目录
Svelte框架是什么?
翻译过来:Svelte 是一种构建 Web 应用程序的新方法。它是一个编译器,可以获取声明性组件并将它们转换为高效的 JavaScript,从而彻底更新 DOM。
简单来说就是:Svelte是一种现代的前端框架,它用于构建交互性的用户界面。但它与传统的前端框架不同,Svelte在构建过程中将组件转换为高效的JavaScript代码,而不是在运行时维护虚拟DOM(无虚拟DOM)。这种编译型的方式使得Svelte具有更高的性能和更小的包大小。
Svelte框架的主要特点有:
-
编译型:与传统的前端框架不同,Svelte在构建应用程序时并不依赖于运行时库。相反,它将组件代码在构建阶段转换为高效的、原生的JavaScript代码。这意味着在运行时,Svelte不需要额外的框架代码,所以它的包大小更小,加载速度更快。
-
响应式:Svelte的组件支持响应式声明。你只需要在组件内部声明一个变量并进行赋值,Svelte会自动追踪它的变化,并更新相关的视图。这使得开发人员能够以简洁的方式处理状态管理,而无需使用像Redux或Vuex这样的附加库。
-
组件化:Svelte鼓励使用组件化的开发方式。你可以创建可重用的组件,并在应用程序中组合它们,以构建复杂的用户界面。Svelte的组件是基于HTML、CSS和JavaScript的,使得开发人员能够将各个方面的组件化整合到一个文件中,使代码更加模块化和可维护。
-
轻量快速:由于Svelte在构建时生成高效的JavaScript代码,它的包大小较小,而加载和运行时性能也更好。这使得Svelte适用于构建轻量级、高性能的Web应用程序。
Svelte使用
一、项目搭建
两种方式,一种是通过官方推荐的SvelteKit搭建,它是Svelte 团队的官方应用程序框架。一种是Vite搭建。
1. SvelteKit搭建
pnpm create svelte@latest myapp
cd myapp
pnpm install
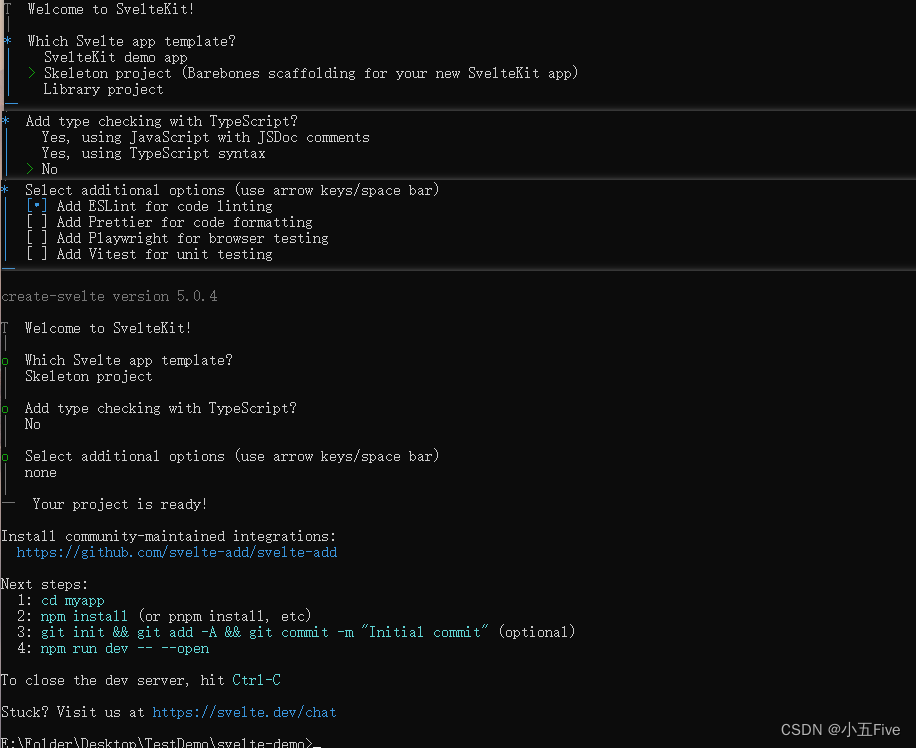
pnpm dev根据出来的提示按照自己的项目需求选择就可以了。依次是 项目模板 ——> 是否要ts ——> 是否要Eslint、Prettier等。其中第一个项目模板的解释:
SvelteKit demo app:这是一个SvelteKit示例应用程序模板,展示了SvelteKit的一些特性。它包含一个单词猜测游戏的演示,而且可以在没有JavaScript的情况下运行。
Skeleton project:这是一个Svelte项目的骨架模板,提供了一个基本的项目结构和配置文件。你可以在此基础上快速开始开发自己的Svelte应用程序,根据需要添加所需的功能。
Library project:这是一个用于创建Svelte库的模板。如果你想要构建可供其他项目使用的可重用组件或功能模块,可以选择这个模板。它提供了一个初始的项目结构和配置,使得开发和打包Svelte库变得更加简便。
一般来说,我们开发的话选择第二个或者第三个,内容自己填充。
选择第二个模板(骨架模板)进去后安装运行:
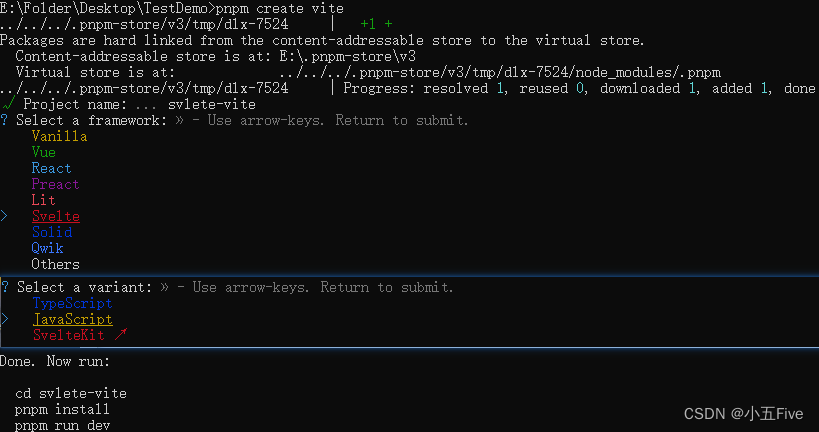
2. Vite搭建
pnpm create vite选择svelte模板就行了:
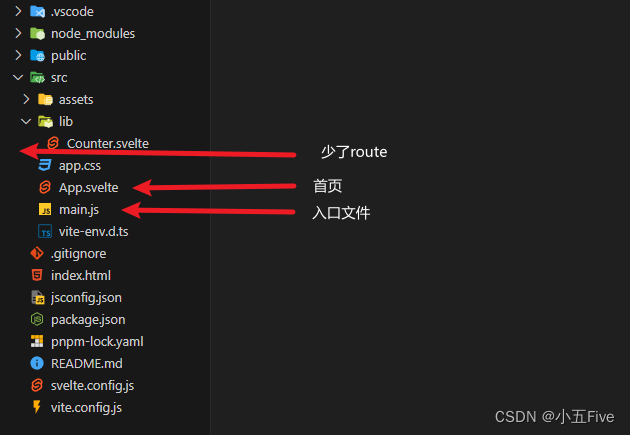
进去安装后运行:
个人倾向于第一种,因为自带路由。如果是Vite搭建的话需要安装路由插件。(路由此文不讲,如有需要另开一文)。
另:如果你的编辑器是VS Vode,安装插件Svelte for VS Code,可以为Svelte 组件提供语法突出显示和丰富的智能感知。
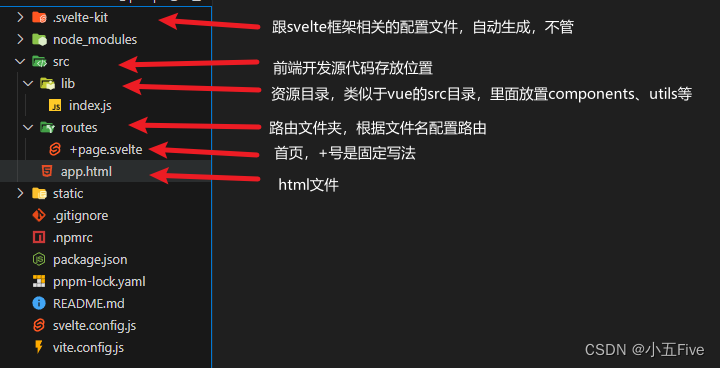
二、.svelte组件
1. 组件构成
<script>
// js逻辑部分
</script>
<!-- html标签 -->
<!-- 和vue不同,不需要template标签,直接写 -->
<h1>Test</h1>
<p>other</p>
<style>
/* 组件样式 */
</style>
所有三个部分——脚本、样式和标记——都是可选的。不是非要都写上。
2. 组件引用
跟vue、react框架一样,引入后像标签一样使用。
<script>
import Resetter from './Resetter.svelte';
</script>
<Resetter />三、语法
1. {} 包裹js表达式
svelte可以通过在{}里面可以放置js表达式,比如变量。由于svelte 采用的是编译方式——只要在 javascript 里有对变量赋值,就会自动触发数据的响应式。不需要多余的 api 调用。
- 标签内容里
<script>
let name = 'world';
</script>
<h1>Hello {name}!</h1>
- 如果直接渲染成html文件使用{@html }
<script>
let string = `here's some <strong>HTML!!!</strong>`;
</script>
<p>{@html string}</p>- 属性里
<script>
let src = '/tutorial/image.gif';
let name = 'Rick Astley';
</script>
<!-- 如果属性和变量名相同可以缩写为 src={src} -->
<img {src} alt="{name} dancing" />2. on: 事件绑定
svelte的事件绑定通过 on:eventname 实现。后面也可以跟实现修饰符,这一点跟vue一致。
<script>
let count = 0;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
Clicked {count}
{count === 1 ? 'time' : 'times'}
</button>3. $ 响应
svelte的 $ 语法很强大,它可以实现类似于vue的computed的功能,更是可以实现整个语句/逻辑块的响应。只要 $ 后跟的代码里面所含的变量更改,那么它的逻辑也会执行。常用场景:
- 声明计算属性
使用 $ 声明的变量,会根据它依赖的变量进行响应式的更改。如果反应式语句完全包含对未声明变量的赋值,Svelte 将自动注入 let 声明。
<script>
let count = 1;
$: doubled = count * 2;
$: quadrupled = doubled * 2;
function handleClick() {
count += 1;
}
</script>
<button on:click={handleClick}>
Count: {count}
</button>
<p>{count} * 2 = {doubled}</p>
<p>{doubled} * 2 = {quadrupled}</p>- 声明响应式的任意语句/逻辑块
svelte的 $ 符号不仅限于声明反应性值(计算属性),还可以反应性地运行任意语句/逻辑块。例如,只要 count 的值发生变化,$ 后面的代码就会执行。
①单个语句:
let count = 0;
$: console.log(`the count is ${count}`);②逻辑块
$: {
console.log(`the count is ${count}`);
console.log(`this will also be logged whenever count changes`);
}③条件性的运行
只有当 count 大于等于10,后面的逻辑才执行。
$: if (count >= 10) {
alert('count is dangerously high!');
count = 0;
}4. 逻辑块
- if
有条件呈现的内容可以包装在 if 块中。
<button on:click={increment}>
Clicked {count}
{count === 1 ? 'time' : 'times'}
</button>
{#if count > 10}
<p>{count} is greater than 10</p>
{/if}可以选择以 {:else} 子句结尾。
<script>
let user = { loggedIn: false };
function toggle() {
user.loggedIn = !user.loggedIn;
}
</script>
{#if user.loggedIn}
<button on:click={toggle}> Log out </button>
{:else}
<button on:click={toggle}> Log in </button>
{/if}也可以使用 {:else if expression} 添加附加条件。
{#if porridge.temperature > 100}
<p>too hot!</p>
{:else if 80 > porridge.temperature}
<p>too cold!</p>
{:else}
<p>just right!</p>
{/if}- each
可以使用each 块来循环渲染列表。
<h1>Shopping list</h1>
<ul>
{#each items as item}
<li>{item.name} x {item.qty}</li>
{/each}
</ul>后面还可以跟index、key等。
5. 组件属性
在 Svelte 中,通过 export 关键字来实现接受父组件传来的属性。
父组件:
<script>
import Nested from './Nested.svelte';
</script>
<Nested answer={42} />子组件:
<script>
export let answer;
</script>
<p>The answer is {answer}</p>
6. store状态管理
svelte的状态管理是自带的,不需要像vue或者react那样额外安装pinia或者redux等库。
svelte/store 模块导出用于创建可读、可写和派生存储的函数。直接引入使用即可。其中最常用的函数writable。使用该函数创建出来的值具有可以从“外部”组件设置的值——具有附加的 set 和 update 方法的对象。
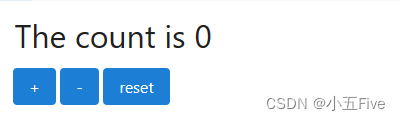
以下这个例子很好的演示了平时项目里的使用。
store.svelte: 从svelte/store模块引入writable函数并使用创建一个count。
import { writable } from 'svelte/store';
export const count = writable(0); app.js:引入创建好的count,并使用subscribe订阅进行想要的操作。
<script>
import { count } from './stores.js';
import Incrementer from './Incrementer.svelte';
import Decrementer from './Decrementer.svelte';
import Resetter from './Resetter.svelte';
let count_value;
count.subscribe((value) => {
count_value = value;
});
</script>
<h1>The count is {count_value}</h1>
<Incrementer />
<Decrementer />
<Resetter />
Decrementer.svelte: 使用 update 方法对 count – 1
<script>
import { count } from './stores.js';
function decrement() {
count.update((n) => n - 1);
}
</script>
<button on:click={decrement}>
-
</button>
Incrementer.svelte:使用 update 方法对 count + 1
<script>
import { count } from './stores.js';
function increment() {
count.update((n) => n + 1);
}
</script>
<button on:click={increment}>
+
</button>
Resetter.svelte:使用 set 方法对 count 直接赋值
<script>
import { count } from './stores.js';
function reset() {
count.set(0);
}
</script>
<button on:click={reset}>
reset
</button>
以上写法可行。但这样看着是不是很麻烦?每次使用需要subscribe方法来订阅,set或者update方法来更改。并且还新增多余的变量count_value。基于此,svelte提供了更简介的解决方案——$自动订阅。
<script>
import { count } from './stores.js';
</script>
<h1 on:click={() => $count + 1}>The count is {$count}</h1>使用 $ 进行了自动订阅,无需使用subscribe方法,修改也不需要使用set或者update方法。
当然,store状态管理模块不止writable(可写的,有update和set方法,并且可以在store.js文件外设置值)函数,还有readable(可读的,只能在store.js文件内改变值)、derived(衍生的,可理解为计算属性)、readonly(只读的,没有update和set方法)。
更多可见:Introduction • Docs • Svelte
今天的文章sveltejs_家政保洁新手如何入门「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/86240.html