语法
var insertedNode = parentNode.insertBefore(newNode, referenceNode);
参数解析:
- parentNode:将要插入的新的子节点属于哪个父节点,也就是说,这个新的子节点要插到哪个父节点下面
- newNode:这个要被插入的新子节点
- referenceNode:它同样是这个父节点下的一个子节点,用于给新子节点插入定位用的,因为如果一个父节点下面有很多子节点,新子节点具体插入的位置需要这个参考子节点来做定位用
- insertedNode:insertBefore 的返回值,返回的是被插入的节点
【注】referenceNdoe,不是必须的,但是你必须要传入一个 Node 或者 null,如果传入 null,则表明此次插入过程没有设置参考点,那么新节点将被插入到父节点内部的最后面,换句话说假设此时父节点内部有其他子节点(但并未设置它们中的任何一个为参考子节点,即 referenceNode,那么新节点将被插入到这些子节点的最后面,这是一个意思。
实例-在前面插入
<div id="parentElement">
<p id="OldChildElement">原来的子节点,且被当作参考节点</p>
<p>没有被当作参考节点</p>
</div>
// 创建要插入的节点
var newNode = document.createElement("p");
// 给新插入的节点添加文本内容
newNode.innerText = "新插入节点的文本\n";
// 获得父节点的引用
var parentDiv = document.getElementById("OldChildElement").parentNode;
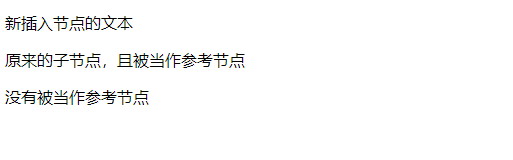
//实验一:referenceNode 存在 --> 正确返回
var OldChildElement = document.getElementById("OldChildElement");
// 在父节点内插入一个新节点,该新节点被插入到 OldChildElement 这个子节点前面
parentDiv.insertBefore(newNode, OldChildElement);
//实验一结束
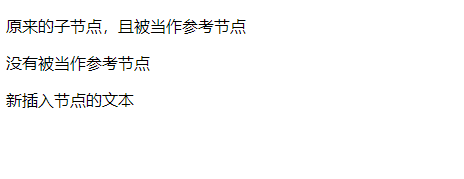
//实验二:referenceNode 为 undefined
var OldChildElement = undefined; // Not exist a node of id "childElement"
// 由于此时用于参考插入位置的子节点是 undefined,所以新节点将被插入到父节点内部的尾部
// 换句话说如果此时父节点内部有其他子节点(但这些子节点并不是参考子节点),新的子节点
// 将被插入到这些子节点的最后面
parentDiv.insertBefore(newNode, OldChildElement);
//实验二结束
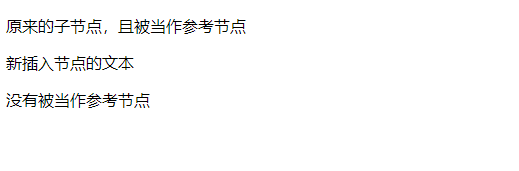
实例-在后面插入
dom 操作中没有提供如何在一个节点后面插入新节点,但我们可以通过 inserteBefore 来模拟这个结果
parentDiv.insertBefore(sp1, sp2.nextSibling);
在这里,参考节点是 sp2.nextSibling ,也就是 sp2 的下一个兄弟节点,如果兄弟节点存在,则插入新节点在这个兄弟节点前面,如果兄弟节点不存在,也就是第二个参数为 null,也将插入到最后面
我们对上面的代码进行修改
parentDiv.insertBefore(newNode,OldChildElement.nextSibling);
参考
- MDN
- 《JS DOM 编程艺术》
今天的文章js添加dom节点_dom添加节点的三种方法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/86866.html