前言
本章开始讲解Vue的相关知识
方法
1.概念
作为一个典型的Java后端开发人员,我还是非常的不想学习像Vue这样的前端框架,比如之前提到的JQuery,我认为把JQuery学好了就可以了,然而世事变化无常,造化弄人,公司在疫情复工的第一天就开始了Vue+Node的工程开发,我完全懵了,这是个什么鬼东西哦。求人不如求己,自己按照官网的说法一步一步搞吧!
我们首先看一下百度给出的Vue的概念:
我们可以发现,Vue的开发者竟然是中国人,我们处于爱国的角度,也要去学习一下。
看一下Vue的图标,很大气!
官网:https://cn.vuejs.org/
2.hello world
任何的一门技术都逃不过我们的这个hello world,让我们来一起看一下!
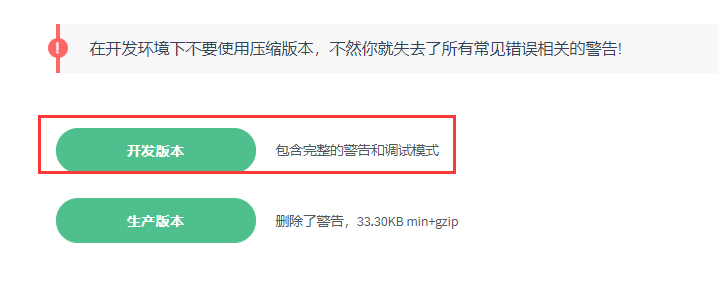
作为一个JavaScript库,我们同样需要在html文件中引入。这就涉及到我们去哪里下载源码库呢?其实是和jq一样的,vue也具有开发版和生产版本,开发版有更多的提示但是体积大,生产版相当于进行了压缩,适合于生产环境。
下载地址:https://cn.vuejs.org/v2/guide/installation.html
这里我们是进行开发,所以选开发版
本次测试使用的开发工具是vue官方推荐的HBuilder X
开发工具下载地址:https://www.dcloud.io/hbuilderx.html
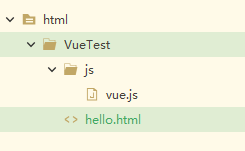
导入我们下载好的vue.js并引入
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
{
{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
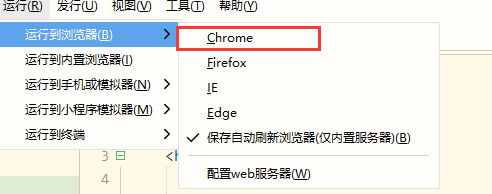
这样的话,我们第一个vue的hello word程序就写好了,我们只需要这样运行一下:
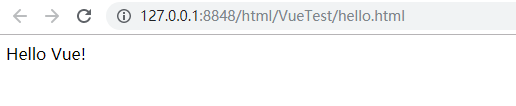
然后浏览器中就会渲染出对应的文字了!
并且会随着html文件的保存自动更新!
今天的文章vue 入门_学vue之前要学js吗「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/89366.html