文章の目录
1、什么是内边距了
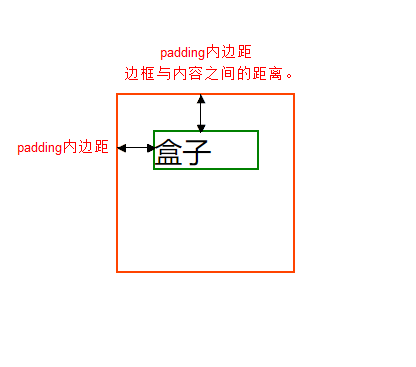
内边距是指边框与内容之间的距离,内边距不允许有负值。
2、padding-top
是指一个元素在内边距区域(padding area)中上方的高度。
2.1、属性值
- 数字
当内边距(padding)大小是一个固定单位数值的时候,一定不能为负数。
- 百分比
当内边距(padding)是一个百分比的时候, 百分比是和包含块(containing block)的宽度有关的,同样一定不能为负数。
2.2、示例
- html
<span>耕耘不断,晟功在望。</span>
- css
span {
display: inline-block;
border: 1px solid #ccc;
padding-top: 10px;
}
- 示意图
3、padding-right
是指一个元素在内边距区域(padding area)中右边的宽度。
3.1、属性值
- 数字
当内边距(padding)大小是一个固定单位数值的时候,一定不能为负数。
- 百分比
当内边距(padding)是一个百分比的时候, 百分比是和包含块(containing block)的宽度有关的,同样一定不能为负数。
3.2、示例
- html
<span>耕耘不断,晟功在望。</span>
- css
span {
display: inline-block;
border: 1px solid #ccc;
padding-right: 10px;
}
- 示意图
4、padding-bottom
是指一个元素在内边距区域(padding area)中下方的高度。
4.1、属性值
- 数字
当内边距(padding)大小是一个固定单位数值的时候,一定不能为负数。
- 百分比
当内边距(padding)是一个百分比的时候, 百分比是和包含块(containing block)的宽度有关的,同样一定不能为负数。
4.2、示例
- html
<span>耕耘不断,晟功在望。</span>
- css
span {
display: inline-block;
border: 1px solid #ccc;
padding-bottom: 10px;
}
- 示意图
5、padding-left
是指一个元素在内边距区域(padding area)中左边的宽度。
5.1、属性值
- 数字
当内边距(padding)大小是一个固定单位数值的时候,一定不能为负数。
- 百分比
当内边距(padding)是一个百分比的时候, 百分比是和包含块(containing block)的宽度有关的,同样一定不能为负数。
5.2、示例
- html
<span>耕耘不断,晟功在望。</span>
- css
span {
display: inline-block;
border: 1px solid #ccc;
padding-left: 10px;
}
- 示意图
6、padding
简写属性控制元素所有四条边的内边距区域。
6.1、属性构成
该属性是以下属性的简写:
- padding-bottom
- padding-left
- padding-right
- padding-top
6.2、取值
- 数字
当内边距(padding)大小是一个固定单位数值的时候,一定不能为负数。
- 百分比
当内边距(padding)是一个百分比的时候, 百分比是和包含块(containing block)的宽度有关的,同样一定不能为负数。
6.3、属性值
- 当只指定一个值时,该值会统一应用到全部四个边的内边距上。
- 指定两个值时,第一个值会应用于上边和下边的内边距,第二个值应用于左边和右边。
- 指定三个值时,第一个值应用于上边,第二个值应用于右边和左边,第三个则应用于下边的内边距。
- 指定四个值时,依次(顺时针方向)作为上边,右边,下边,和左边的内边距。
6.4、示例
/* 应用于所有边 */
padding: 1em;
/* 上边下边 | 左边右边 */
padding: 5% 10%;
/* 上边 | 左边右边 | 下边 */
padding: 1em 2em 2em;
/* 上边 | 右边 | 下边 | 左边 */
padding: 5px 1em 0 2em;
7、当我们给盒子指定了内边距后,发生了什么事了
- 内容和边框有了距离,添加了内边距;
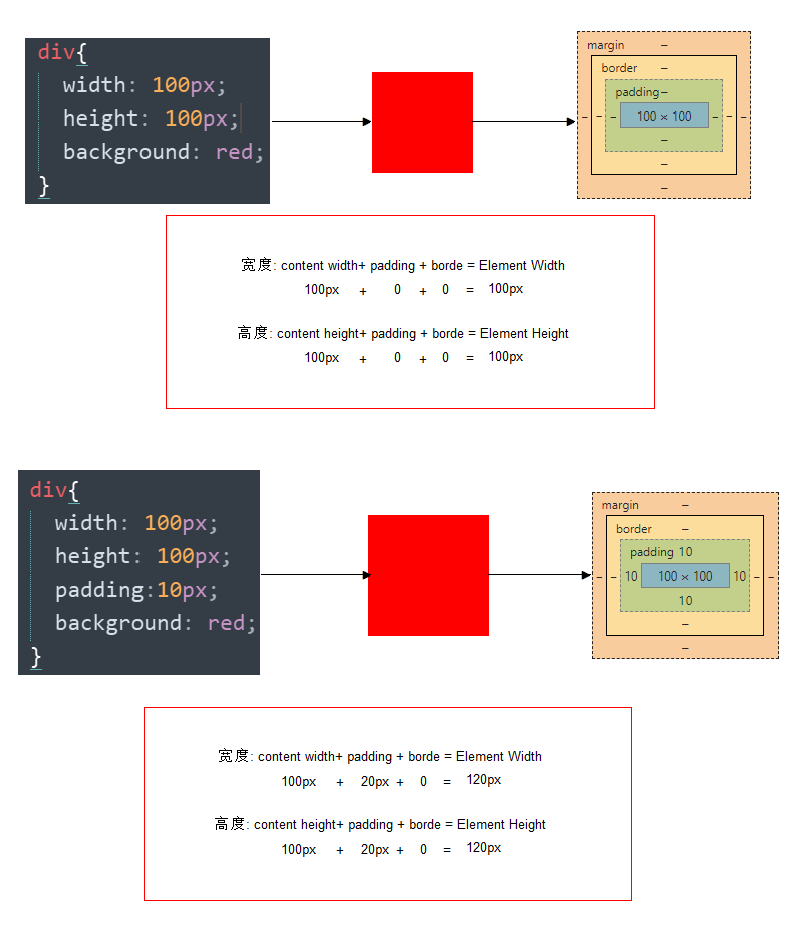
- 盒子会变大;
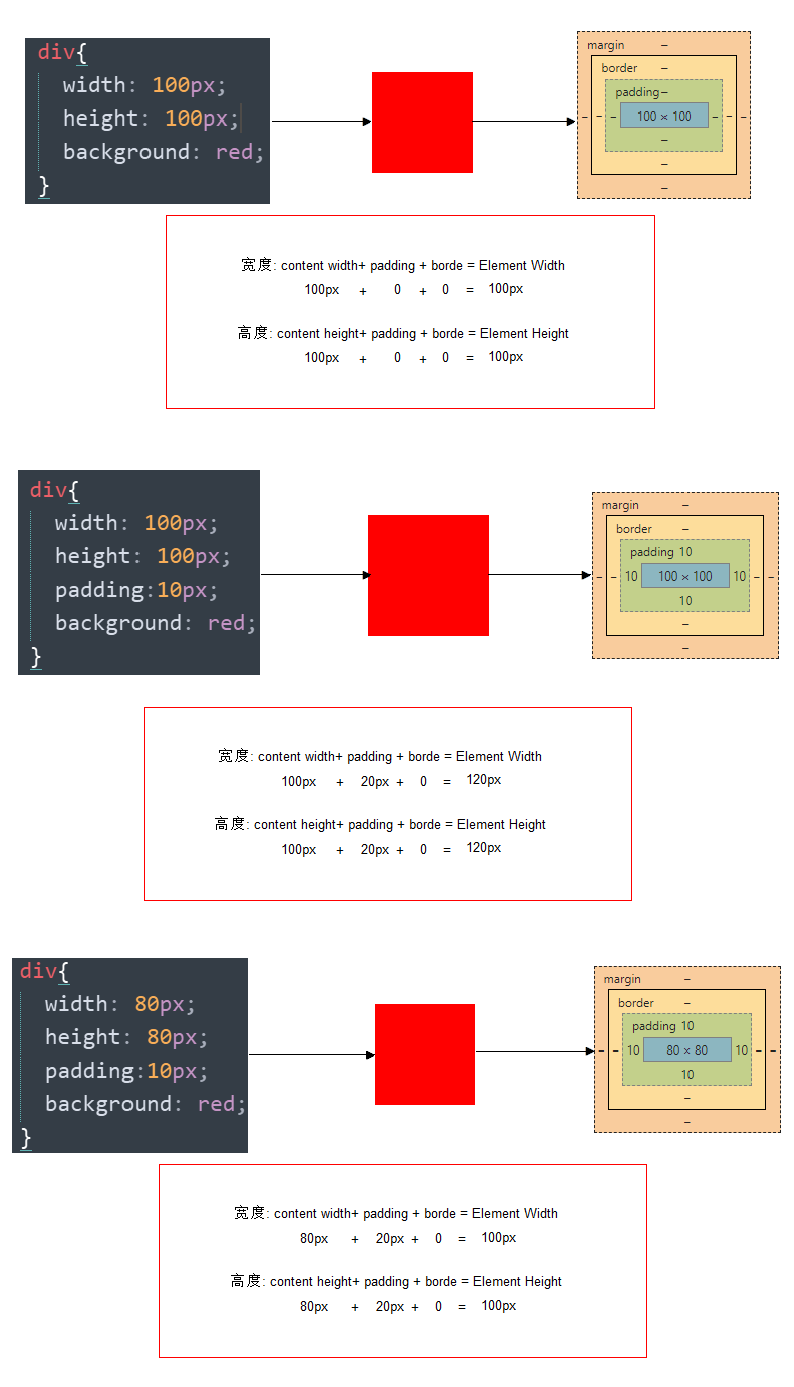
8、内盒尺寸计算(元素实际大小)
-
宽度
Element Height = content height + padding + border (Height为内容高度)
-
高度
Element Width = content width + padding + border (Width为内容宽度)
-
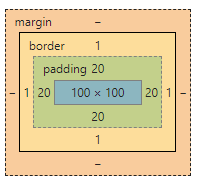
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
9、内边距产生的问题
- 解决方法
通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小
10、padding不影响盒子大小的情况
如果没有给一个盒子指定宽度,此时,如果给这个盒子指定padding,则不会撑开盒子。
写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!
今天的文章css内边距居中_css宽高百分比是相对于谁分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/84266.html