前言
今天中午在领完盒饭,吃饭的时候,为了赶进度,不得不一边吃饭,一边敲代码,为了给后端传一张图片,我用new FormData()把图片append进去,模拟form表单提交,慌慌张张,匆匆忙忙,以为弄完就可以开心的吃饭了,结果后端说没有收到数据…我明明传递数据给后端了,后端为什么说没收到呢?下面就进入我们这次的主题
简介
什么是Form Data?什么是RequestPayload?FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type的值来进行区分的:
- 如果是
application/x-www-form-urlencoded的话,则为Form Data方式 - 如果是
application/json或multipart/form-data的话,则为RequestPayload的方式。
在POST提交中
Content-Type |
请求格式 |
|---|---|
application/x-www-form-urlencoded |
formdata |
application/json |
request payload |
multipart/form-data |
request payload |
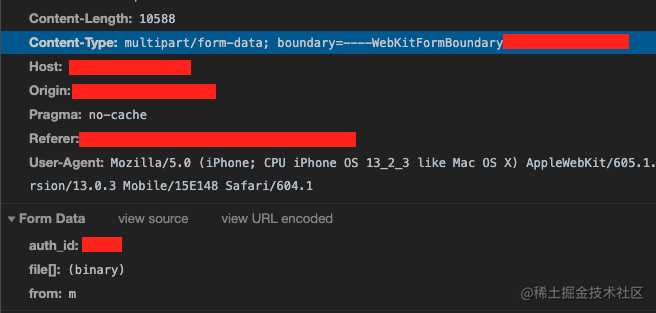
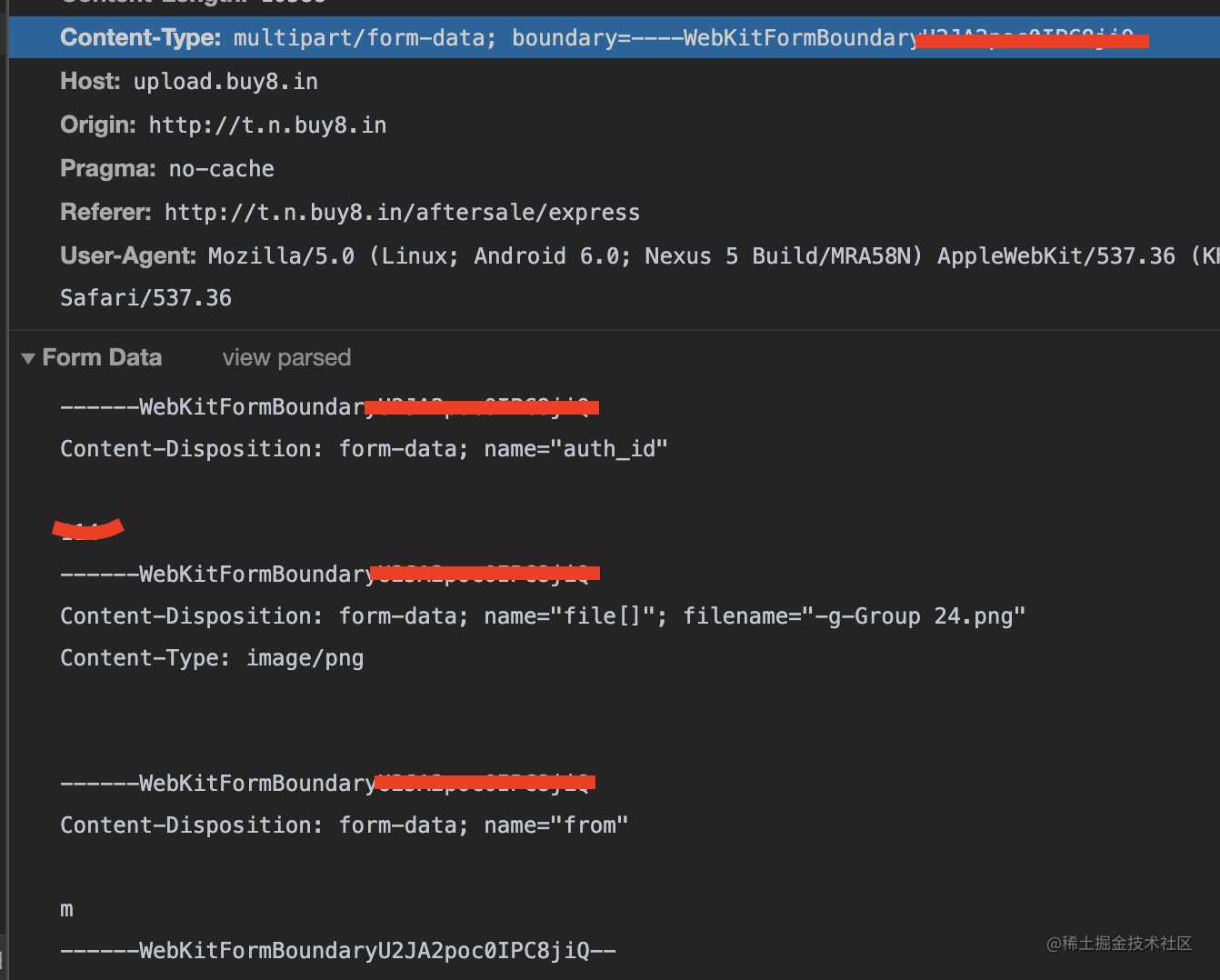
从MDN的MIME类型这篇文章可以看到:multipart/form-data 可用于HTML表单从浏览器发送信息给服务器。作为多部分文档格式,它由边界线(一个由’–‘开始的字符串)划分出的不同部分组成。每一部分有自己的实体,以及自己的 HTTP请求头,Content-Disposition和 Content-Type 用于文件上传领域,最常用的 (Content-Length 因为边界线作为分隔符而被忽略)。如下图所示:

Form Data
Content-Type: multipart/form-data; boundary=aBoundaryString
(other headers associated with the multipart document as a whole)
--aBoundaryString
Content-Disposition: form-data; name="myFile"; filename="img.jpg"
Content-Type: image/jpeg
(data)
--aBoundaryString
Content-Disposition: form-data; name="myField"
(data)
--aBoundaryString
(more subparts)
--aBoundaryString--

Request Paload
HTTP请求中 request payload 和 formData 有什么区别呢?
解释如下: FormData和Payload是浏览器传输给接口的两种格式,这两种方式浏览器是通过Content-Type的值来进行区分的,如果是 application/x-www-form-urlencoded的话,则为Form Data方式,如果是application/json或multipart/form-data的话,则为 RequestPayload 的方式。
参考链接: stackoverflow.com/questions/2… 其中的解释如下:
一个请求伴随着时候,看起来可能像这样:
POST /some-path HTTP/1.1
Content-Type: application/json
{ "foo" : "bar", "name" : "John" }
如果你只是简单的ajax请求。请求的header将设置为Content-Type: application/json。浏览器会简单的将你提交的内容作为payload展示出来,这就是它所能做的,因为它不知道数据来自哪里。
如果你提交了一个html表单并且配置上了method="post",并且设置了Content-Type: application/x-www-form-urlencoded或者Content-Type: multipart/form-data。那么你的请求可能长这个样:
POST /some-path HTTP/1.1
Content-Type: application/x-www-form-urlencoded
foo=bar&name=John
这里的form-data就是request payload。在这里,浏览器知道更多:它知道bar是提交表单的输入字段foo的值。这就是它向你展示的。
所以区别就是,他们只是因为Content-Type设置的不同,并不是数据提交方式的不同,这两种提交都会将数据放在message-body中。但是chrome浏览器的开发者工具会根据这个ContentType区分显示方式。


到这里我们知道了,其实都是放到了
payload中。
那么具体有什么区别呢?为什么有时候后端拿不到值呢?这就不得不说对
payload的解析方式了。我们以几个
chrome下的测试案例,来理一理这个逻辑。
传统的Form表单提交场景构造如下:
<form action="/" method="POST">
<input name="name" type="text">
<input name="password" type="text">
<button>提交</button>
</form>
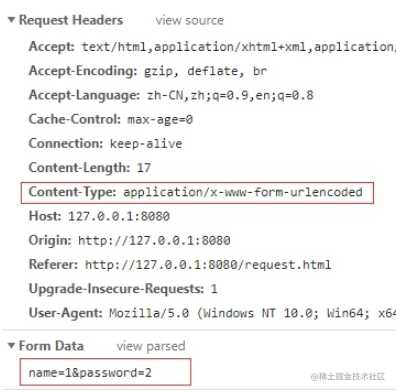
如果我这里点击提交按钮,就会触发浏览器的提交功能,那结果是什么样呢?

注意点
可以看到Content-Type为application/x-www-form-urlencoded。 值的形式是以key1=value1&key2=value2的形式提交的。
传统的ajax提交 场景构造
function submit2() {
var xhr = new XMLHttpRequest();
xhr.timeout = 3000;
var obj = {a: 1, b: 2};
xhr.open('POST', '/');
xhr.send(obj);
}
首先我们构造一个简单的函数,然后触发它。通过chrome反馈来看:
传统ajax提交需要注意以下几点
- 默认
的Content-Type为text/plain。 Request Payload会对非字符串做字符串转换。- 通过
xhr.send(JSON.stringify(obj));可修正要发的内容
注意点
- 当我们传递字符串的时候,
Content-Type自动转为xxx-form-xxx的形式。当为对象的时候,自动转化为xxx/json。 - 字符串的时候以
key1=val1&key2=val2的形式体现,对象以JSON字符串形式体现。
总结
Content-Type的差异
- 传统的
ajax请求时候,Content-Type默认为文本类型。 - 传统的
form提交的时候,Content-Type默认为Form类型。 axios传递字符串的时候,Content-Type默认为Form类型。axios传递对象的时候,Content-Type默认为JSON类型。
Content-Type的值,Form与非Form时,payload的区别:
- 都只支持字符串类型(以上探究的几种情况)
Form需要传递的格式为key1=value1&key2=value2,类似GET请求的QueryString格式- 非
Form一般为JSON.stringify(formDataObject)形式
因此后端如果取不到值,无论何种形式传递,后端解析表单信息的时候,会考虑Content-Type。如果是JSON字符串的话,后端解析payload的内容时候,肯定要去解析JSON。如果是key1=value1&key2=value2的形式,则需要去分割字符串。这些事情一般后端使用的框架会去处理,但是框架给后端提供取值接口有可能是不同的,所以前端的小伙伴在处理请求问题时,一定要跟后端小伙伴商量好,是用JSON还是FormData。
参考资料:
- MIME 类型
- Content-Type
- How to set a boundary on a multipart/form-data request while using jquery ajax FormData() with multiple files
常见的媒体格式类型如下:
text/html: HTML格式text/plain:纯文本格式text/xml: XML格式image/gif:gif图片格式image/jpeg:jpg图片格式image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml:XHTML格式application/xml: XML数据格式application/atom+xml:Atom XML聚合格式application/json: JSON数据格式application/pdf:pdf格式application/msword: Word文档格式application/octet-stream: 二进制流数据(如常见的文件下载)application/x-www-form-urlencoded:<form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data: 需要在表单中进行文件上传时,就需要使用该格式
今天的文章Form Data与Request Payload,你真的了解吗?分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/16295.html
