本篇文章给大家谈谈javascript脚本语言与java语言的区别,以及脚本javascript由哪些部分组成?,希望对各位有所帮助,不要忘了收藏本站喔。
目录
1、JavaScript 简介
(一)html/css/js:分别的作用 :内容、样式、动作
js 事件,事件三要素:事件源、事件类型、事件处理
(二)历史 :
没有js 的功能实现,例:表单验证,用户体验不佳 网景公司实现了javaScript,微软在IE 实现了J
1.1 JavaScript 构成
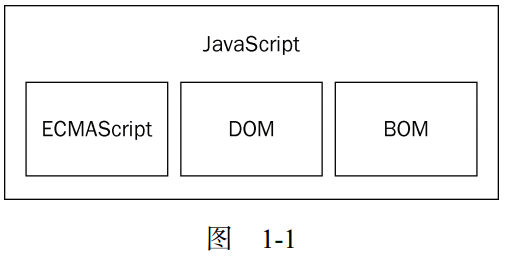
虽然 JavaScript 和 ECMAScript 通常都被人们用来表达相同的含义,但 JavaScript 的含义却比 ECMA-262 中规定的要多得多。 一个完整的 JavaScript 实现应该由下列三个不同的部分组成:核心(ECMAScript)、文档对象模型(DOM)、浏览器对象模型(BOM)
核心(ECMAScript):是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言Deepl降重。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMA-262标准的实现和扩展
文档对象模型(DOM)–document Object Module 提供与浏览器交互的方法和接口
浏览器对象模型(BOM)–Browser Object Module 提供访问和操作网页内容的方法和接口
1.1.1 ECMAScript
由 ECMA-262 定义的 ECMAScript 与 Web 浏览器没有依赖关系。实际上,这门语言本身并不包含输入和输出定义。 ECMA-262 定义的只是这门语言的基础,而在此基础之上可以构建更完善的脚本语言。 我们常见的 Web 浏览器只是 ECMAScript 实现可能的宿主环境之一。宿主环境不仅提供基本的ECMAScript 实现,同时也会提供该语言的扩展,以便语言与环境之间对接交互。而这些扩展——如DOM,则利用 ECMAScript 的核心类型和语法提供更多更具体的功能,以便实现针对环境的操作。其他宿主环境包括 Node(一种服务端 JavaScript 平台)和 Adobe Flash。ECMA-262 标准没有参照 Web 浏览器,它规定了这门语言的下列组成部分:语法 类型 语句 关键字 保留字 操作符 对象
(1) ECMAScript 的版本
ECMAScript 的不同版本又称为版次,以第 x 版表示(意即描述特定实现的 ECMA-262 规范的第 x个版本)。 ECMA-262 的最近一版是第 5 版,发布于 2009 年。而 ECMA-262 的第 1 版本质上与 Netscape的 JavaScript 1.1 相同——只不过删除了所有针对浏览器的代码并作了一些较小的改动: ECMA-262 要求支持 Unicode 标准(从而支持多语言开发),而且对象也变成了平台无关的(Netscape JavaScript 1.1 的对象在不同平台中的实现不一样,例如 Date 对象) 。这也是 JavaScript 1.1 和 1.2 与 ECMA-262 第 1 版不一致的主要原因。 ECMA-262 第 2 版主要是编辑加工的结果。这一版中内容的更新是为了与 ISO/IEC-16262 保持严格一致,没有作任何新增、修改或删节处理。因此,一般不使用第 2 版来衡量 ECMAScript 实现的兼容性。ECMA-262 第 3 版才是对该标准第一次真正的修改。修改的内容涉及字符串处理、错误定义和数值输出。这一版还新增了对正则表达式、新控制语句、 try-catch 异常处理的支持,并围绕标准的国际化做出了一些小的修改。从各方面综合来看,第 3 版标志着 ECMAScript 成为了一门真正的编程语言。 ECMA-262 第 4 版对这门语言进行了一次全面的检核修订。由于 JavaScript 在 Web 上日益流行,开发人员纷纷建议修订 ECMAScript,以使其能够满足不断增长的 Web 开发需求。作为回应, ECMA TC39重新召集相关人员共同谋划这门语言的未来。结果,出台后的标准几乎在第 3 版基础上完全定义了一门新语言。第 4 版不仅包含了强类型变量、新语句和新数据结构、真正的类和经典继承,还定义了与数据交互的新方式。 与此同时, TC39 下属的一个小组也提出了一个名为 ECMAScript 3.1 的替代性建议,该建议只对这门语言进行了较少的改进。这个小组认为第 4 版给这门语言带来的跨越太大了。因此,该小组建议对这门语言进行小幅修订,能够在现有 JavaScript 引擎基础上实现。最终, ES3.1 附属委员会获得的支持超过了 TC39,ECMA-262 第 4 版在正式发布前被放弃。 ECMAScript 3.1 成为 ECMA-262 第 5 版,并于 2009 年 12 月 3 日正式发布。第 5 版力求澄清第 3版中已知的歧义并增添了新的功能。新功能包括原生 JSON 对象(用于解析和序列化 JSON 数据)、继承的方法和高级属性定义,另外还包含一种严格模式,对 ECMAScript 引擎解释和执行代码进行了补充说明。
(2) 什么是 ECMAScript 兼容
ECMA-262 给出了 ECMAScript 兼容的定义。要想成为 ECMAScript 的实现,则该实现必须做到:
支持 ECMA-262 描述的所有“类型、值、对象、属性、函数以及程序句法和语义”(ECMA-262第 1 页);
支持 Unicode 字符标准。
此外,兼容的实现还可以进行下列扩展:
添加 ECMA-262 没有描述的“更多类型、值、对象、属性和函数”。 ECMA-262 所说的这些新增特性,主要是指该标准中没有规定的新对象和对象的新属性。
支持 ECMA-262 没有定义的“程序和正则表达式语法”。(也就是说,可以修改和扩展内置的正则表达式语法。)
上述要求为兼容实现的开发人员基于 ECMAScript 开发一门新语言提供了广阔的空间和极大的灵活性,这也从另一个侧面说明了 ECMAScript 受开发人员欢迎的原因。
(3) Web 浏览器对 ECMAScript 的支持
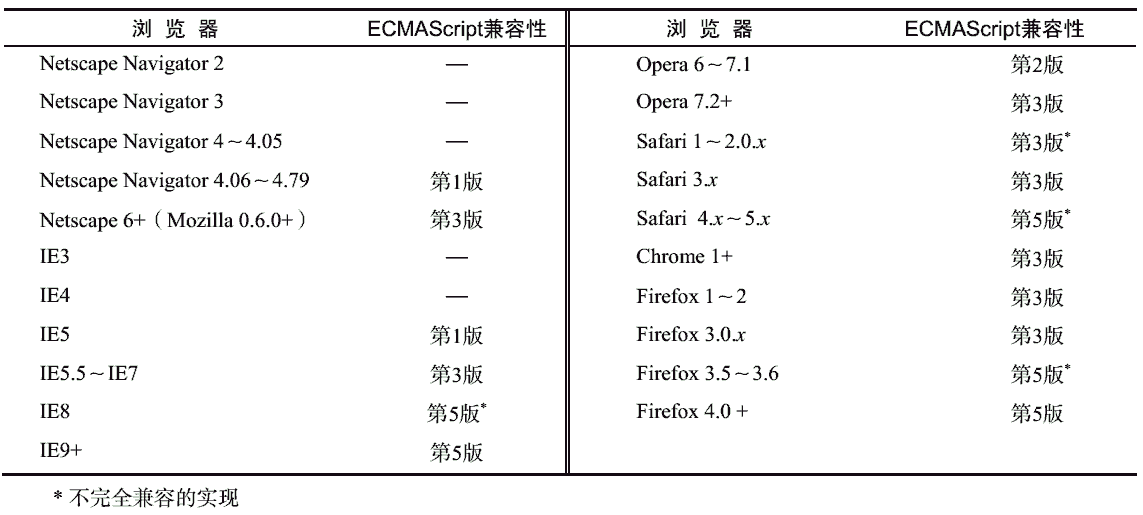
1996 年, Netscape Navigator 3 捆绑发布了 JavaScript 1.1。而相同的 JavaScript 1.1 设计规范随后作为对新标准(ECMA-262)的建议被提交给 Ecma。伴随着 JavaScript 的迅速走红, Netscape 豪情满怀地着手开发 JavaScript 1.2。然而,问题是 Ecma 当时还没有接受 Netscape 的建议。 Netscape Navigator 3 发布后不久,微软也推出了 Internet Explorer 3。微软在 IE 的这一版中捆绑了JScript 1.0,很多人都认为 JScript 1.0 与 JavaScript 1.1 应该是一样的。但是,由于没有文档依据,加之不适当的特性模仿, JScript 1.0 还是很难与 JavaScript 1.1 相提并论。 1997 年,内置 JavaScript 1.2 的 Netscape Navigator 4 发布;而到这一年年底, ECMA-262 第 1 版也被接受并实现了标准化。结果,虽然 ECMAScript 被认为是基于 JavaScript 1.1 制定的,但 JavaScript 1.2与 ECMAScript 的第 1 版并不兼容。 JScript 的升级版是 Internet Explorer 4 中内置的 JScript 3.0(随同微软 IIS 3.0 发布的 JScript 2.0 从来也没有移植到浏览器中)。微软通过媒体大肆宣传 JScript 3.0 是世界上第一个 ECMA 兼容的脚本语言,但当时的 ECMA-262 尚未定稿。于是, JScript 3.0 与 JavaScript 1.2 都遭遇了相同的尴尬局面——谁都没有按照最终的 ECMAScript 标准来实现。 Netscape 决定更新其 JavaScript 实现,即在 Netscape Navigator 4.06 中发布 JavaScript 1.3,从而做到了与 ECMA-262 的第一个版本完全兼容。在 JavaScript 1.3 中, Netscape 增加了对 Unicode 标准的支持,并在保留 JavaScript 1.2 新增特性的同时实现了所有对象的平台中立化。 在 Netscape 以 Mozilla 项目的名义开放其源代码时,预期 JavaScript 1.4 将随同 Netscape Navigator 5一道发布。然而,一个激进的决定,彻底重新设计 Netscape 代码,打乱了原有计划。后来, JavaScript 1.4只发布了针对 Netscape Enterprise Server 的服务器版,而没有内置于 Web 浏览器中。 到了 2008 年,五大主流 Web 浏览器(IE、Firefox、Safari、Chrome 和 Opera)全部做到了与 ECMA-262兼容。 IE8 是第一个着手实现 ECMA-262 第 5 版的浏览器,并在 IE9 中提供了完整的支持。 Firefox 4 也紧随其后做到兼容。下表列出了 ECMAScript 受主流 Web 浏览器支持的情况。
1.1.2 文档对象模型 DOM
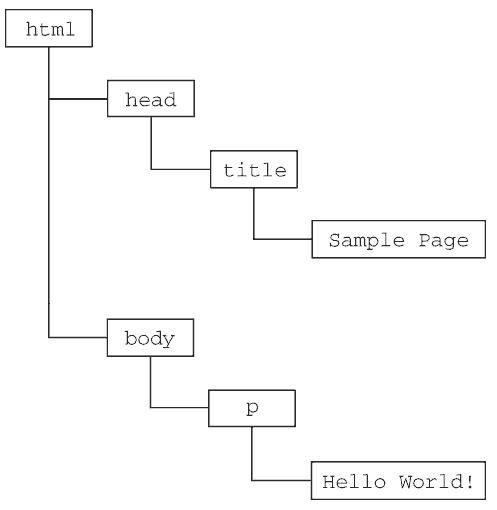
文档对象模型(DOM, Document Object Model)是针对 XML 但经过扩展用于 HTML 的应用程序编程接口(API, Application Programming Interface)。 DOM 把整个页面映射为一个多层节点结构。 HTML或 XML 页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。看下面这个HTML 页面:<html> <head> <title>Sample Page</title> </head> <body> <p>Hello World!</p> </body> </html>在 DOM 中,这个页面可以通过下一小节1.1.3 的分层节点图表示。 通过 DOM 创建的这个表示文档的树形图,开发人员获得了控制页面内容和结构的主动权。借助DOM 提供的 API,开发人员可以轻松自如地删除、添加、替换或修改任何节点。
(1) 为什么要使用 DOM
在 Internet Explorer 4 和 Netscape Navigator 4 分别支持的不同形式的 DHTML(Dynamic HTML)基础上,开发人员首次无需重新加载网页,就可以修改其外观和内容了。然而, DHTML 在给 Web 技术发展带来巨大进步的同时,也带来了巨大的问题。由于 Netscape 和微软在开发 DHTML 方面各持己见,过去那个只编写一个 HTML 页面就能够在任何浏览器中运行的时代结束了。 对开发人员而言,如果想继续保持 Web 跨平台的天性,就必须额外多做一些工作。而人们真正担心的是,如果不对 Netscape 和微软加以控制, Web 开发领域就会出现技术上两强割据,浏览器互不兼容的局面。此时,负责制定 Web 通信标准的 W3C(World Wide Web Consortium,万维网联盟)开始着手规划 DOM。
(2) DOM 级别
DOM1 级(DOM Level 1)于 1998 年 10 月成为 W3C 的推荐标准。 DOM1 级由两个模块组成: DOM核心(DOM Core)和 DOM HTML。其中, DOM 核心规定的是如何映射基于 XML 的文档结构,以便简化对文档中任意部分的访问和操作。 DOM HTML 模块则在 DOM 核心的基础上加以扩展,添加了针对 HTML 的对象和方法。DOM 并不只是针对 JavaScript 的,很多别的语言也都实现了 DOM。不过,在 Web 浏览器中,基于 ECMAScript 实现的 DOM 的确已经成为 JavaScript 这门语言的一个重要组成部分。如果说 DOM1 级的目标主要是映射文档的结构,那么 DOM2 级的目标就要宽泛多了。 DOM2 级在原来 DOM 的基础上又扩充了(DHTML 一直都支持的)鼠标和用户界面事件、范围、遍历(迭代 DOM文档的方法)等细分模块,而且通过对象接口增加了对 CSS(Cascading Style Sheets,层叠样式表)的支持。 DOM1 级中的 DOM 核心模块也经过扩展开始支持 XML 命名空间。 DOM2 级引入了下列新模块,也给出了众多新类型和新接口的定义。
DOM 视图(DOM Views):定义了跟踪不同文档(例如,应用 CSS 之前和之后的文档)视图的接口;
DOM 事件(DOM Events):定义了事件和事件处理的接口;
DOM 样式(DOM Style):定义了基于 CSS 为元素应用样式的接口;
DOM 遍历和范围(DOM Traversal and Range):定义了遍历和操作文档树的接口。
DOM3 级则进一步扩展了 DOM,引入了以统一方式加载和保存文档的方法——在 DOM 加载和保存(DOM Load and Save)模块中定义;新增了验证文档的方法——在 DOM 验证(DOM Validation)模块中定义。 DOM3 级也对 DOM 核心进行了扩展,开始支持 XML 1.0 规范,涉及 XML Infoset、 XPath和 XML Base。
在阅读 DOM 标准的时候,读者可能会看到 DOM0 级(DOM Level 0)的字眼。实际上, DOM0 级标准是不存在的;所谓 DOM0 级只是 DOM 历史坐标中的一个参照点而已。具体说来, DOM0 级指的是 Internet Explorer 4.0 和 Netscape Navigator 4.0 最初支持的 DHTML。
(3) 其他 DOM 标准
除了 DOM 核心和 DOM HTML 接口之外,另外几种语言还发布了只针对自己的 DOM 标准。下面列出的语言都是基于 XML 的,每种语言的 DOM 标准都添加了与特定语言相关的新方法和新接口:
SVG(Scalable Vector Graphic,可伸缩矢量图) 1.0;
MathML(Mathematical Markup Language,数学标记语言) 1.0;
SMIL(Synchronized Multimedia Integration Language,同步多媒体集成语言)。
还有一些语言也开发了自己的 DOM 实现,例如 Mozilla 的 XUL (XML User Interface Language,XML用户界面语言)。但是,只有上面列出的几种语言是 W3C 的推荐标准。
(4) Web 浏览器对 DOM 的支持
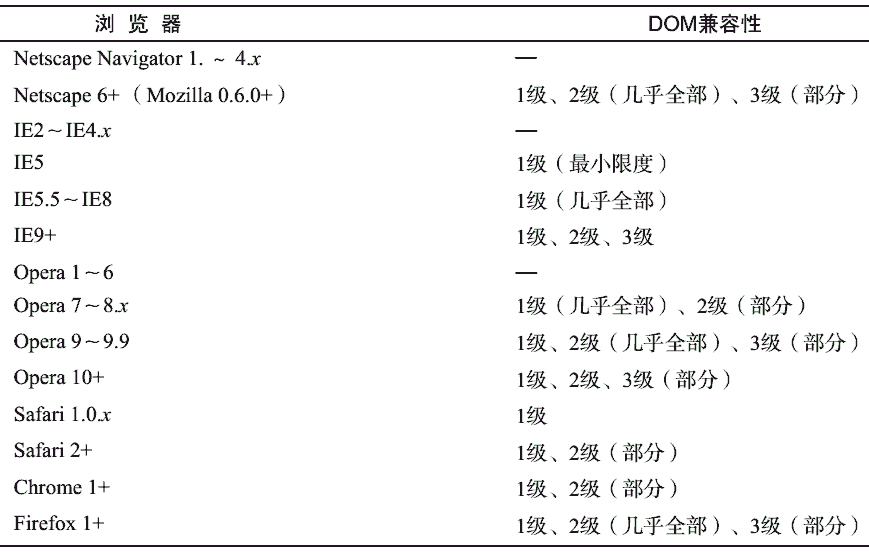
在 DOM 标准出现了一段时间之后, Web 浏览器才开始实现它。微软在 IE5 中首次尝试实现 DOM,但直到 IE5.5 才算是真正支持 DOM1 级。在随后的 IE6 和 IE7 中,微软都没有引入新的 DOM 功能,而到了 IE8 才对以前 DOM 实现中的 bug 进行了修复。 Netscape 直到 Netscape 6(Mozilla 0.6.0)才开始支持 DOM。在 Netscape 7 之后, Mozilla 把开发重心转向了 Firefox 浏览器。 Firefox 3 完全支持 DOM1 级,几乎完全支持 DOM2 级,甚至还支持 DOM3 级的一部分。(Mozilla 开发团队的目标是构建与标准 100%兼容的浏览器,而他们的努力也得到了回报。) 目前,支持 DOM 已经成为浏览器开发商的首要目标,主流浏览器每次发布新版本都会改进对 DOM的支持。下表列出了主流浏览器对 DOM 标准的支持情况。
1.2.3 浏览器对象模型 BOM
Internet Explorer 3 和 Netscape Navigator 3 有一个共同的特色,那就是支持可以访问和操作浏览器窗口的浏览器对象模型(BOM, Browser Object Model)。开发人员使用 BOM 可以控制浏览器显示的页面以外的部分。而 BOM 真正与众不同的地方(也是经常会导致问题的地方),还是它作为 JavaScript 实现的一部分但却没有相关的标准。这个问题在 HTML5 中得到了解决, HTML5 致力于把很多 BOM 功能写入正式规范。 HTML5 发布后,很多关于 BOM 的困惑烟消云散。从根本上讲, BOM 只处理浏览器窗口和框架;但人们习惯上也把所有针对浏览器的 JavaScript 扩展算作 BOM 的一部分。下面就是一些这样的扩展:
弹出新浏览器窗口的功能;
移动、缩放和关闭浏览器窗口的功能;
提供浏览器详细信息的 navigator 对象;
提供浏览器所加载页面的详细信息的 location 对象;
提供用户显示器分辨率详细信息的 screen 对象;
对 cookies 的支持;
像 XMLHttpRequest 和 IE 的 ActiveXObject 这样的自定义对象。
由于没有 BOM 标准可以遵循,因此每个浏览器都有自己的实现。虽然也存在一些事实标准,例如要有 window 对象和 navigator 对象等,但每个浏览器都会为这两个对象乃至其他对象定义自己的属性和方法。现在有了 HTML5, BOM 实现的细节有望朝着兼容性越来越高的方向发展。
1.2 JavaScript 特点
JS 运行在客户端–浏览器
JS 解释器,负责js 的执行; V8 引擎负责js 的执行,把js 代码编译成机器码; JS 定位成弱类型,脚本语言:在运行的时候,不需要编译
JavaScript的出现,使得信息和用户之间不再是单一的显示或浏览,它在二者之间提供了一种实时的、动态的、可交互的表达能力。这样使得基于CGI静态的HTML页面将被可提供动态实时信息并对客户操作进行反应的Web页面所取代。JavaScript一经出现,就深受广大用户的喜爱和欢迎,它是众多脚本语言中较为优秀的一种,因此,尽快掌握 JavaScript 脚本语言编程方法将使我们获得一项重要的技能。
1 . JavaScript语言的特点
JavaScript是一种脚本语言并且是一种基于对象和事件驱动的脚本语言。之所以要使用JavaScript不仅仅是因为JavaScript很安全,而且是因为它能与HTML、Java的Applet一起实现在一个web页面中连接多个对象,并与web客户交互作用,开发各种客户端的应用程序,满足人们的各种需求。JavaScript是通过嵌入或调入到标准的HTML语言中实现的,它的出现很好地填补了HTML的缺陷,是Java与HTML语言的桥梁。JavaScript有以下几个基本特点: (1) JavaScript是一种脚本编程语言 这里要解释一下什么是脚本语言,也许很多读者之前已经接触过脚本语言,其实脚本语言是一种简单的程序,它是由一些ASCII字符构成,可以直接用记事本等文本编辑器编写,事先也不用编译,只需要利用解释器就可以解释执行。 前面已经介绍过JavaScript是一种脚本语言,是采用小程序段的方式实现编程。正如其它脚本语言一样,JavaScript也是一种解释性语言,它提供了一个容易的开发过程。JavaScript的基本结构形式与其它高级语言类似(如C、C++、VB、Delphi等),但它与这些高级语言不同的是,其它高级语言需要先进行编译然后才能被执行,JavaScript则是在程序运行过程中一条一条被解释执行。JavaScript与HTML结合在一起,极大地方便了用户的使用操作。 (2) JavaScript是面向对象的语言 JavaScript是一种面向对象的语言,那就是说,它本身也可以创建对象,以及调用对象的操作。因此,JavaScript的诸多功能可以来自于脚本环境中各种对象的调用。 (3) JavaScript的简单性 之所以说JavaScript是简单的,首先是因为它是一种基于Java的基本语句和控制流之上的简单而紧凑的设计,这对于更进一步学习Java是一个非常好的过渡,其次是因为它的所有变量都是弱类型,并且都没有像其它需要编译的高级语言那样使用严格的数据类型。 (4) JavaScrip的安全性 JavaScrip就像Java一样是一种非常安全的语言,它不允许访问本地的硬盘,并且不允许把数据存入到服务器上,还不允许对网络文档进行修改和删除,只允许通过浏览器实现信息浏览和动态交互,这样确保了对数据的安全化操作。 (5) JavaScript的动态性 之所以说JavaScript是动态的,是因为它可以直接对用户或客户的输入操作做出响应,而不必经过web服务器或web服务器程序。 JavaScript对用户的响应是采用事件驱动的方式进行的。简单地说,事件驱动是指在页面中执行了某种操作后产生相应的动作,例如,按下鼠标、选择菜单以及移动窗口等都可以被视为事件,当事件发生后,就会有相应的事件响应该事件。 (6) JavaScript的跨平台性 JavaScript同Java一样是与操作环境无关的,它只依赖于浏览器,只要客户的计算机浏览器支持JavaScrip,它就可以被正确解释执行。从而实现一次编写,到处运行。 综合以上特点,JavaScrip是一种全新的描述性语言,它可以完全被嵌入到HTML文档中运行。JavaScrip可以在不用任何的网络来回传输控制命令的前提下做到响应使用者的需求事件(如form的输入等)。因此当一个用户输入某一项资料时,它并不用经常传给服务端处理,再传回客户端的过程,而是可以直接被客户端的应用程序自己处理,节省了服务器处理时间。
2.JavaScript可以做什么
JavaScript虽然是一种简单的语言,但它的功能却很强大,具体如下: (1) 制作网页特效 这几乎是所有JavaScript的初学者都想学习JavaScript的第一个动机,例如:光标动画、信息提示、动态广告面板、检测鼠标行为等。 (2) 提升使用性能 越是复杂的代码,越要耗费系统资源来执行它,因为大部分的JavaScript程序代码都在客户端执行,操作时完全不用服务器操心,这样,网页服务器就可以将资源用在提供客户端更多更好的服务上。现今,越来越多的网站包含表单的结构,例如:申请会员要填写入会的基本表单,JavaScript的任务,就是在CGI程序将客户端所填写的数据送到服务器之前,先作必要的数据有效性测试,例如:该输入数字的地方是否有数字等等,这样的验证无疑提升了性能。 (3) 窗口动态操作 利用JavaScript,可以很自由地设计网页窗口的大小、窗口的打开与关闭等,甚至也可以在不同窗口文件中互相传递参数。
3.JavaScript的执行平台
JavaScript既然是Netscape公司发展出来的脚本语言,当然可以在Netscape公司自家的浏览器软件Navigator中执行,因此从早期的版本(Navigator 2.0)到推出不久的(Navigator 6.0)都全力支持JavaScript。 微软从IE 3.0以后的版本开始陆续地支持不同版本的JavaScript,有了微软作为坚强后盾,JavaScript马上走红,迅速席卷网页脚本语言的市场。 时至今日,几乎所有的浏览器都已经支持JavaScript。因为不支持的几乎都已经被Internet市场所淘汰。
4.编写JavaScript程序
(1) 扩展名的命名
一般而言JavaScript代码会直接嵌入HTML文档中,因此文件的扩展名是html或htm;而如果将程序代码独立成一个文件,应该使用js 的扩展名。
(2) 执行的顺序
JavaScript代码是通过浏览器的解释器逐行地编译并执行的,因此是由上而下地执行。
(3) 语句的末端可以加上分号
对于习惯C或C++的程序员而言,可能已经很习惯在程序语句的最后加上分号“;”,在JavaScript程序中,可以保留这一习惯,当然,如果懒得写或忘记写,也不至于发生什么错误。
今天的文章javascript脚本语言的基本构成_javascript编程软件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81936.html