渲染 vue、react框架渲染方式 spa都是客户端渲染 首屏渲染时间长不利于seo
8.2 同构的本质是什么?
一份vue代码在服务端渲染一遍 然后在客户端再渲染一遍 服务端渲染解决了首屏显示快 客户端渲染是需要把事件、响应式特性等vue经典的特性都绑回去 我们既可以使用vue的开发模式 又可以享受俩种渲染方式的优势
8.3 Nuxt.js中如何实现异步数据获取(asyncData方法)?
asyncData函数时Nuxtjs框架内置的一个函数 执行结果和和data进行融合 一起返给当前组
今天的文章ssr 服务器渲染_服务端渲染和客户端渲染的区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83787.html