目录
一、理论知识
1.视口
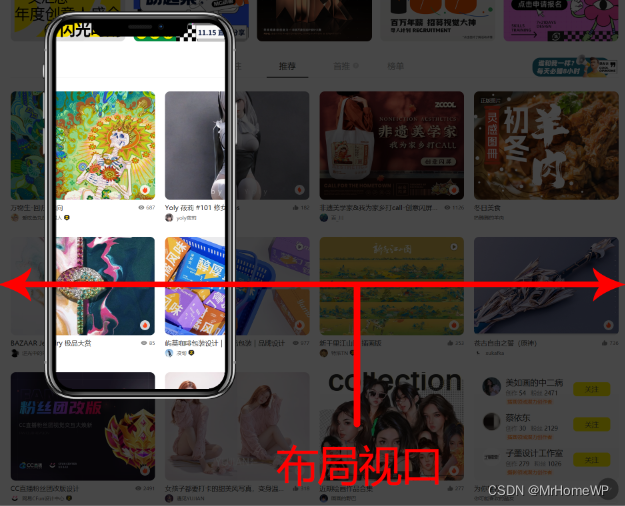
- 布局视口
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
IOS,Android基本都是将这个视口分辨率设置为980px,所以PC上的网页大多都能在手机上呈现,只不过网页上的元素看上去很小,一般默认可以通过手动缩放网页
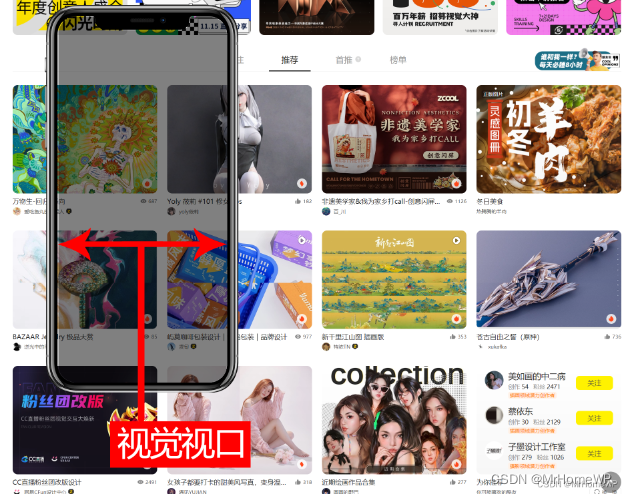
- 视觉视口
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
- 理想视口(重点运用)
为了使网站在移动端有最理想的浏览和阅读宽度而设定
理想视口,对设备来讲,是最理想的视口尺寸
设备有多宽,我们的布局视口就有多宽
- 视口标签
添加meta标签,让H5页面能完美适应移动端显示
| 属性 | 说明 |
|---|---|
| width | 设置viewport的宽度,一般设置为device-width,表示适应屏幕宽度 |
| initial-scale | 初始缩放比,大于0的number |
| maximun-scale | 最大缩放比,大于0的number |
| minimun-scale | 最小缩放比,大于0的number |
| user-scalable | 用户是否可以缩放,(yes、no、1、0) |
HTML代码:
<meta name="viewport" content="width=device-width,intial-scale=1.0,maxinum:1.0,mininum=1.0,user-scalable=no">
2.物理像素和物理像素比
- 物理像素
物理像素越多,图片像素质量更高
| 普通屏幕 | 二倍屏幕 | 三倍屏幕 | |
|---|---|---|---|
| 设备独立像素 (css像素) |
weight:1px height:1px |
weight:1px height:1px |
weight:1px height:1px |
| 物理像素 (实际像素) |
 |
 |
 |
- 物理像素比
2像素比,代表一个像素占4个物理像素,大部分设备都是2像素比
近年Iphone手机的DPR
| 设备 | 尺寸(英寸) | 开发尺寸(px) | 物理像素比(DPR) |
|---|---|---|---|
| 14 Pro Max | 6.7 | 430*932 | 3 |
| 14 Pro | 6.1 | 392*852 | 3 |
| 14 Puls 13 Pro Max 12 Pro Max |
6.7 | 428*923 | 3 |
| 14 13,13 Pro 12,12 Pro |
6.1 | 390*844 | 3 |
| 13 mini 12 mini |
5.4 | 375*812 | 3 |
| 11 Pro Max,XS Max | 6.5 | 414*896 | 3 |
| 11,Xr | 6.1 | 414*896 | 2 |
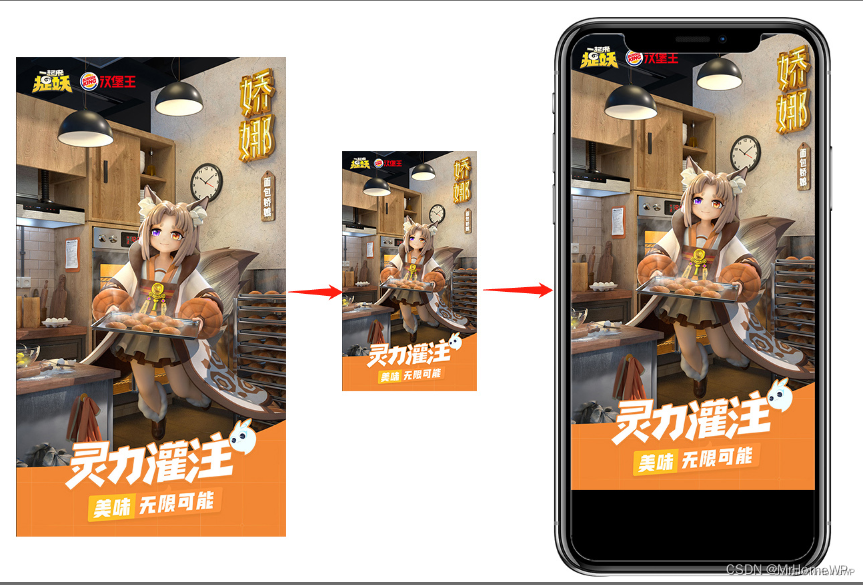
3.二倍图
因为手机开发尺寸与真实像素有别,所以需要缩小img,再展示到手机屏幕,避免图片画质降低
-
缩小50%,再展示到手机端(background-siez:50%)
-
不缩小,直接展示到手机屏幕,图片会模糊
4.移动端开发选择
-
1.PC端和Mobile端分别开发
-
流式布局(百分比布局)
-
flex弹性布局
-
less+rem+媒体查询布局(推荐使用)
-
混合布局
-
2.响应式开发一起开发
-
媒体查询
-
Bootstrap
二、移动端开发流程
1.技术选型
| 技术 | |
|---|---|
|
移动端和PC端分别开发 |
流式布局(百分比布局) |
|
flex弹性布局 |
|
|
less+rem+媒体查询布局 |
|
|
混合布局 |
|
|
移动端和PC端一起开发 响应式布局 |
媒体查询 |
|
Bootstrap |
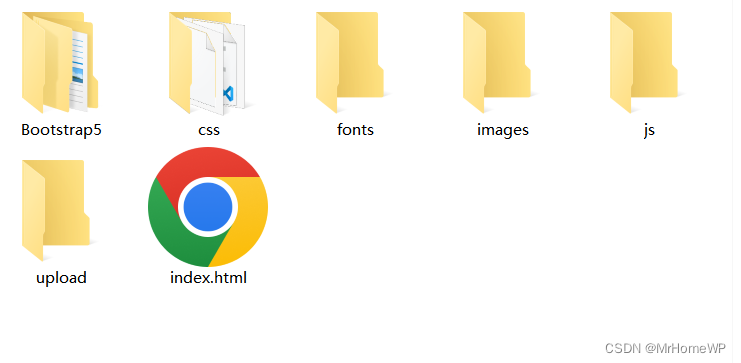
2.搭建文件结构
| 文件名 | 说明 |
|---|---|
| Bootstrap5 | 存放Bootstrap框架文件 |
| css | 存放css、less等样式文件 |
| fonts | 存放字体、字体图标等文件 |
| images | 存放常用图片文件 |
| js | 存放js文件 |
| upload | 存放临时图片文件 |
| index.html | 项目首页 |
3.SEO优化3大标签
一般由搜索引擎优化工程师做好,开发人员只需复制即可
- 例如苏宁易购
<meta name="description" content="苏宁易购网上商城,苏宁电器,Suning,手机,电脑,冰箱,洗衣机,相机,数码,家居用品,鞋帽,化妆品,母婴用品,图书,食品,正品行货">
<meta name="keywords" content="苏宁易购苏宁易购-综合网上购物平台,商品涵盖家电、手机、电脑、超市、母婴、服装、百货、海外购等品类。送货更准时、价格更超值、上新货更快,正品行货、全国联保、可门店自提,全网更低价,让您放心去喜欢!">
<title>苏宁易购(Suning.com)-家电家装成套购,专注服务省心购!</title>
| 标签 | 说明 |
|---|---|
| meta:description | 网站的说明 |
| meta:keywords | 网站的关键词 |
| title | 网站的标题 |
4.设置favicon.ico(logo图片)
- PS制作出.png图片文件(尺寸为32*32px)
- 转换为.ico文件(http://www.damotou.com/)
- 引入.ico文件(href路径根据图片路径)
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
5.视口标签和初始化样式
- 视口标签
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum:scale=1.0,use-scaleble=no">
- 初始化样式
引入normalize.css文件(下载网址:https://blog.csdn.net/weixin_46127956/article/details/127812779)
<link rel="stylesheet" href="css/normalize.css">
6.设置自适应尺寸(两种方法)
1.方法一:创建common.less
给一些常用的尺寸设置对应html的font-size
// PC端尺寸 html{
font-size: 50px;
}
// 划分为15等份
@no: 15;
//iphone 4/5/SE
@media screen and (min-width: 320px){
html{
font-size: (320px / @no);
}
}
@media screen and (min-width: 360px){
html{
font-size: (360px / @no);
}
}
//iphone 6/7/8/X尺寸
@media screen and (min-width:375px){
html{
font-size: (375px / @no);
}
}
@media screen and (min-width:384px){
html{
font-size: (384px / @no);
}
}
@media screen and (min-width:400px){
html{
font-size: (400px / @no);
}
}
// iphone 6/7/8Plus
@media screen and (min-width:414px){
html{
font-size: (414px / @no);
}
}
@media screen and (min-width:424px){
html{
font-size: (424px / @no);
}
}
@media screen and (min-width:480px){
html{
font-size: (480px / @no);
}
}
@media screen and (min-width:540px){
html{
font-size: (540px / @no);
}
}
@media screen and (min-width:720px){
html{
font-size: (720px / @no);
}
}
@media screen and (min-width:750px){
html{
font-size: (750px / @no);
}
}
2.方法二:引入flexble.js(推荐使用)
自动计算html的font-size
- flexble.js下载路径(https://blog.csdn.net/weixin_46127956/article/details/127712592)
- 引入flexble.js文件
- 默认划分为10等份,也就是一等份75px
今天的文章移动web前端高效开发实战pdf_web前端学什么分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/89282.html