WebStorm安装
1 介绍
WebStorm是JetBrains公司的一款JavaScript开发工具,号称最好用的前端开发工具。
2 下载安装
2.1下载
官网地址:http://www.jetbrains.com/webstorm/
 .在上图点击“Download”下载最新版本。
.在上图点击“Download”下载最新版本。
下载旧版本,进入下载界面:
https://www.jetbrains.com/webstorm/download/previous.html
2.2 安装
运行 WebStorm的安装文件:WebStorm-2018.2.3.exe
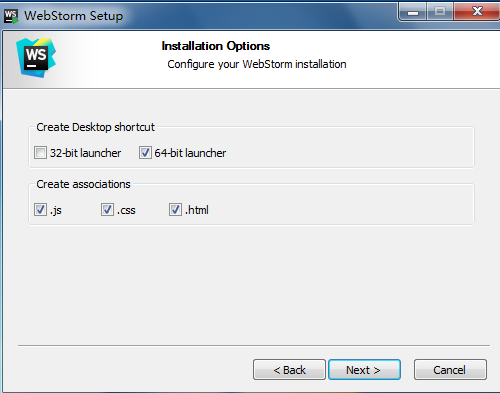
执行下一步进行安装,可以在下图选择将32位、64位启动程序放在桌面。
本教程使用32位的启动程序。
安装成功,下图为安装目录:
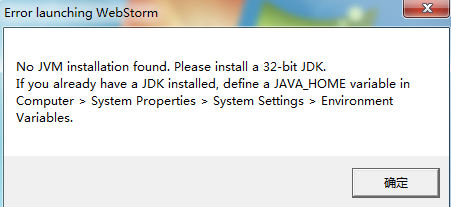
启动,出现下边的提示:
webStorm需要jdk支持,由于本教程启动的是32位的webstorm,所以需要安装32位的jdk。
jdk安装略。
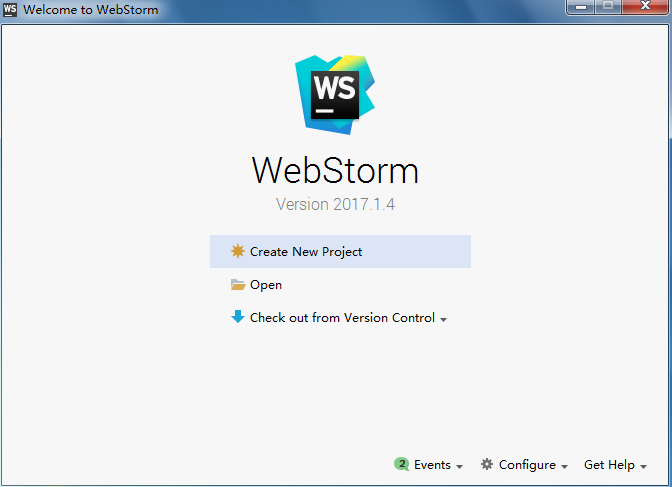
再次启动,提示:
该软件需要授权方可使用:
1、学生和老师申请免费授权
https://sales.jetbrains.com/hc/zh-cn/articles/207154369- %E5%AD%A6%E7%94%9F%E6%8E%88%E6%9D%83%E7%94%B3%E8%AF%B7%E6%96%B9%E5%BC%8F
2、购买正式授权
https://www.jetbrains.com/idea/buy/#edition=commercial
3、先免费使用30天
选择Evaluate for free.
3 基本设置
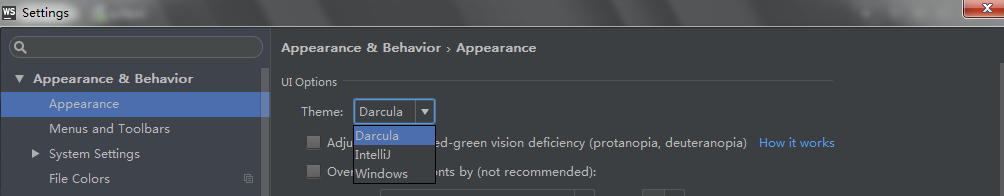
3.1 主题
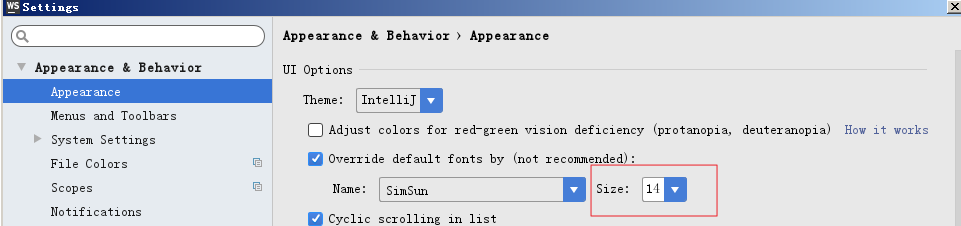
3.2 字体
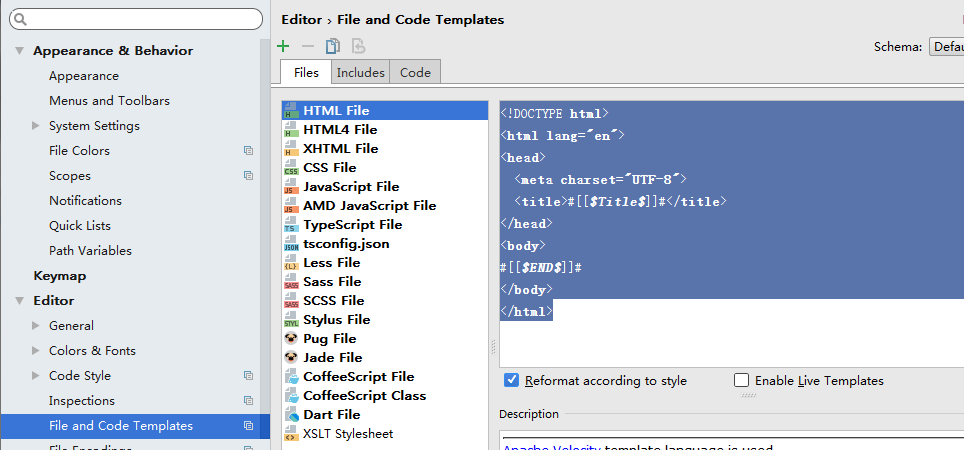
3.3 代码模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF‐8">
<title></title></head>
<body></body>
</html>
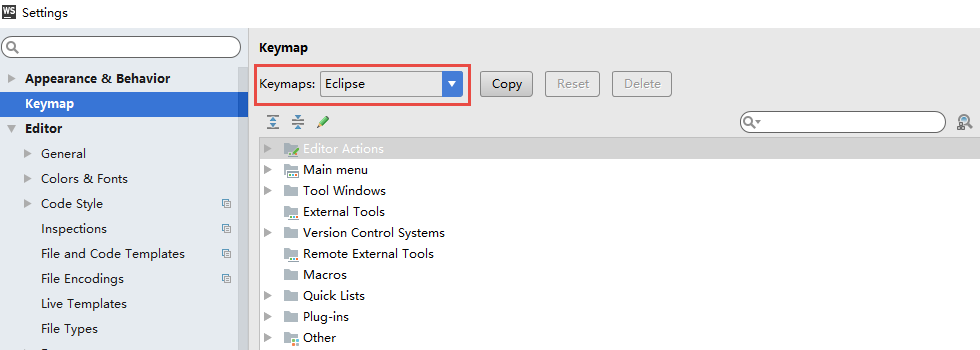
3.4 快捷键
对于熟悉eclipse快捷键的用户可以设置eclipse快捷键
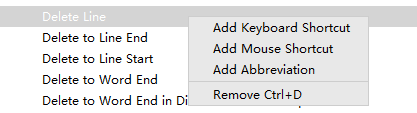
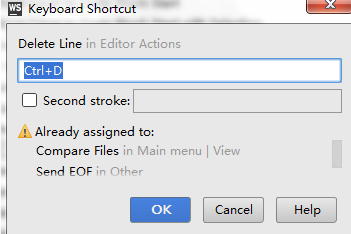
自定义快捷键,下边以删除行为例子:
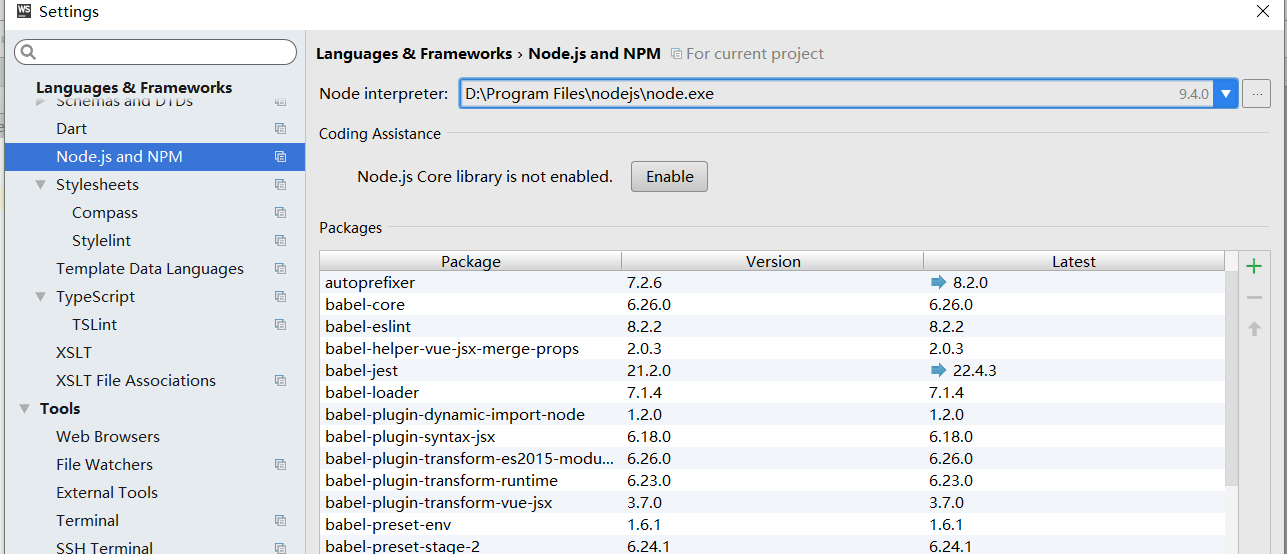
3.5 Node.js环境配置
如果本机没有安装node.js则先安装。
Node.js安装 略。
在WebStorm中设置node.exe
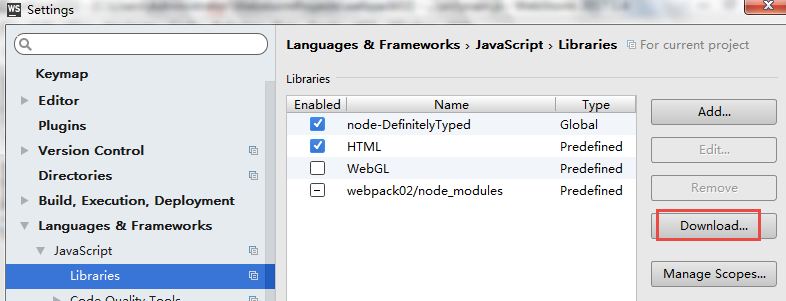
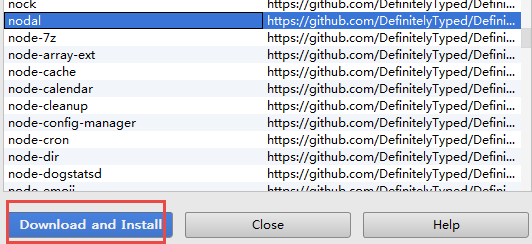
3.6 添加Node.js源代码
为了在程序中对node.js的一些类库有提示,我在webtorm中添加node.js库:
今天的文章快速学习-WebStorm安装分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9272.html