echarts 图表Y轴最小间隔值 改为 1
数据可视化运用更加广泛,官方提供的组件也能支持大部分数据展示的需求;
今天这里来介绍其中一个样式功能;更改Y轴最小间隔值为1;
代码如下:在yAxis中添加 minInterval:1,
yAxis: [
{
type: 'value',
minInterval:1,
axisLine: {
show: false,
lineStyle: {
type: 'solid',
color: '#5A5A5A',//左边线的颜色
width: '1'//坐标线的宽度
}
},
axisLabel: {
textStyle: {
color: '#5A5A5A',//坐标值得具体的颜色
}
},
axisTick:false,
splitLine: { //坐标轴在grid区域中的分隔线(网格中的横线)
show: true,
lineStyle: {
color: ['#5A5A5A'],
width: 1,
type: 'dashed',
}
},
splitArea: {//坐标轴在grid区域中的分隔区域(间隔显示网格区域)
interval: 1, //显示间隔的规律
show: true,
areaStyle: {//分隔区域的样式
color: ['rgba(255,255,255,0.03)', 'rgba(255,255,255,0)']
}
}
}
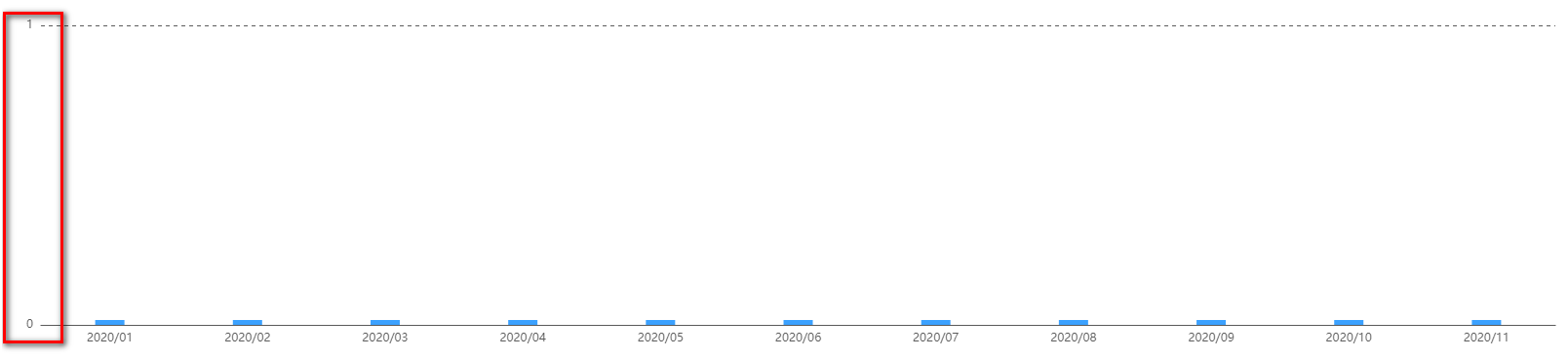
],效果图:
感谢阅读:点关注,不迷路!
今天的文章echarts怎么设置y轴最大值最小值_echarts柱状图两个柱子之间的间隔分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/86714.html