popup的基本使用方法
popup介绍
popup 是点击 browser_action 或者 page_action图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。
popup配置
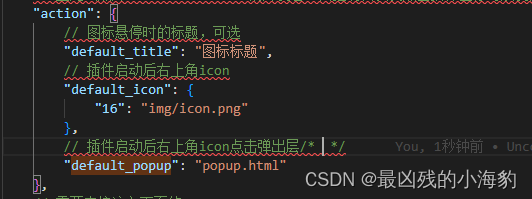
V3版本中(V2版本是在 browser_action 中 ),可以通过配置文件(manifest.json)中 action 里面的default_popup 字段来指定 popup 页面,也可以调用 setPopup() 方法。
使用popup的注意事项:
popup页面的生命周期一般很短,需要长时间运行的代码千万不要写在popup里面。- 所有的页面元素都写在
popup.html中,css也可以写在popup.html中的<style>标签里面,当然也可以写在一个单独的css中引入。但是,JS代码必须是一个单独的JS文件,在popup.html的<script>标签中写JS是 无效的 。通过<script>标签引入popup.js即可。另外,其他的一些库也可引入的,例如:jquery。
<script src="js/JQuery.js"></script>
<script src="js/popup.js"></script>
popup.html中元素的事件,必须在popup.js中使用代码动态绑定。例如:
这样是无法触发的事件的
HTML
<button οnclick="testClick()">测试按钮<button>
JS
function testClick() {
alert("测试点击事件"); }
需要像下面一样动态绑定
HTML
<button id="testBTN">测试按钮<button>
JS
$("#testBTN").click(function() {
alert("测试点击事件"); });
- 若
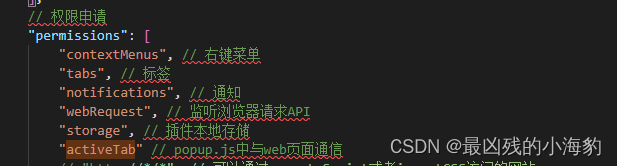
popup.js中要与web页面通信,permissions需要activeTab权限。
- 强制
popup.html关闭可以使用:window.close(); popup.js如果要 调试/查看控制台 的话,在弹出的popup.html页面,点击鼠标右键,然后选择检查即可。通过F12打开的是网址页面的控制台,并不是popup的。popup中可以直接通过chrome.extension.getBackgroundPage()获取background的window对象。
popup 和 content_scripts 通信
popup.js
// 获取具有指定属性的所有标签页,active: true 标签页在窗口中是否为活动标签页;currentWindow 标签页是否在当前窗口中。
chrome.tabs.query({
active: true, currentWindow: true }, function (tabs) {
// 取出当前标签页的 tag_id, 发送一个消息出去, 同时带上回调函数
chrome.tabs.sendMessage(tabs[0].id, {
action: "info", select_type: select_type }, function (response) {
// 回调函数(传回的信息)
if (response.result) {
// 关闭 popup.html 页面
window.close();
} else {
alert(response.note)
}
});
});
content_scripts
chrome.runtime.onMessage.addListener(
function (request, sender, sendResponse) {
if (request.action == 'info') {
// 赋值
window.select_type = request.select_type;
window.all_url = request.all_url;
window.user_id = request.user_id;
window.password = request.password;
switch (window.select_type) {
case '1':
// code...
// 返回数据
sendResponse({
result: true
});
break;
case '2':
if (1) {
sendResponse({
result: true
});
} else {
sendResponse({
result: false,
note: '请填写网址和账号密码'
});
}
break;
}
} else {
sendResponse({
result: false,
note: '操作失败'
});
}
}
);
其他:
非官方的中文文档:https://chrome.noonme.com/extensions/messaging.html
关于chrome扩展,介绍比较全的一片文章:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
今天的文章chrome扩展调用ppapi_chrome如何添加扩展程序「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85154.html