前不久在上海的 Figma Meetup 上我曾分享过,目前的设计工具有很大的问题,因为互联网 UI 设计的业务和 10 年前有了很大变化,工作流程和交付方式也和以前完全不一样了。可能不少设计师已经在实际工作中感触很深,基于 image-based 的传统设计工具渐渐不能满足业务需求了,不管你用什么工具,和工程师的配合都会产生各种各样的问题,设计和开发之间的 gap 永远存在。
基于这样的大趋势和背景下,Framer X 横空出世了,当时全新的理念确实让整个互联网设计圈为之兴奋。但它在很多方面仍存在很大的致命问题,对设计师也不够友好。于是受到 Framer X 的启发,这类新的设计工具突然一夜之间井喷式的爆发了。
上期 AnywayFM 也提到了这个话题,高老师还因为我的一个观点 diss 了一些自己的观点。当然本文并不讨论谁对谁错(等改天新开个话题再好好写一篇 diss 回去),我想说的是之前他们的某期播客上,把现在的设计工具称为后现代设计工具,而以 Framer 为首的这些,我把他们称之为前沿设计工具。
让我们来看看目前有哪些新的工具出现了:
Interplay
Interplay 是一家位于爱尔兰和澳大利亚的创业公司,上次介绍 Figma 插件有一个 design system 的插件就是他们家开发的。和 Framer 不同的是,它号称同时支持 React, Angular 和 Vue,并且可以让你从 Git 仓库直接导入,同时也有类似组件库的概念。
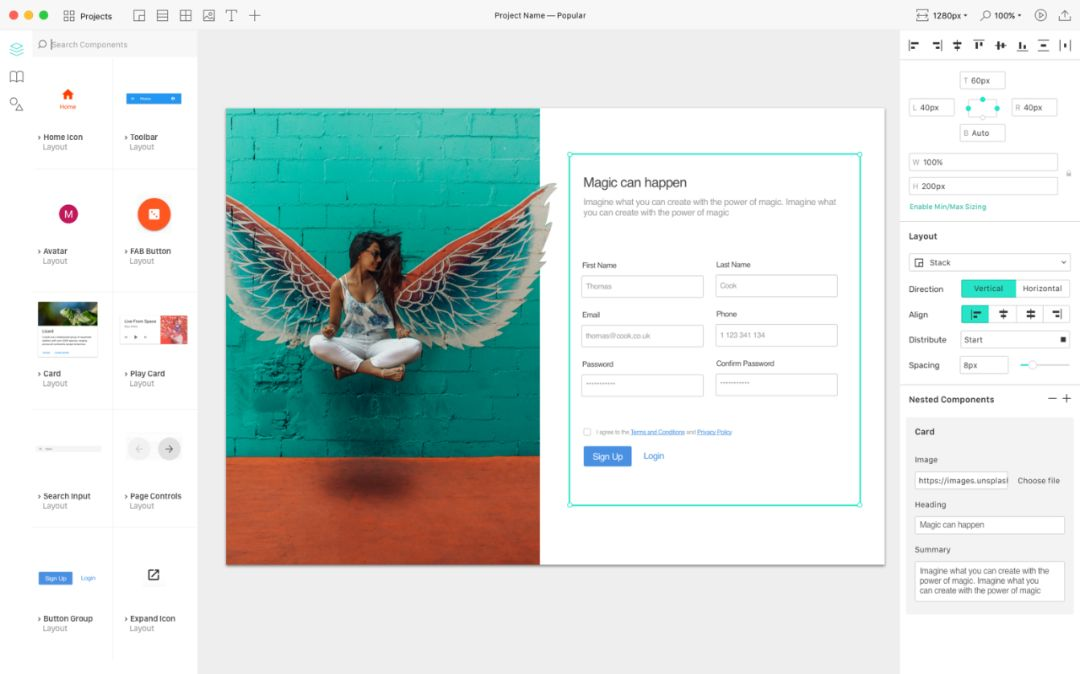
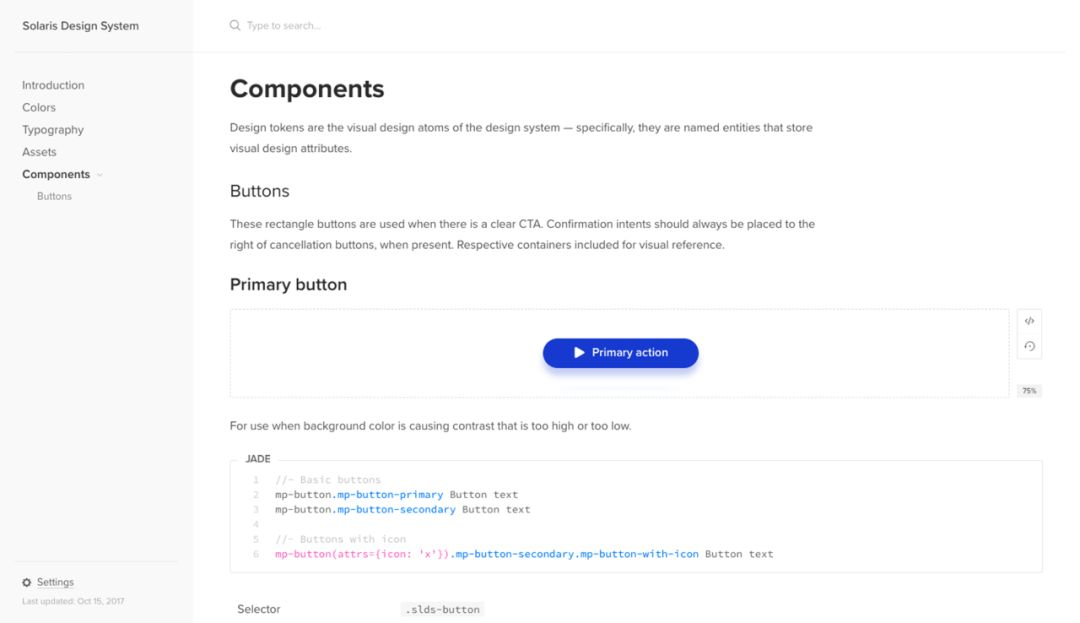
前 Invision 的设计师创业项目,大概是目前口碑最好的一款,最早在 Kickstarter 上面众筹,已经开放给众筹用户内测很长时间了。最近刚刚拿到了 420 万美金投资,并且马上要发送内测邀请给申请的用户了。它的口号是:close the gap between design and code。可见野心非常大。
Hadron
另一个类似的产品,因为基于 web,所以同时支持 OSX, Windows, and Linux 平台。并且也支持 React 和 Vue,另外它还号称支持任何前端框架。
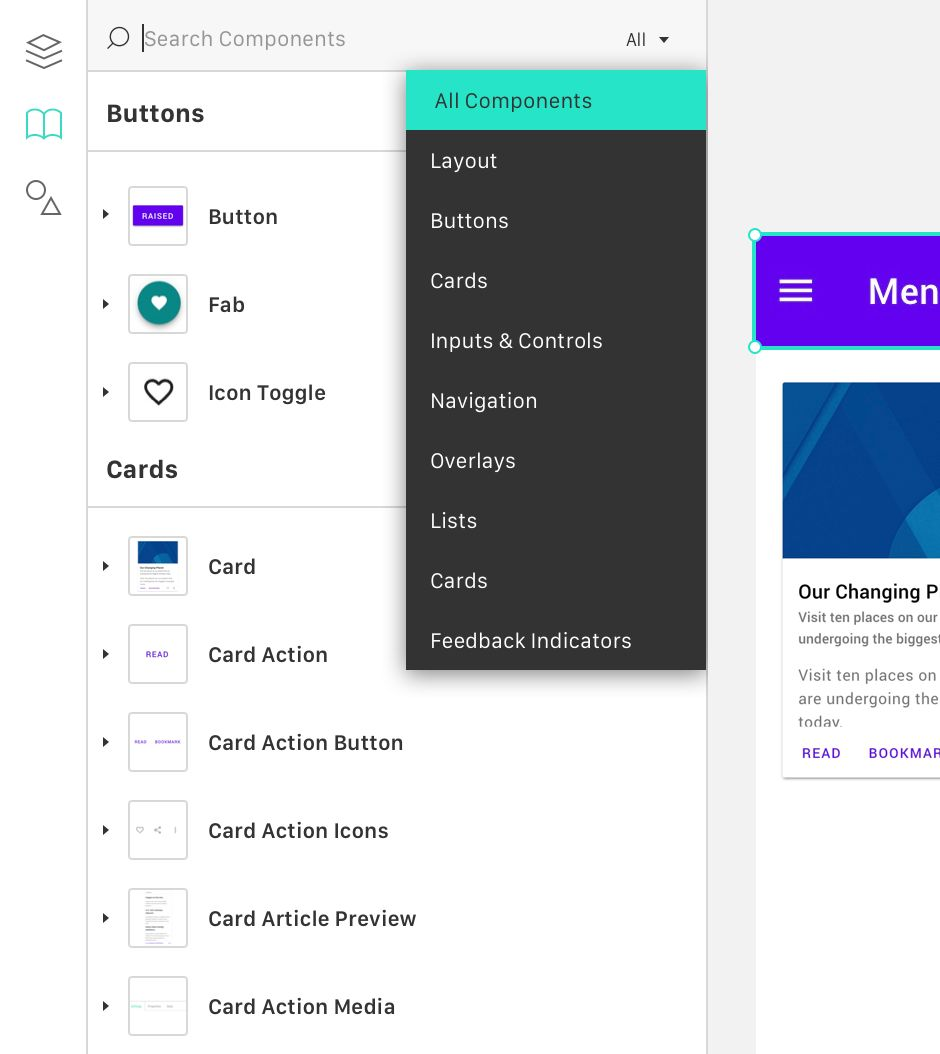
Shift
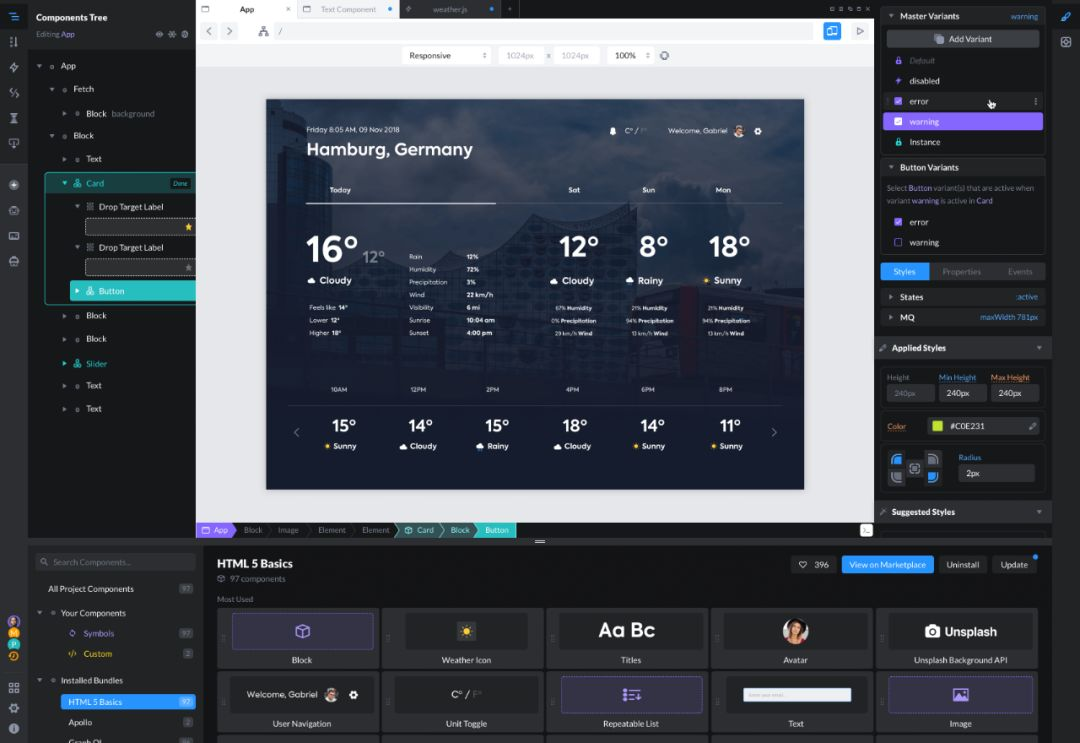
这个可以说是 Framer X 的增强版,一款自称 Create production-ready design systems 的原型设计工具。提供了很多内置的组件,也有一个组件商店。同时也支持 React 和实时协作。更变态的是还可以和大部分后端语言框架连接起来。
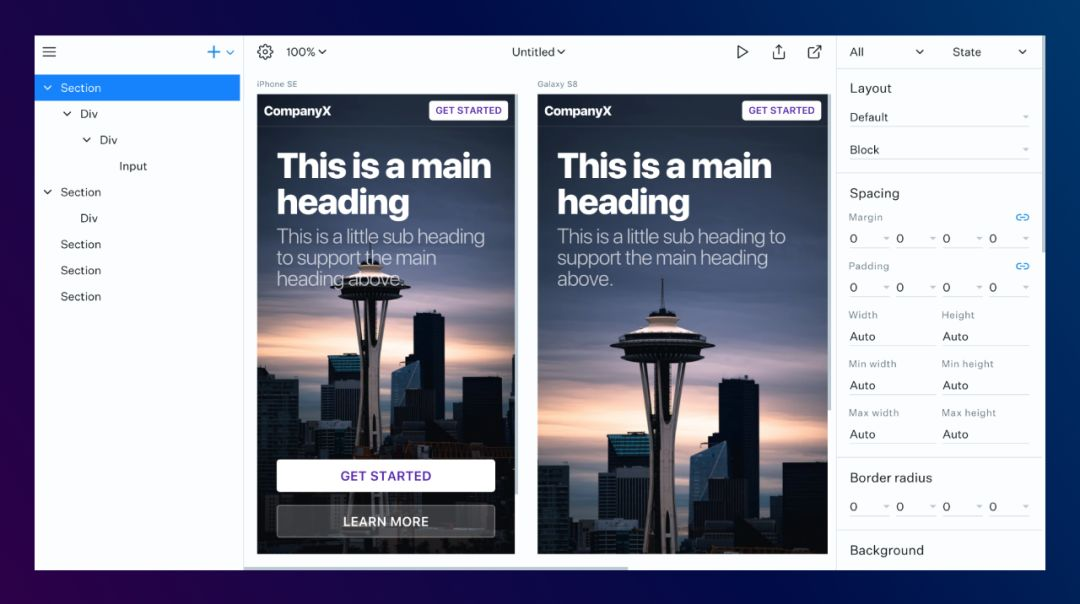
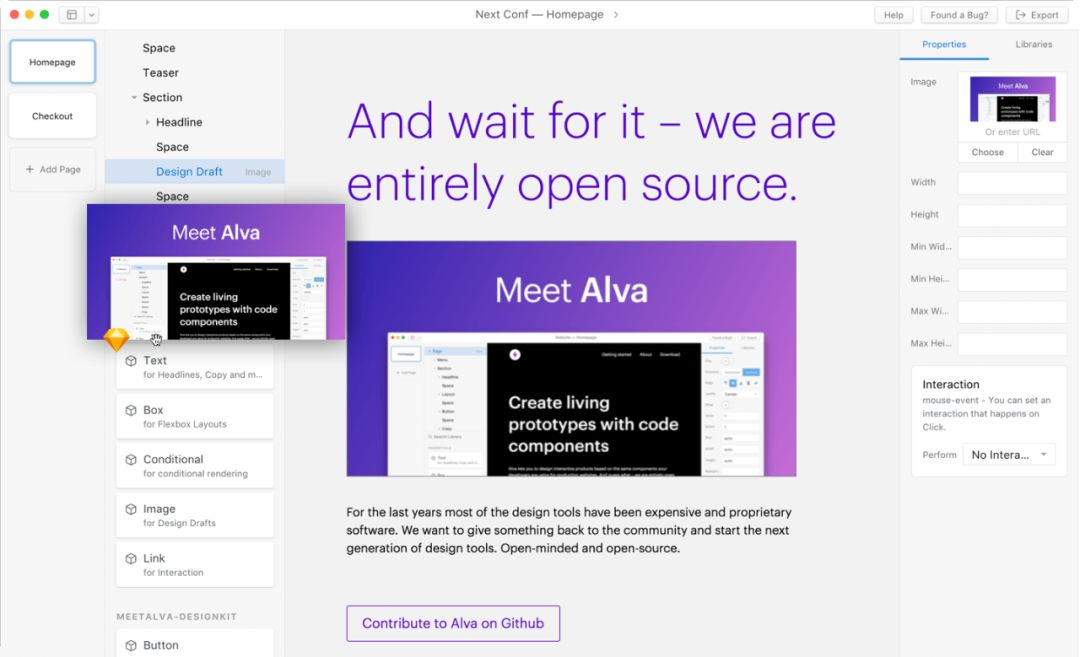
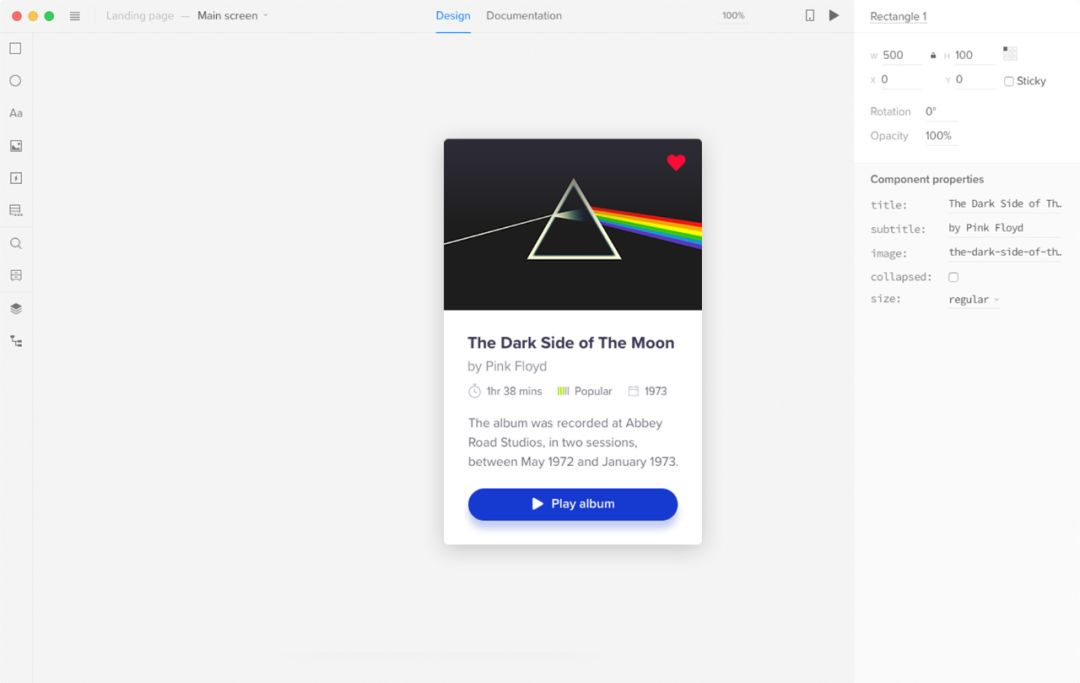
Alva
这款产品从界面上看很像网页设计工具,并没有图像编辑工具。它只是提供了各种组件给用户自由拖拽,也没有代码编辑界面,只能通过属性栏更改属性和增加动效。
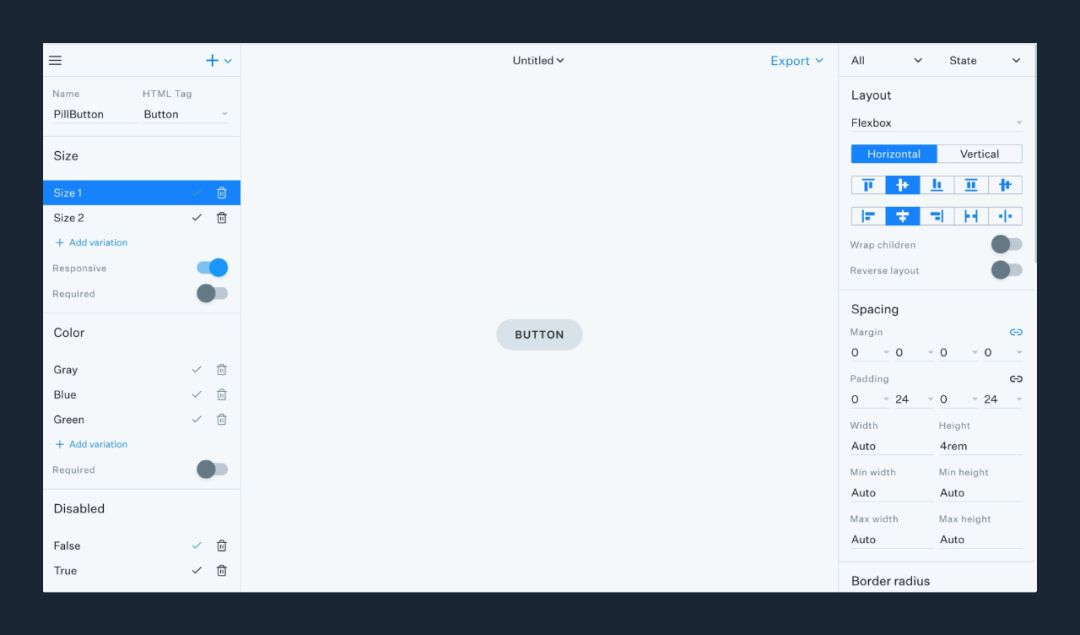
Merge
UXPin 旗下将要推出的一款同类产品,界面很像 Adobe XD。亮点是设计组件可以直接同步到 Github,还可以自动生成在线的 Design System 文档库。题外话:UXPin 这家公司的设计产品看起来做得很好,但为啥没什么人用人气也不高,一直是个迷。
Relate
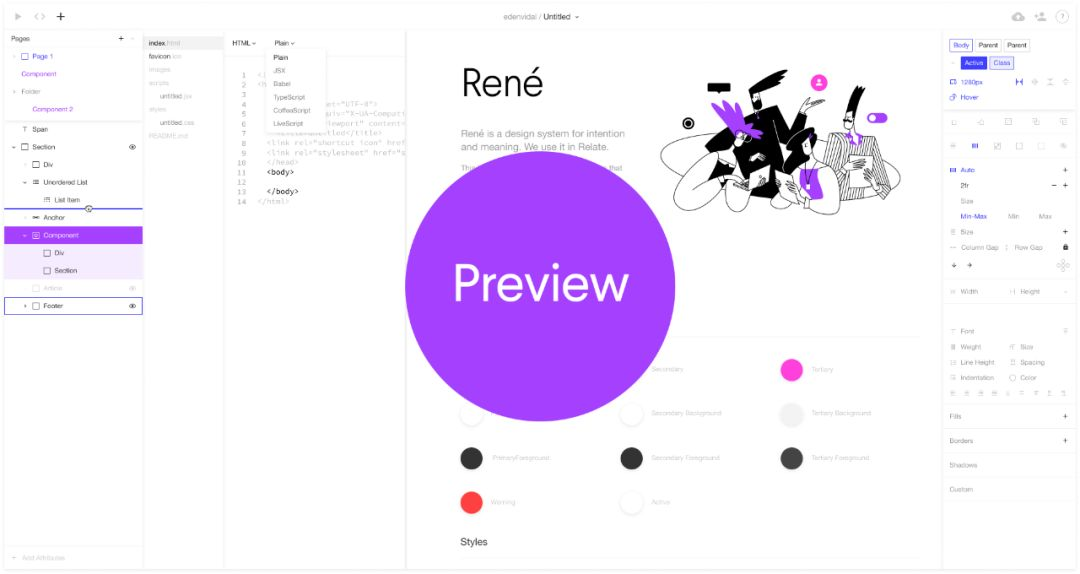
计划在 2020 年上线的另一款产品,目前 50% off 预售中。看截图不难看出,它支持各种前端语言,基于 React,拥有高度可视化的工具栏,还可以连接 Github 和云端。
可以看出来,这类所谓的前沿设计工具针对的人群并不仅仅是设计师,而是设计师和工程师可以一起使用,目的就是打通两者之间的壁垒。就像 Modulz 的愿景那样:close the gap between design and code。
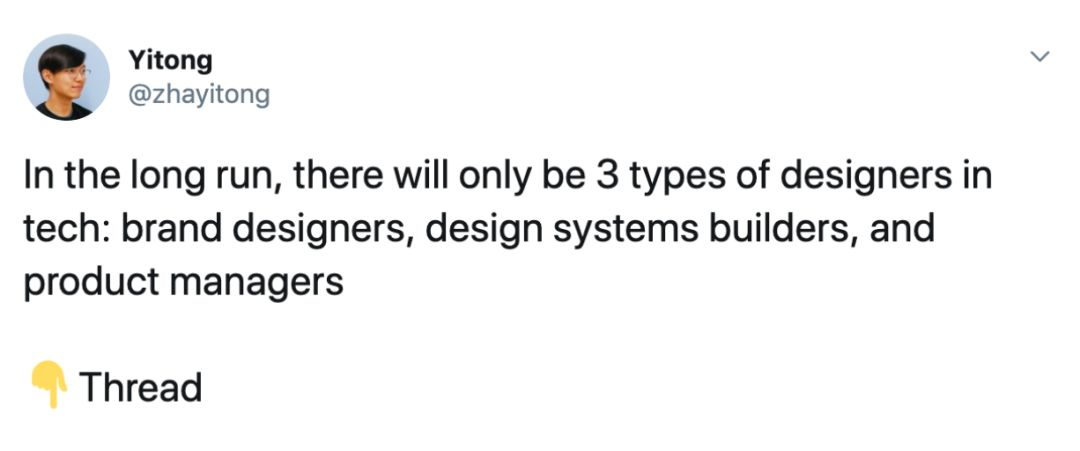
之前看到一位设计师在 Twitter 上说:
我觉得很有感触,未来是不是只有这三种设计师不敢保证,但针对 UI 设计领域,在产品界面越来越趋同化,组件越来越成熟的未来,也许我们真的只是一个 design systems builder,我们的主要工作就是创建和维护可复用的一个个 UI 组件。
目前的设计工具产能非常过剩,几乎每周都有一些新工具出现。以上这些工具只是刚刚起步,最后谁会火起来谁也不知道,甚至这个趋势是不是能被广大设计师接受并真正成为下一个趋势,都很难说。但可以肯定的是,新工具的不断涌现,人们的不断讨论,足以说明大家对现有传统设计工具的不满足,即使 Sketch、Figma 这些主流设计工具已经把 Adobe 在 UI 设计领域的市场份额蚕食的所剩无几,人们还是在不断探索并创造更好用更符合现代 workflow 的新工具。至于谁会笑到最后,谁又会取代谁,让我们拭目以待吧。
References
[1] Create delightful, responsive experiences: https://interplayapp.com[2] The next step in visual coding.: https://www.modulz.app/[3] Hadron – A new era for design and development: https://hadron.app[4] Shift | Products at the Speed of Prototypes: http://shift.studio[5] Meet Alva: https://meetalva.io/[6] Merge by UXPin: https://www.uxpin.com/merge[7] Design and develop better together: https://relate.app/
本文作者:丁一
转载请点击原文向作者获取授权,并注明作者、出处和链接。
?更多精彩文章?
今天的文章
vue可视化拖拽流程框架_vue实现拖拽可视化分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/61130.html