一、首先是环境的配置
我们前期开发的时候,可以先使用公众平台测试账号(后期有了正式公众号账号后,需要在正式号上面配置对应的环境域名),在这个页面申请测试号
微信开放文档
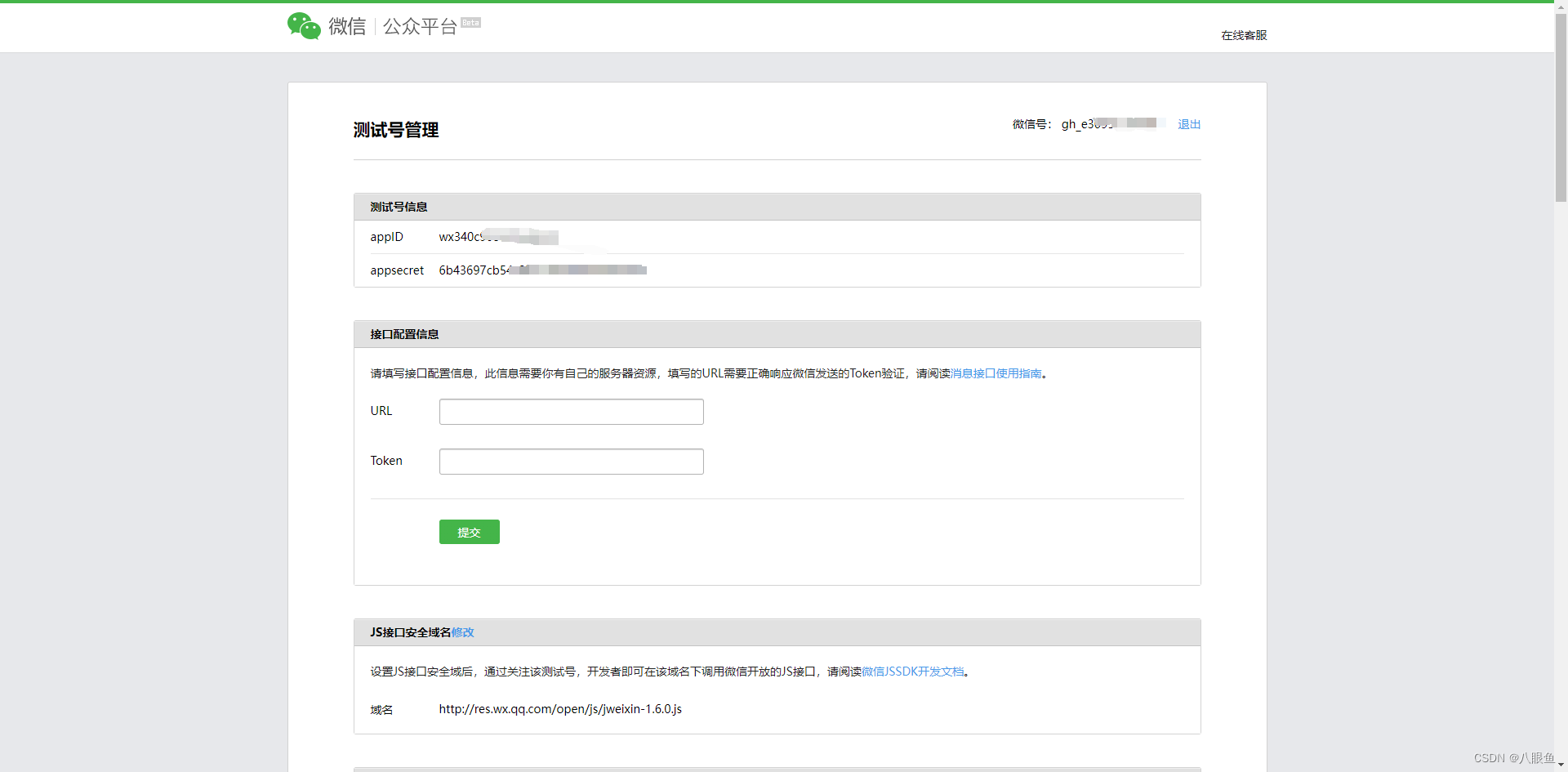
在测试账号中,我们可以获取appid和密钥,另外js接口安全域名,测试号不用设置
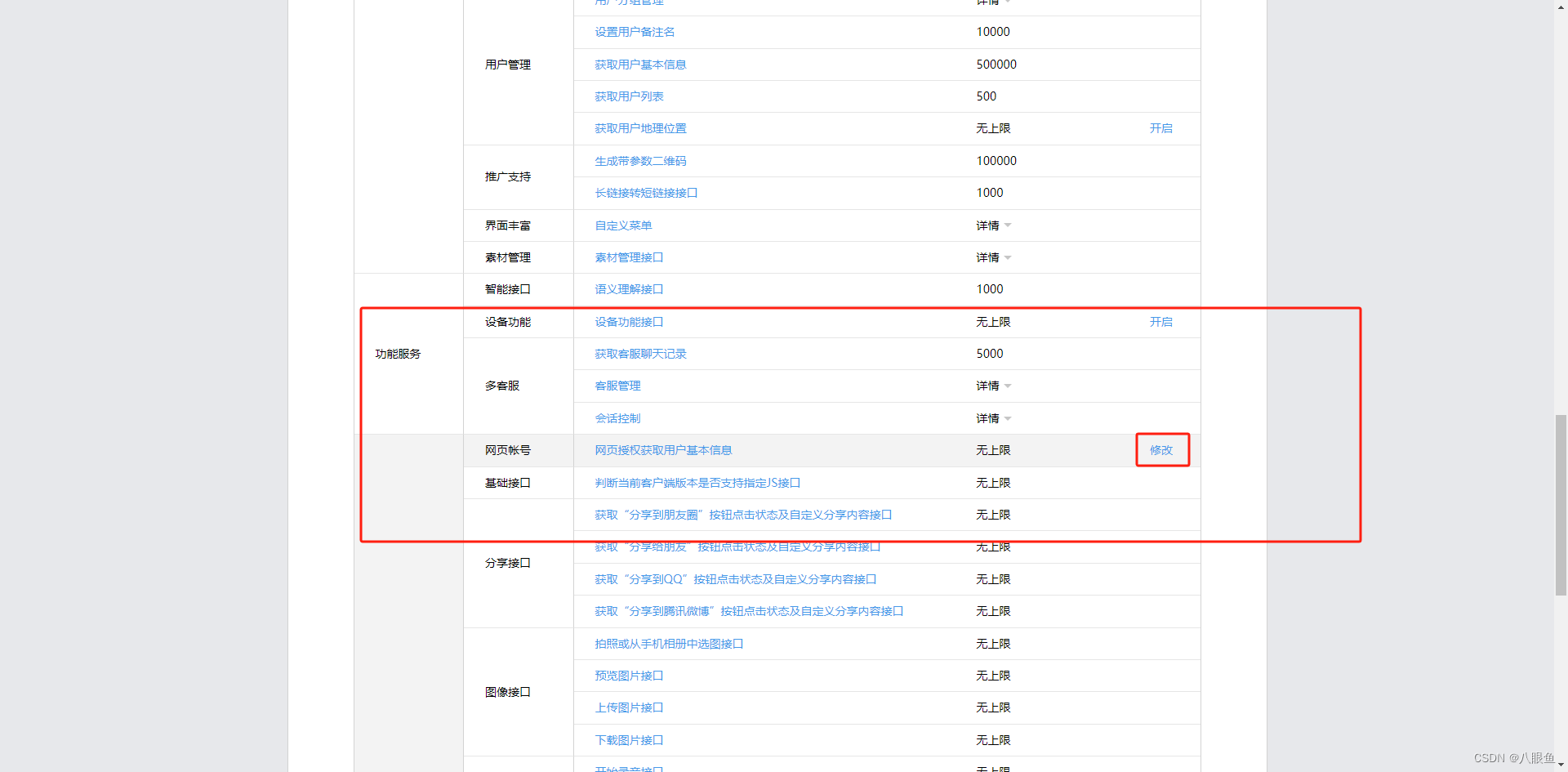
另外,在公众号开发过程中,我们一定会用到微信用户的openid,需要在这里设置获取用户信息,点击修改后,设置为本地ip(本地ip会变,下次再打开可能有问题,记得查看IP是否变化),设置的ip就可以获取用户id(正式公众号回调地址只支持域名)
二、接下来就可以正式进入开发啦
其实在公众号的开发,前端相当于H5页面的开发,所以我们可以使用HBuilder X搭建一个基础uniapp框架
1、创建菜单
首先需要获取token,使用腾讯提供的获取稳定版token的接口
uni.request({
url'https://api.weixin.qq.com/cgi-bin/stable_token',
method: 'POST',
data: {
"grant_type": "client_credential",
"appid": "",
"secret": ""
},
success(res) {
uni.setStorageSync('access_token', res.data.access_token)
}
})
(如果运行的时候出现跨域报错,则需使用代理对https://api.weixin.qq.com进行代理)
(附看这里http://t.csdnimg.cn/y69nQ)
拿到token之后,请求创建菜单接口,进行菜单创建,需要创建或者修改的时候,只需要调用一次次接口就可以了,修改成功后可在代码里面注释掉的修改的请求
http请求方式:POST(请使用https协议) https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
uni.request({
url: ' https://api.weixin.qq.com'+`/cgi-bin/menu/create?access_token=${token}`,
method: 'POST',
data: {
"button": [{
"type": "view",
"name": "",
"url": ``
},
{
"type": "view",
"name": "",
"url": ``
},
]
},
})接口请求成功之后,稍等一会去查看公众号的菜单就可以啦,(实质上是跳转到外网 的H5页面)
2、本地模拟点击菜单跳转页面(获取用户授权)
写一个授权页面,放入按钮,点击后重定向到你所要跳转的页面路径,点击跳转之后会弹出微信是否授权页面,授权跳转后,页面路径也会加入code及其他相关信息参数,这样页面才能利用code获取openid
注:你的ip如果发生变化,那么重定向地址里面的ip需要变化,如果正式部署之后,可以在菜单里面配置重定向地址为 正式域名+path,跳转的网页url为下面的authUrl
<template>
<div>
<button @click="redirectToAuth('apply/applyList')">点击授权,跳转到页面</button>
</div>
</template>
<script>
export default {
methods: {
redirectToAuth(path) {
const appid = "";
const redirectUri = encodeURIComponent(`你的ip:8080/#/pages/${path}`);
const scope = 'snsapi_userinfo'
const code = 'code'
const authUrl =
`https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${redirectUri}&response_type=code&scope=snsapi_userinfo&#wechat_redirect`;
window.location.href = authUrl;
},
},
}
</script>3、获取用户openid
微信公众号里面标识用户使用的是openid,所以我们需要获取openid代替平时的token做令牌
前期测试的时候我们可以使用测试账号的appid和密钥去发请求获取openid,后期正式版建议后端写接口获取openid,因为密钥放前端代码不安全,
①可以封装成一个方法,每个页面都需要判断有无openid然后去调用这个方法
②如果放在app.vue入口文件,那么在页面使用的时候一定要确保获取到了openid再执行页面操作(重复获取直到获取到为止,设置个定时器去不停获取,拿到数据后才结束定时器)
注:这是异步函数,一定要确保获取到
//前端本地获取openid的方法
const code = (new URLSearchParams(window.location.search)).get('code');
console.log('code', code)
if (code) {
const appid = ""; //测试appid
const secret = '' //测试秘钥
const requestUrl =
`https://api.weixin.qq.com/sns/oauth2/access_token?appid=${appid}&secret=${secret}&code=${code}&grant_type=authorization_code`;
fetch(requestUrl)
.then(response => response.json())
.then(data => {
if (data && data.openid) {
openid = data.openid;
console.log('前端请求的opnid', data.openid)
uni.setStorageSync('openid', openid)
}
})
}
//封装完整代码如下(开发环境自己获取openid,生产环境请求接口获取openid)
const getOpenidFn = () => {
return new Promise(resolve => {
let openid = uni.getStorageSync('openid')
if (!openid) {
// 网页链接携带code码,用来请求获取openid
const code = (new URLSearchParams(window.location.search)).get('code');
console.log('code', code)
if (code) {
if (process.env.NODE_ENV === 'development') {
const appid = "wx340c903d9fad8578"; //测试appid
const secret = '6b43697cb54c8b31d20f0f205fe4a0bb' //测试秘钥
const requestUrl =
`https://api.weixin.qq.com/sns/oauth2/access_token?appid=${appid}&secret=${secret}&code=${code}&grant_type=authorization_code`;
fetch(requestUrl)
.then(response => response.json())
.then(data => {
if (data && data.openid) {
openid = data.openid;
console.log('前端请求的opnid', data.openid)
uni.setStorageSync('openid', openid)
resolve(openid)
}
})
} else {
getOpenid({
code
}).then(res => {
openid = res.data
console.log('前端请求的res', res)
uni.setStorageSync('openid', openid)
resolve(openid)
})
}
}
} else {
resolve(openid)
}
})
}4、页面onshow的时候调用获取openid的方法(本地获取,或者请求接口获取)
onShow() {
// 获取列表
this.getOpenidFn().then(openid => {
console.log('openid',openid)
this.openid = openid
this.getList(true)
})
},今天的文章开发微信公众号之前端需要做什么工作_微信公众号运营分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83665.html