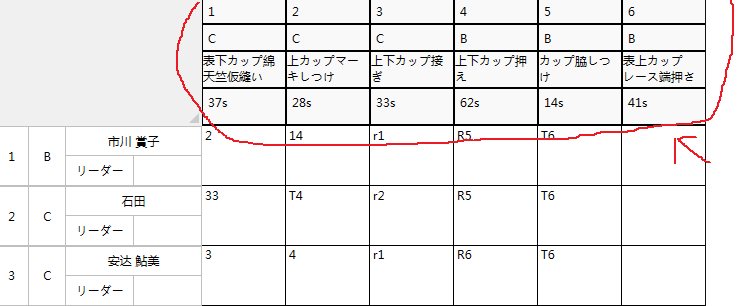
实现功能是这样的
自定义列头 样式 样式里的 数据来源于后台绑定
这篇就说头样式 和头样式数据绑定
思路
1)实现功能的时候 首先想的是编辑列头样式 选择使用DataGridTextColumn 编辑 DataGridColumnHeader 样式
样式很简单 就布局好了 这段结束
2)动态列 没有要求换肤 所以就没有完全使用MVVM 直接写后台循环 到这里数据有了
List<string> LS = new List<string>();
public void addColumn()
{
LS.Add("表下カップ綿天竺仮縫い_37s_C_1");
LS.Add("上カップマーキしつけ_28s_C_2");
LS.Add("上下カップ接ぎ_33s_C_3");
LS.Add("上下カップ押え_62s_B_4");
LS.Add("カップ脇しつけ_14s_B_5");
LS.Add("表上カップレース端押さえ_41s_B_6");
for (int i = 0; i < LS.Count; i++)
{
DataGridTextColumn dl = new DataGridTextColumn();
dl.Header=LS[i];
dataGrid.Columns.Add(dl);
}
}3)最难的数据绑定 数据来源 header 如果有只有俩个 就不用那么麻烦 直接在样式里ControlTemplate 中用TemplateBinding 绑定 Content 和tag 就可以
{TemplateBinding Content}
content = Header 里的值 当然 要使用tag 就要在上面的for 里加上tag的值 样式里 需要 绑定{TemplateBinding tag}
但是 我的项目需要4个 这就需要夸越TemplateBinding 这个绑定 我查了一下 想扩展template 但是资料太少
解决方法 自义定控件
首先我显示的控件是lable 所以 我自定义了一个lable 写 依赖属性 虽然有点繁琐 也算是一个比较笨的解决方案
1)定义 Ms 来获得header的数据 并处理数据
2)定义MyProperty 来获得Ms处理后的数据 绑定到 lable 的 Content 属性
3)使用控件本身的tag 来区分那个lable
贴码:
自定义的lable控件
public class LableColumn : Label
{
public LableColumn()
: base()
{
}
//获得值
public string Ms
{
get { return (string)GetValue(MsProperty); }
set { SetValue(MsProperty, value); }
}
// Using a DependencyProperty as the backing store for ms. This enables animation, styling, binding, etc...
public static readonly DependencyProperty MsProperty =
DependencyProperty.Register("Ms", typeof(string), typeof(LableColumn), new FrameworkPropertyMetadata("", Onshow));
//用于绑定的值
public string MyProperty
{
get { return (string)GetValue(MyPropertyProperty); }
set { SetValue(MyPropertyProperty, value); }
}
// Using a DependencyProperty as the backing store for MyProperty. This enables animation, styling, binding, etc...
public static readonly DependencyProperty MyPropertyProperty =
DependencyProperty.Register("MyProperty", typeof(string), typeof(LableColumn), new PropertyMetadata(""));
private static void Onshow(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
LableColumn l = d as LableColumn;
if (l.Ms != null && l.Ms != "")
{
String[] strarr = l.Ms.ToString().Split(new string[] { "_" }, StringSplitOptions.None);
if (l.Tag.Equals("1"))
{
l.MyProperty= strarr[3];
}
else if (l.Tag.Equals("2"))
{
l.MyProperty = strarr[0];
}
else if (l.Tag.Equals("3"))
{ l.MyProperty= strarr[2] ;
}
else if (l.Tag.Equals("4"))
{
l.MyProperty= strarr[1];
}
}
}
}前台的DataGridColumnHeader 样式
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridColumnHeader}">
<Grid HorizontalAlignment= "Left " Height= "Auto " VerticalAlignment= "Stretch " Width= "Auto " Background= "White " Margin= "0 ">
<Grid.RowDefinitions>
<RowDefinition Height= "* "/>
</Grid.RowDefinitions>
<Border BorderBrush= "Black " BorderThickness= "1 " HorizontalAlignment= "Stretch " Height= "Auto " Margin= "0 " VerticalAlignment= "Stretch " Grid.RowSpan= "1 ">
<Grid HorizontalAlignment= "Stretch " Height= "Auto " Margin= "-1,0,0,0 " VerticalAlignment= "Stretch ">
<Grid.RowDefinitions>
<RowDefinition Height= "20* "/>
<RowDefinition Height= "20* "/>
<RowDefinition Height= "20* "/>
<RowDefinition Height= "20* "/>
</Grid.RowDefinitions>
<Border BorderBrush= "Black " BorderThickness= "1,1,0,1 " HorizontalAlignment= "Stretch " Height= "Auto " Margin= "0 " VerticalAlignment= "Stretch " Width= "Auto " Grid.Row= "1 ">
<local:LableColumn Tag="3" Content="{Binding RelativeSource={RelativeSource self},Path=MyProperty}" Ms="{TemplateBinding Content}" Background= "#FFF9F9F9 " HorizontalAlignment= "Stretch " Height= "25 " Margin= "0 " VerticalAlignment= "Stretch " Width= "82 "/>
</Border>
<Border BorderBrush= "Black " BorderThickness= "1,1,0,1 " HorizontalAlignment= "Stretch " Height= "Auto " Margin= "0 " VerticalAlignment= "Stretch " Width= "Auto ">
<local:LableColumn Tag="1" Content="{Binding MyProperty, RelativeSource={RelativeSource self}}" Ms="{TemplateBinding Content}" Background= "#FFF9F9F9 " HorizontalAlignment= "Stretch " Height= "25 " Margin= "0 " VerticalAlignment= "Stretch " Width= "82 "/>
</Border>
<local:LableColumn x:Name="lText" Tag="2" Content="{Binding MyProperty, RelativeSource={RelativeSource self}}" Ms="{TemplateBinding Content}" Background= "#FFF9F9F9 " HorizontalAlignment= "Stretch " Height= "35 " Margin= "0 " VerticalAlignment= "Stretch " Width= "82 " Visibility="Collapsed"/>
<Border BorderBrush= "Black " BorderThickness= "1,1,0,1 " HorizontalAlignment= "Stretch " Height= "Auto " Margin= "0,0,0,0 " VerticalAlignment= "Stretch " Width= "Auto " Grid.Row= "2 ">
<TextBlock TextWrapping = "Wrap " Background= "#FFF9F9F9 " Text="{Binding Path=Content,ElementName=lText}" HorizontalAlignment= "Stretch " Height= "35 " Margin= "0 " VerticalAlignment= "Stretch " Width= "82 "/>
</Border>
<Border BorderBrush= "Black " BorderThickness= "1,1,0,1 " HorizontalAlignment= "Stretch " Height= "Auto " Margin= "0 " VerticalAlignment= "Stretch " Width= "Auto " Grid.Row= "3 ">
<local:LableColumn Tag="4" Content="{Binding MyProperty, RelativeSource={RelativeSource self}}" Ms="{TemplateBinding Content}" Background= "#FFF9F9F9 " HorizontalAlignment= "Stretch " Height= "35 " Margin= "0 " VerticalAlignment= "Stretch " Width= "82 "/>
</Border>
</Grid>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
数据绑定的技能 这边涉及到俩种
一个是绑定自身属性
{Binding MyProperty, RelativeSource={RelativeSource self}}第二是绑定其他控件属性
{Binding Path=Content,ElementName=lText}肯定有更好的方法来实现 这个功能 希望有人留言 得以分享学习
今天的文章wpf自定义listview_wpf datagrid树形分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/87935.html