从头开始学习创建一个电子商务网站
本教程将引导您逐步构建一个电子商务网站,在创建过程中,将使用Axure原型的多个核心功能:如母板、动态面板。我们将从头开始整个创建整个过程。
部件使用:图片、矩形、按钮形状、图片热区、动态面板、占位符、文本框、文本面板
交互事件:Onclick
动作:“移动面板”、“隐藏面板”、“设置面板状态为指定状态”、“将面板置于顶层”、“将面板置于底层”、“等待时间(毫秒)”
01 创建页首母板
1 创建新母板
第一步,创建一个有LOGO和导航的页首。在多个页面中都会使用到这个页首,所以将使用母板来制作页首。
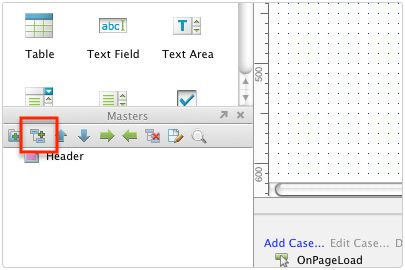
在母板窗口,点击“添加母板”按钮。轻点新建的母板名称并修改名称为“Header”。
双击Header母板打开编辑窗口,在线框图窗口的顶部标签页,可以查看正在编辑的页面和母板。
如果标签页显示,正在编辑的页面为“Header”,那么Header母板己经被打开。
2 添加Logo图片
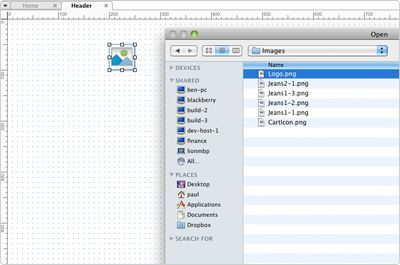
第二步从部件窗口拖图片部件到线框图中,双击图片部件导入压缩包中的“Logo.png”图片。
导入提示是否自动调整对象大小,如果需要自动调整就选择“确定”。图片会保持原大小被导入,而不按部件的大小导入。
3 添加导航按钮
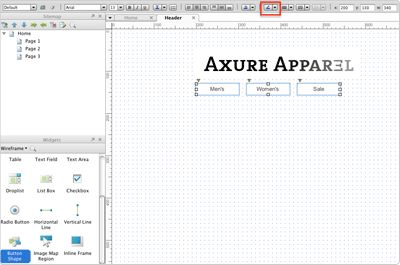
接下来,在Logo下,添加3个按钮形状部件。
向下拖动部件窗口下拉条,找出按钮形状部件(不是按钮部件)。拖3个按钮形状部件到线框图。双击每个按钮部件修改部件文本,并修改部件标签内容分别为:Men’s, Women’s, 和Sale.
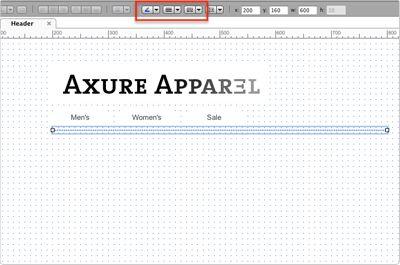
全选3个按钮形状,使用工具栏中的“线条颜色”设置按钮边线为白色(鼠标点击并在按钮上拖出一个选择区,即可全选3个按钮)。
4 添加水平线
添加一个水平线,将页首和下面的内容分开。
拖动”水平线”部件到线框图中,拖拽水平线左右两端的修改尺寸的控制柄,可以调整水平线的长度。用工具栏中的“线条样式”、“线条颜色”编辑样式为点虚线、颜色为蓝色。
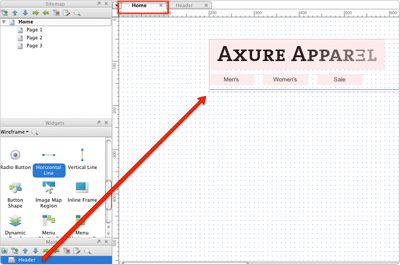
5 在Home页面添加页首
从母板窗口拖页首母板到Home页面。定位在X:200;Y50
母板默认有粉色的遮罩
今天的文章使用axure设计网页_网页ui设计「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/84213.html