页面生命周期onShow没有触发现象描述:通过router.push接口跳转到快应用的B页面,当B页面只是引用一个自定义组件XX的时候,B页面的onShow生命周期无法触发。如下图所示:代码如下:B页面代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 2…
现象描述:
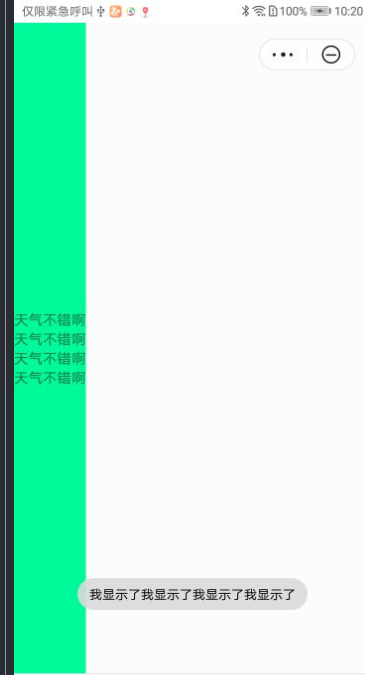
通过router.push接口跳转到快应用的B页面,当B页面只是引用一个自定义组件XX的时候,B页面的onShow生命周期无法触发。如下图所示:

代码如下:
B页面代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<import name="listone" src="./aa.ux"></import>
<template>
<!-- template里只能有一个根节点 -->
<listone></listone>
</template>
<script>
import prompt from '@system.prompt'
export default {
private: {
},
onInit: function () {
},
onShow() {
console.log('我显示了我显示了我显示了我显示了');
prompt.showToast({
message: '我显示了我显示了我显示了我显示了'
})
}, //无法触发
}
</script>
<style>
.demo-page {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 40px;
text-align: center;
}
</style>
|
自定义组件aa.ux:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<template>
<div class="container">
<text>天气不错啊</text>
<text>天气不错啊</text>
<text>天气不错啊</text>
<text>天气不错啊</text>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
background-color: #00fa9a;
}
</style>
<script>
module.exports = {
data: {
},
onInit() {
},
}
</script>
|
问题分析:
快应用引擎框架决定了自定义组件作为B页面的根节点时,B页面的onShow生命周期是无法触发的,但是子组件自身的onShow可以触发。
解决方案:
在B页面的子组件外面加个div组件作为根节点,而不是把自定义组件作为根节点,这样B页面的onShow生命周期就可以触发了。
B页面修改后代码如下(见红色部分):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<import name="listone" src="./aa.ux"></import>
<template>
<!-- template里只能有一个根节点 -->
<div>
<listone></listone>
</div>
</template>
<script>
import prompt from '@system.prompt'
export default {
private: {
},
onInit: function () {
},
onShow() {
console.log('我显示了我显示了我显示了我显示了');
prompt.showToast({
message: '我显示了我显示了我显示了我显示了'
})
},
}
</script>
<style>
.demo-page {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 40px;
text-align: center;
}
</style>
|
修改后代码如下图所示:

欲了解更多详情,请参见:
快应用生命周期:
https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-script#h2-1575381018573
原文链接:https://developer.huawei.com/…
原作者:Mayism
今天的文章页面生命周期onShow没有触发分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9480.html