CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
·线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
·径向渐变(Radial Gradients)- 由它们的中心定义
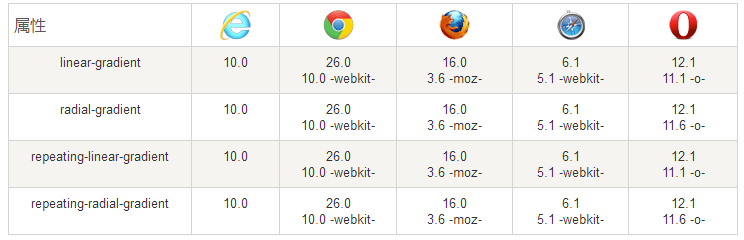
浏览器支持
表中的数字指定了完全支持该属性的第一个浏览器版本。
后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
CSS3 线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你可以设置一个起点和一个方向(或一个角度)
语法
background: linear-gradient(direction, color-stop1, color-stop2, …);
线性渐变–从上到下
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height:200px;
background:-webkit-linear-gradient(red, blue);
background:-o-linear-gradient(red, blue);
background:-moz-linear-gradient(red, blue);
background:linear-gradient(red, blue);
}
</style>
</head>
<body >
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>线性渐变-从左到右
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height:200px;
background:-webkit-linear-gradient(left, red, blue);
background:-o-linear-gradient(right, red, blue);
background:-moz-linear-gradient(right, red, blue);
background:linear-gradient(to right, red, blue);
}
</style>
</head>
<body >
<h3>线性渐变 - 从上到下</h3>
<p>从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>线性渐变-对角
你可以通过指定水平和垂直的起始位置来制作一个对角渐变。
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height:200px;
background:-webkit-linear-gradient(left top, red, blue);
background:-o-linear-gradient(bottom right, red, blue);
background:-moz-linear-gradient(bottom right, red, blue);
background:linear-gradient(to bottom right, red, blue);
}
</style>
</head>
<body >
<h3>线性渐变 - 从上到下</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
语法
background: linear-gradient(angle, color-stop1, color-stop2);
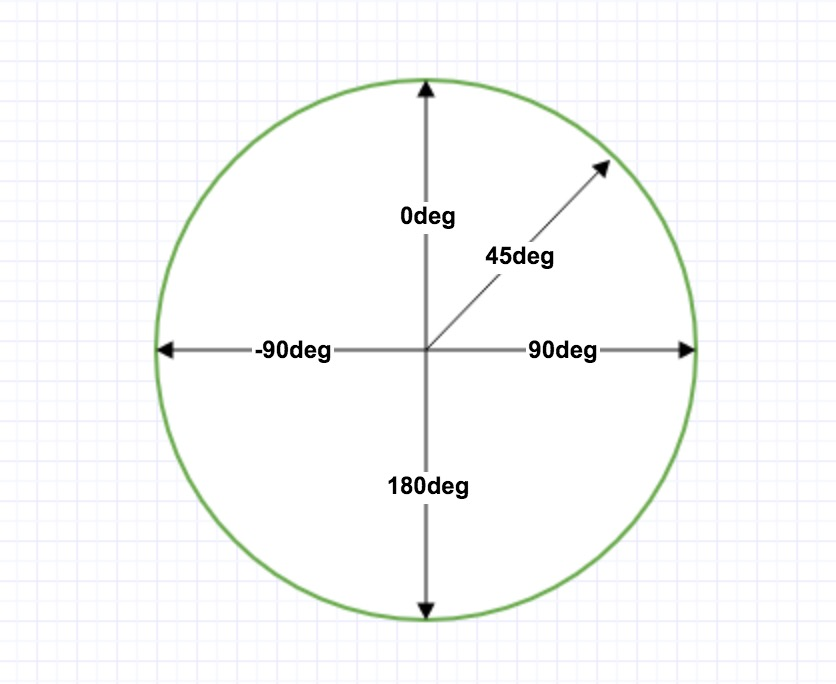
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
但是,请注意很多浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 – x = y 其中 x 为标准角度,y为非标准角度。
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, red, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body >
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">90deg</div><br>
<div id="grad3" style="color:white;text-align:center;">180deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>使用多个颜色结点
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body >
<h3>3 个颜色结点(均匀分布)</h3>
<div id="grad1"></div>
<h3>7 个颜色结点(均匀分布)</h3>
<div id="grad2"></div>
<h3>3 个颜色结点(不均匀分布)</h3>
<div id="grad3"></div>
<p><strong>注意:</strong> 当未指定百分比时,颜色结点不会自动均匀分布。</p>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 55px;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body >
<div id="grad1" style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
渐变背景
</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>使用透明度
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body >
<h3>线性渐变 - 透明度</h3>
<p>为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body >
<h3>重复的线性渐变</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法
background: radial-gradient(center, shape size, start-color, …, last-color);
径向渐变–颜色结点均匀分布
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width:200px;
background:-webkit-radial-gradient(red, green, blue);
background:-o-radial-gradient(red, green, blue);
background:-moz-radial-gradient(red, green, blue);
background:radial-gradient(red, green, blue);
}
</style>
</head>
<body >
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>径向渐变–颜色结点不均匀
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width:200px;
background:-webkit-radial-gradient(red 5%, green 15%, blue 60%);
background:-o-radial-gradient(red 5%, green 15%, blue 60%));
background:-moz-radial-gradient(red 5%, green 15%, blue 60%));
background:radial-gradient(red 5%, green 15%, blue 60%));
}
</style>
</head>
<body >
<h3>径向渐变 - 颜色结点不均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>设置形状
shape参数定义了形状。它可以是值circle或elipse。其中,circle表示圆形,elipse表示椭圆形。默认值为elipse。
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body >
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
·closest-side
·farthest-side
·closest-corner
·farthest-corner
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body >
<h3>径向渐变 - 不同尺寸大小关键字的使用</h3>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
<!DOCTYPE html>
<html>
<head>
<title>自学教程(如约智惠.com)</title>
<meta charset="utf-8">
<style>
#grad1
{
height: 150px;
width: 200px;
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%); /* Safari 5.1 - 6.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%); /* Opera 11.6 - 12.0 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%); /* Firefox 3.6 - 15 */
background: repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body >
<h3>重复的径向渐变</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>参考:
https://www.yuque.com/docs/share/53882f72-16fa-4b58-9c2b-3623b5cdc258
今天的文章CSS3 渐变(Gradients)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9093.html