背景
上一篇,对表单设计器进行了技术预研,在三款组件form-generator、FormMaking、form-create-designer中初步选择了form-create-designer,接下来的工作,是需要深入了解,进行技术验证,确保该组件功能基本功能能满足我们的平台集成需求,有良好的开放性可以满足未来的扩展。这样可以避免投入了大量时间精力,集成工作进行了大半,突然发现功能受限,特别是关键性或核心需求实现不了,意味着已经做的集成工作实际是无效劳动,需要更换技术组件,开发成本增加,开发周期变长。
基础资料
官网:http://www.form-create.com/
文档:http://www.form-create.com/v3/guide/
预览:http://form-create.com/v3/designer
简介:form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
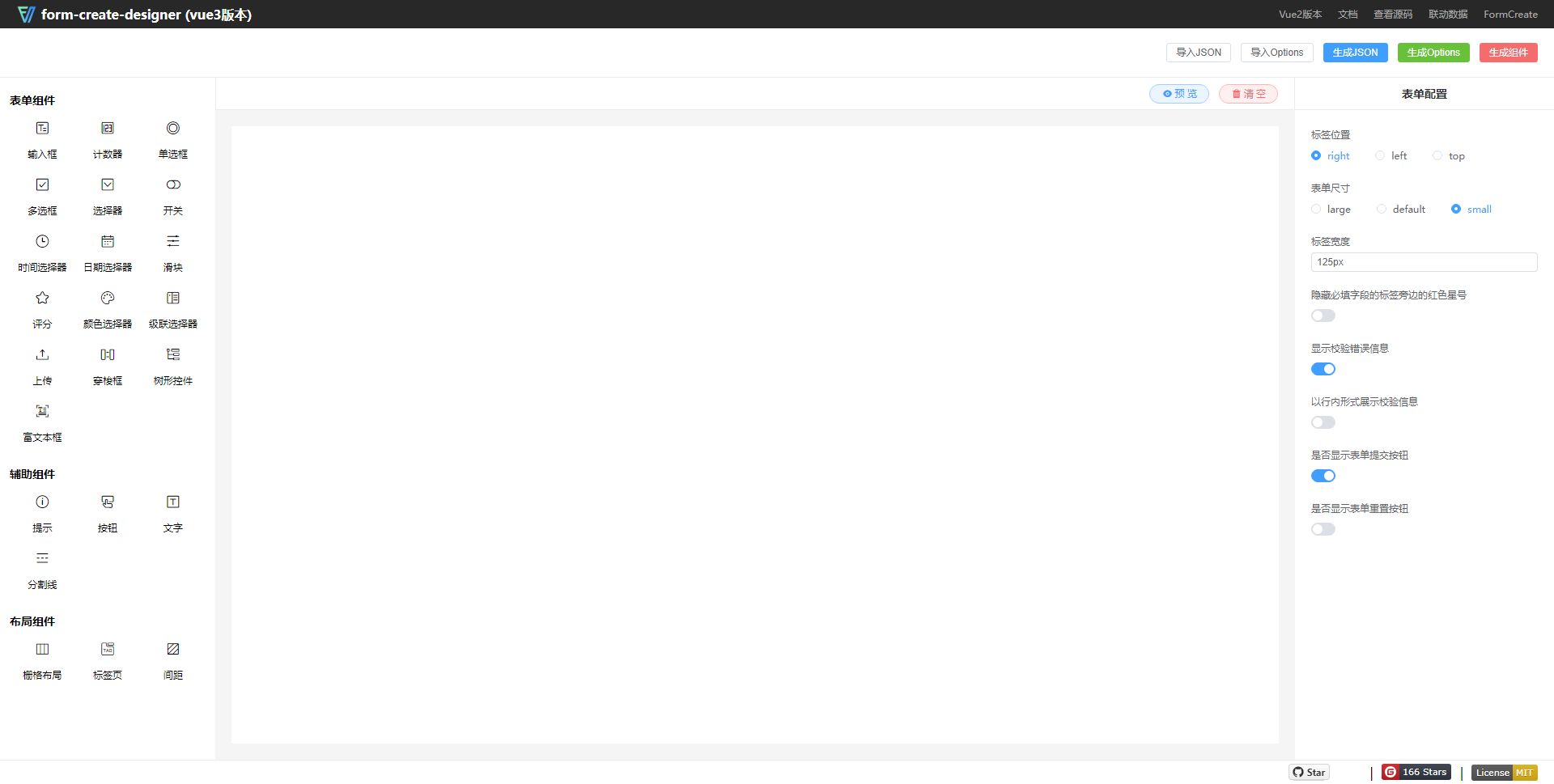
注意:这里有个重要的概念不要混淆,form-create 和form-create-designer并不是指的同一个组件,这是两个组件,前者是内核,能独立使用,可以视为表单的模型+API,并没有UI部分;后者是在前者基础上二次封装提供出来的表单设计器,有界面,如下图所示:
前者文档资料比较详细,后者文档资料比较少,二者有联系但也不完全等同,特别是API方面,在这地方踩坑花费了较多的时间,后面会详细说。
换个角度理解这两个组件更合适,form-create是运行时,而form-create-designer是设计时(或称之为组态时/开发时)。form-create-designer是基于form-create的模型和API二次封装出来的,用于表单设计的工具,其输出的表单配置,以json数据的方式赋给form-create组件,在页面运行时由form-create解析json数据,生成表单,展示并运行。
基本使用
首先来说下form-create组件。
对于vue3版本,除了支持element-plus外,还支持其他几套UI库,
- ant-design-vue
- naive-ui
- arco-design
- TDesign
安装
执行命令安装
pnpm i @form-create/element-ui@next
安装完成,前端项目中package.json中增加了如下库引用:
"@form-create/element-ui": "^3.1.24",
配置
采用全局配置的模式,修改main.js,加入以下配置:
// 表单构建器
import FormCreate from '@form-create/element-ui'
……
// 创建实例
const setupAll = async () => {
const app = createApp(App)
await setupI18n(app)
setupStore(app)
setupGlobCom(app)
setupRouter(app)
setupPermission(app)
// 全量注册element-plus组件
app.use(ElementPlus)
// 表单构造器
app.use(FormCreate)
…………
// echart图表
app.component('v-chart', ECharts)
app.mount('#app')
}
注意,这里官方文档没提,但经测试只能采用上面这种全局配置模式,若在某个具体页面,引用
import FormCreate from ‘@form-create/element-ui’后使用,加载环节就会直接报错,无法正常运行。
若要在具体使用该组件的vue页面,获取到组件实例,可以直接使用this.$formCreate这种方式。
使用
<div id="app">
<form-create v-model="value" v-model:api="fApi" :rule="rule" :option="option"></form-create>
</div>
export default {
data() {
return {
//实例对象
fApi: {},
//表单数据
value: {},
//表单生成规则
rule: [
{
type: 'input',
field: 'goods_name',
title: '商品名称'
},
{
type: 'datePicker',
field: 'created_at',
title: '创建时间'
}
],
//组件参数配置
option: {
//表单提交事件
onSubmit: function (formData) {
alert(JSON.stringify(formData))
}
}
}
}
}
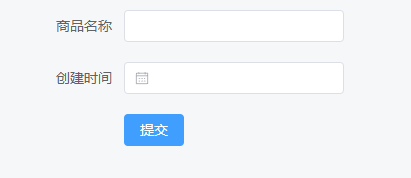
运行效果如下:
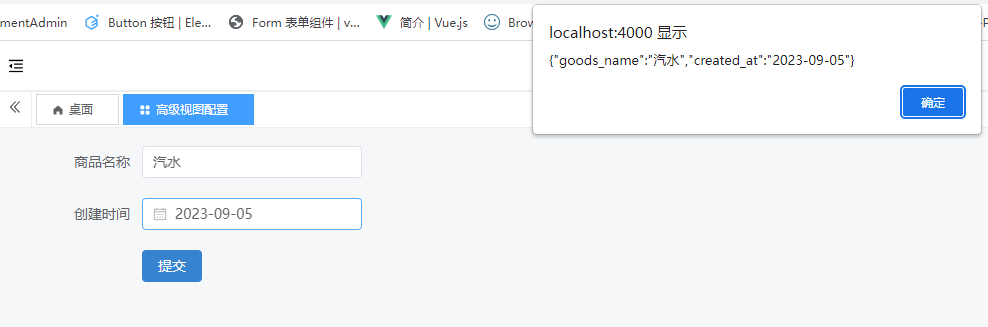
可以正常输入文本和选择日期,点击提交按钮,获取的表单数据如下图所示:
技术验证
平台已实现的低代码配置部分,可以通过实体和视图的元数据配置+模板化技术生成前端vue页面,封装了大量的自定义组件,如依托于数据字典的下拉列表和单选按钮组、部门选择、用户选择、实体参照等。
引入表单设计器,需要考虑二者的关系,是视为两种独立的表单配置模式,还是二者相互协作。
自定义组件
虽然form-create内置了大量的组件,但这些组件是独立运行的,有着自己的运行模式。以常见常用的下拉列表为例,内置组件提供了fetch方法,用于向后端服务获取字典数据,因此要设置后端的服务地址,并且需要处理认证问题。
平台已封装的基于数据字典的下拉列表,只需要直接使用一个组件,赋予字典类型编码即可,如下所示:
<dictionary-select v-model="onSaleFlag" code="YesOrNo" />
官方文档明确指出,form-create 支持的在表单内部生成任何 vue 组件。
我们要进行技术验证,就拿平台已封装的基于数据字典的下拉列表DictionarySelect来进行尝试。
参照官方说明,自定义组件在使用时,需要先挂载,相当于向form-create组件注册,通过下面这种方式挂载
this.$formCreate.component(
'DictionarySelect', DictionarySelect)
即调用form-create组件的API,使用component方法,第一个参数是组件类型的命名,第二个参数是组件。
另外,还有一种更便捷的方式,是指定form-create组件的rule属性的时候,在component属性中直接指定组件,同时配置type属性指定组件的类型的命名
const rule = {
type:'DictionarySelect',
component: DictionarySelect
}
需要注意的是,后面这种方式并不能完全替代挂载的方式,在基于API方式构建表单组件的情况下,还是需要前面那种注册组件的方式,后面集成的时候会给出范例。
在官方示例基础上,添加了字典下拉列表组件,前端测试页面的源码如下:
<template>
<form-create v-model="value" v-model:api="fApi" :rule="rule" :option="option" v-show="true" />
</template>
<script lang="ts">
import DictionarySelect from '@/components/abc/DictionarySelect/DictionarySelect.vue'
export default {
components: { DictionarySelect },
data() {
return {
//实例对象
fApi: {},
//表单数据
value: {},
//表单生成规则
rule: [
{
type: 'input',
field: 'goods_name',
title: '商品名称'
},
{
type: 'datePicker',
field: 'created_at',
title: '创建时间'
},
{
type: 'DictionarySelect',
component: DictionarySelect,
field: 'onSaleFlag',
title: '是否在售',
props: {
code: 'YesOrNo'
}
}
],
//组件参数配置
option: {
//表单提交事件
onSubmit: function (formData) {
alert(JSON.stringify(formData))
}
}
}
},
mounted() {},
methods: {}
}
</script>
<style></style>
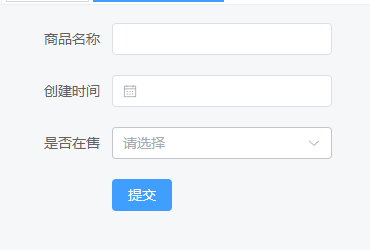
运行效果如下:
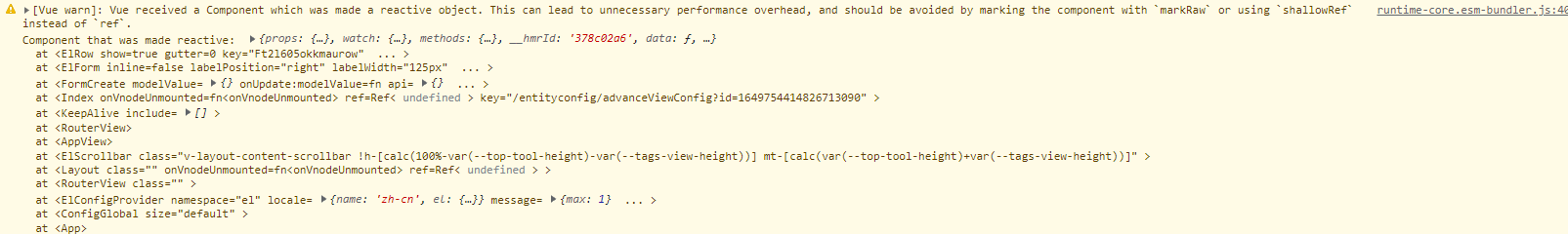
页面功能测试正常,可以自动请求后端拿到字典数据,不过浏览器显示了警告:
大概意思是组件自身已经是响应式的了,没必要再包一层,影响性能,建议使用markRaw,因此做了改造:
import { markRaw } from 'vue'
……
{
type: 'DictionarySelect',
component: markRaw(DictionarySelect),
field: 'onSaleFlag',
title: '是否在售',
props: {
code: 'YesOrNo'
}
}
调整后浏览器控制台干净了。
这部分处理是自己摸索解决的,官方文档并没有提到。
在上面基础上,又验证了平台封装的几个典型组件,包括实体参照,即弹出对话框选择其他实体对象,如组织机构,功能正常。
综上,自定义组件的支持没问题。
组件属性
对于vue组件,属性很重要,这块form-create(以下统一简称为fc)组件通过props属性来适配,无论是ElementPlus的组件,还是自封装的组件,属性都可以方便的设置,这方面fc的设计上考虑周到,用起来友好,赞一个。
以平台已封装的基于数据字典的下拉列表DictionarySelect为例,组件上有个属性code,用于指明数据字典的类型编码,通过form-create的内置属性props解决。
{
type: 'DictionarySelect',
component: DictionarySelect,
field: 'onSaleFlag',
title: '是否在售',
props: {
// 在这里指定属性及值
code: 'YesOrNo'
}
}
再举一个例子,对于日期时间选择,平台进行了二次封装,通过元数据配置,基于自定义的js方法来设置el-datetimePicker的属性,经测试通常可以正常运行。
valueFormat: this.$dateFormatter.getDatetimeFormat(item.formatPattern),
type: this.$dateFormatter.getDatetimeType(item.formatPattern)
开发平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:csdn专栏
开源地址:Gitee
开源协议:MIT
开源不易,欢迎收藏、点赞、评论。
今天的文章应用开发平台集成表单设计器系列之2——深入了解与技术验证分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83660.html