**怎么让手机变电脑?今天小编就为大家带来一装酷神器**
**它可以让手机变电脑,具体使用步骤请往下看:**
随着智能手机屏幕越来越大,性能越来越强,功能越来越完善,除了商务办公,平时的一些生活娱乐需求,用手机如今完全可以替代电脑使用,因此很多朋友玩电脑的时间越来越少了,有空都在刷手机。不过,对于一些电脑爱好者朋友来说,如果手机上能用上熟悉的Windows系统,可能会更有新鲜感吧。那么怎么让手机变电脑?小编发现,在应用市场还真有一些让你的安卓手机变Windows电脑的APP,体验下来还不错,今天就分享出来,有喜欢的小伙伴不妨装个玩玩。
软件名称:
装酷神器20240410安卓版
软件大小:38.96MB
更新时间:
2024-04-10
立即下载Windows [装酷神器云电脑] https://down.apkeditor.cn/windows/androidvista_20240410.apk装酷神器启动页面】
怎么让手机变电脑?
其实很简单,一个模拟Windows系统的APP就够了,目前只有安卓版,它的特点如下:
让你手机秒变Windows电脑APP特点:
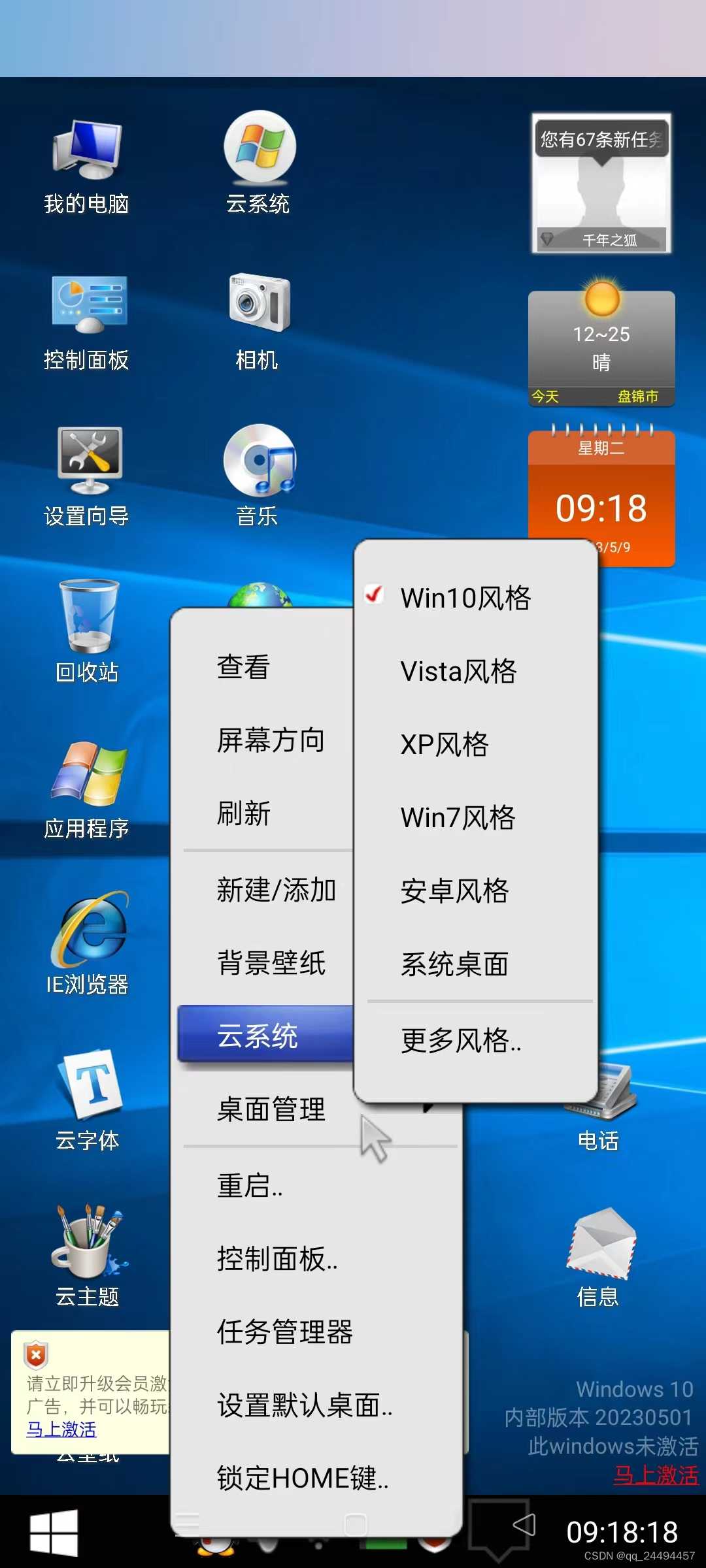
1、一款好玩又新奇的桌面产品,可以模拟Windows10,Window7,Vista,XP风格界面,并且可以自由切换风格,手机也能体验电脑的操作习惯。
支持Win10、Win7、Viata、XP多系统风格切换
2、它不仅提供桌面管理功能,而且拥有超多字体库、壁纸库、主题库,酷炫的自定义手势和3D切换。等待你的随心使用。
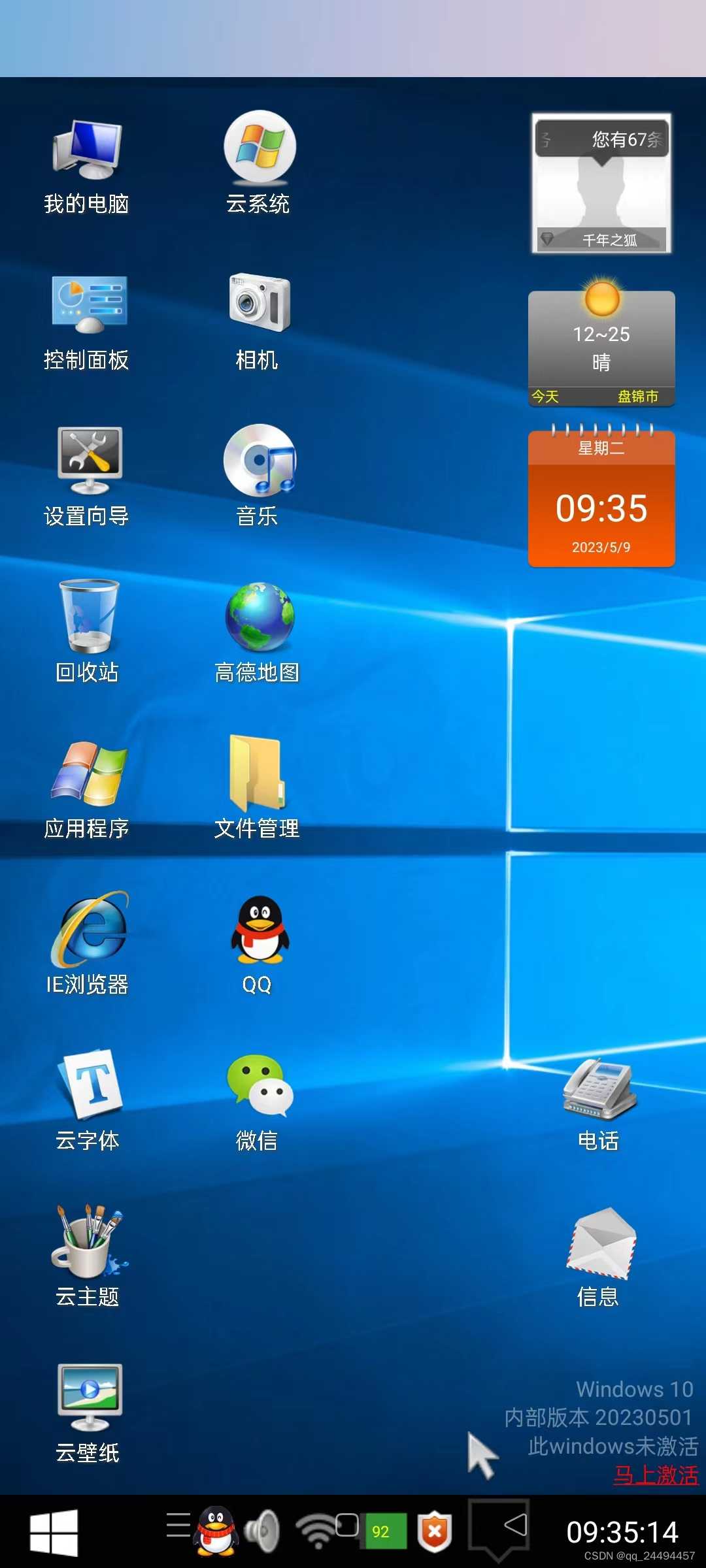
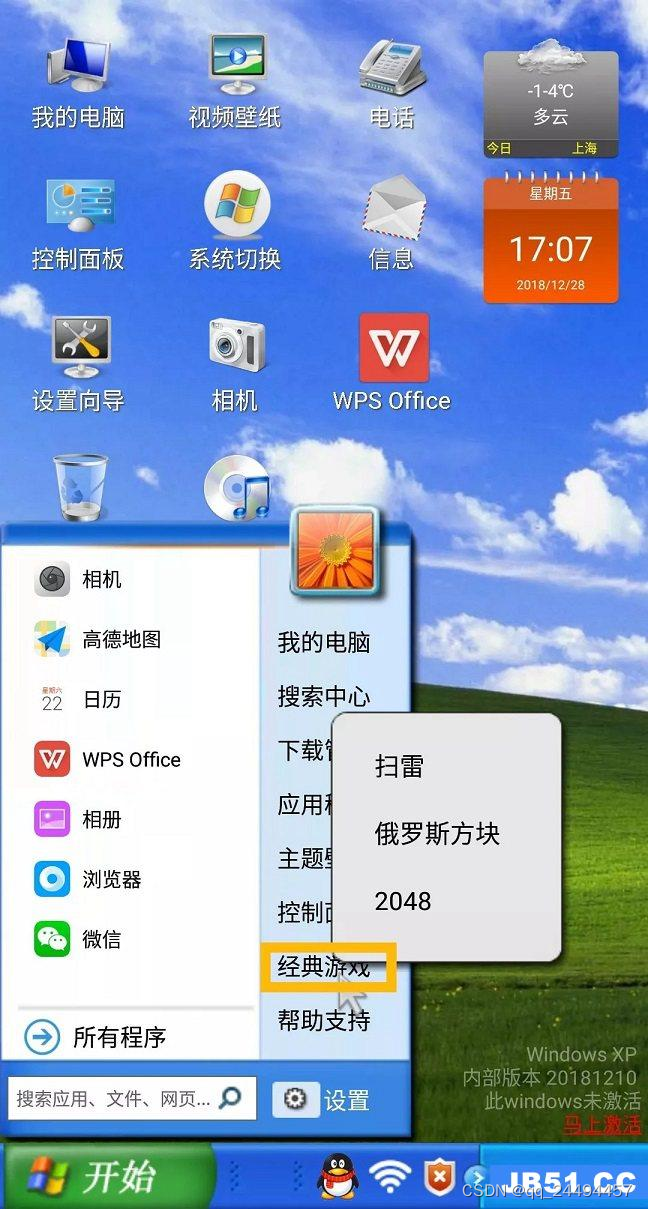
**开始菜单与我的电脑**
3、流量监控、任务管理器、天气、日历、智能搜索 、IE浏览器。
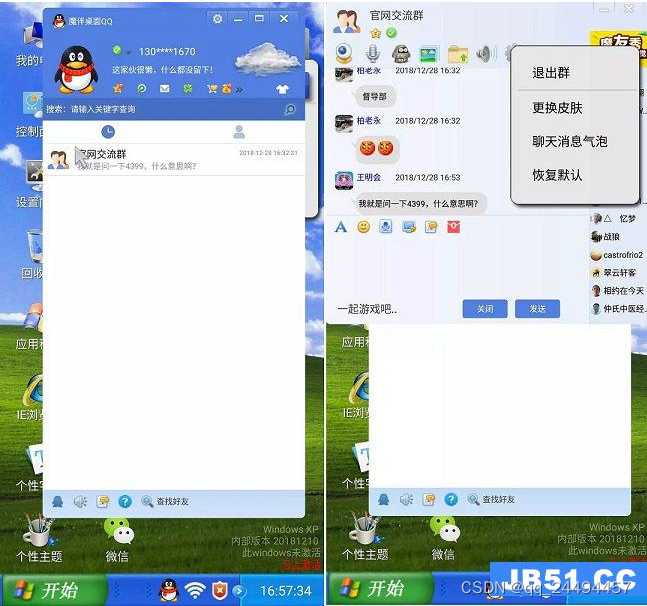
5、手机使用QQ和QQ群,界面与操作与电脑基本差不多,如图所示。
QQ和QQ群体验
此外,还可以像电脑桌面那样,添加与删除桌面快捷方式,支持刷新桌面等等,操作体验上与Windows系统非常像,更多相关功能大家不妨去装个APP去体验吧。
以上就是安卓手机变电脑小技巧分享,大家觉得如何呢?这个APP目前并没有iOS版,因此仅适合安卓手机用户安装使用。更多内容请继续关注CSDN博客
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
-
Text-to-
HTML conversion tool - John
- Luke
Authors
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
今天的文章怎样手机变电脑模式_安卓手机变电脑系统app分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/88568.html